Содержание
- 1 Название воронки
- 2 Рабочее поле редактирования воронки
- 3 Элементы воронки
- 3.1 + Основные настройки элементов
- 3.2 + Страницы
- 3.2.1 Внешняя
- 3.2.2 Контент. Активация
- 3.2.3 Обратный отсчет
- 3.2.4 Подписная
- 3.2.5 Сбор лидов
- 3.2.6 Урок
- 3.2.7 Страница оплаты
- 3.2.8 Допродажа
- 3.2.9 Страница заказа
- 3.2.10 Комната вебинара
- 3.2.11 Прямой эфир
- 3.2.12 Как добавить действие для контактов, которые уже перешли блок из категории «Страницы» в следующий блок
- 3.3 + Формы
- 3.4 + Чат-бот
- 3.5 + Действия
- 3.6 + Трафик
- 4 Связи между элементами воронки
- 4.1 Как связать элементы воронки между собой?
- 4.2 Виды связей между элементами воронки
- 4.2.1 Связь элементов
- 4.2.2 Добавлен контакт
- 4.2.3 Активация подписки
- 4.2.4 Посетил страницу. Открыл страницу с формой. Открыл письмо
- 4.2.5 Следующая страница. Кликнул на ссылку/кнопку
- 4.2.6 Как работает тег #nextPage (Следующая страница/шаг)
- 4.2.7 Пройден урок
- 4.2.8 Создан счет
- 4.2.9 Оплачен счет
- 4.2.10 Следующее действие
- 4.2.11 А/В-тест — Вариант А/Вариант В
- 4.2.12 Следующее действие, если контакт подходит/не подходит под условия фильтра
- 4.3 Включение/отключение отображения ромбов-действий на стрелках связей
- 5 Бесплатный курс по работе с конструктором воронок
- 6 Кейсы и ответы на частые вопросы о визуальных воронках
Данный раздел доступен из основного меню «Воронки» — «Мои воронки».
О том, для чего нужны воронки продаж и об основных настройках раздела мы рассказали в этой статье.
Название воронки
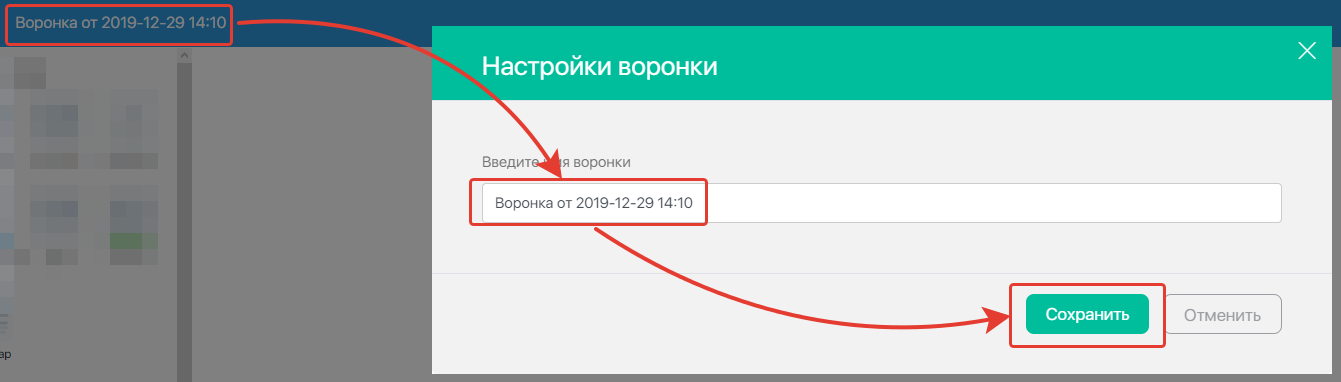
При создании новой воронки ей присваивается имя по умолчанию «Воронка от ДАТА ВРЕМЯ». Вы можете изменить название на то, которое будет понятно вам. Его никогда не увидят клиенты и подписчики.
Нажмите на название воронки, введите новое имя и нажмите «Сохранить».
Рабочее поле редактирования воронки
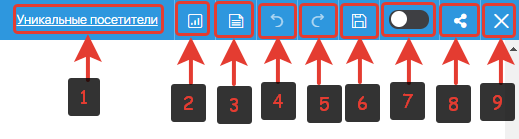
В правом верхнем углу расположены:
- Переключатель счётчика аналитики — разделение на уникальные клики и общее количество.
- Кнопка-переключатель, при помощи которой можно включить/отключить отображение аналитики воронки.
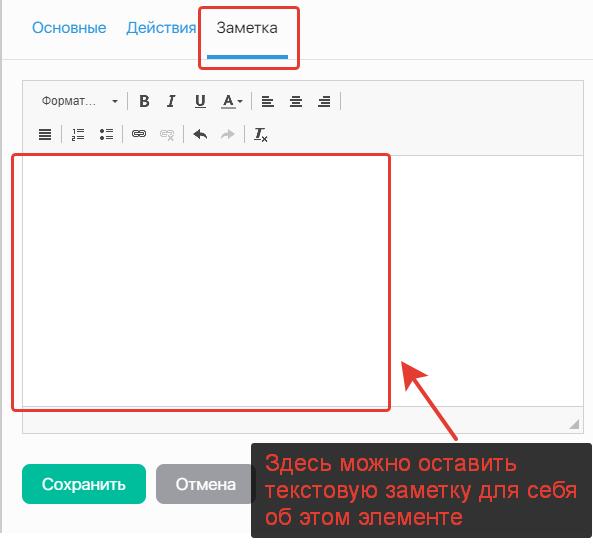
- Кнопка для добавления текстовой заметки.
- Кнопка для отмены предыдущего действия и возврата к нему.
- Кнопка для перехода к следующему действию (активируется после нажатия кнопки возврата к предыдущему действию).
- Кнопка сохранения.
- Кнопка-переключатель, при помощи которой можно включить/отключить воронку.
- Кнопка с помощью которой можно поделиться воронкой.
- Кнопка выхода из редактирования воронки.
В левой части экрана расположена панель элементов воронки.

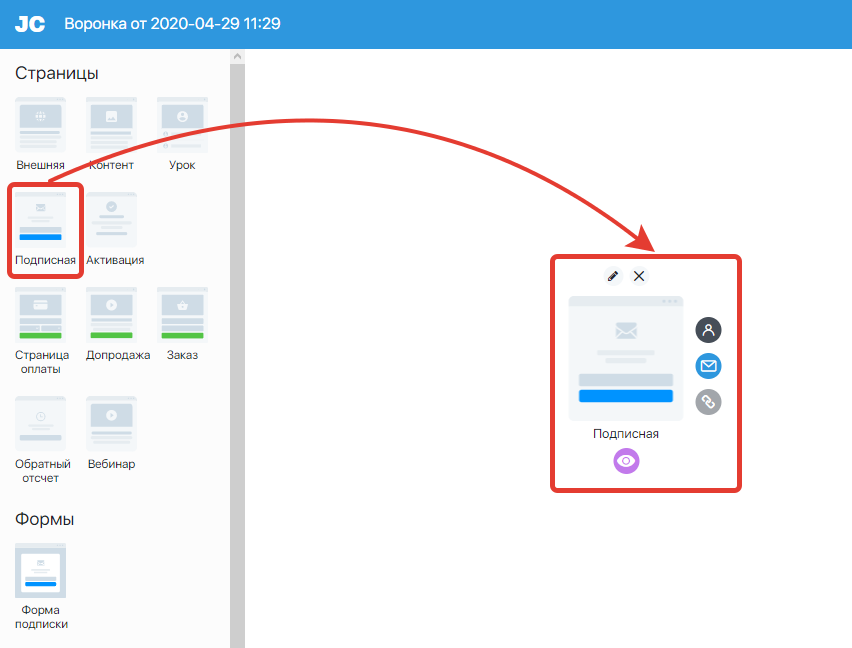
Чтобы добавить элемент в свою воронку, его достаточно просто «зажать» мышью и перетащить на рабочую область:

Элементы воронки
+ Основные настройки элементов
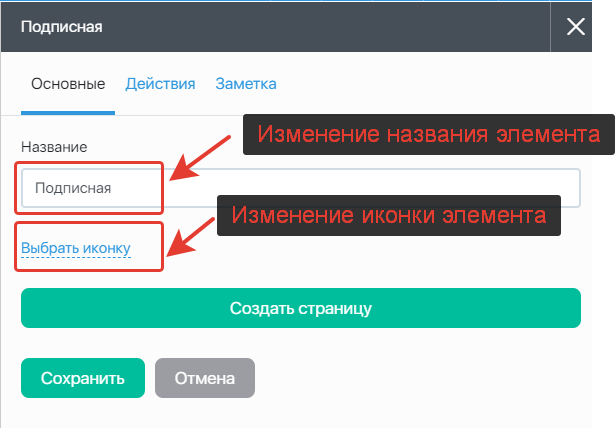
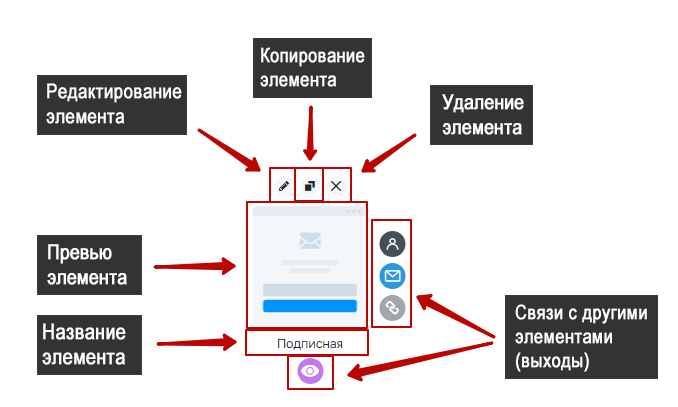
Все элементы воронки имеют общую структуру, показанную на скриншоте ниже:

При нажатии на кнопку «редактирование элемента» открывается окно его настроек:
Изменение название, превью и возможность оставить заметку — эти функции доступны в редактировании всех элементов.
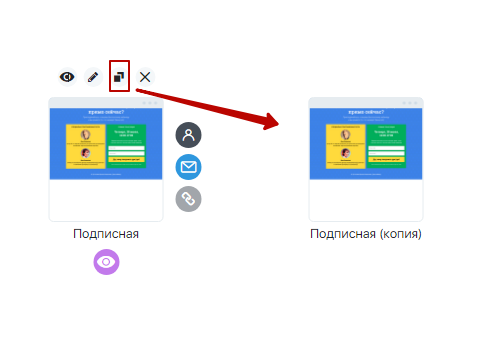
При нажатии на кнопку копирования элемента, создается копия блока со всеми добавленными ранее настройками.

Остальные же функции будут отличаться в зависимости от типа элемента. Поговорим о них ниже.
+ Страницы
Через воронки продаж можно использовать/создавать несколько типов страниц:
- внешняя;
- контент;
- урок;
- подписная;
- активация;
- страница оплаты;
- допродажа;
- страница заказа;
- обратный отсчет;
- вебинар.
Рассмотрим каждый тип страницы подробнее.
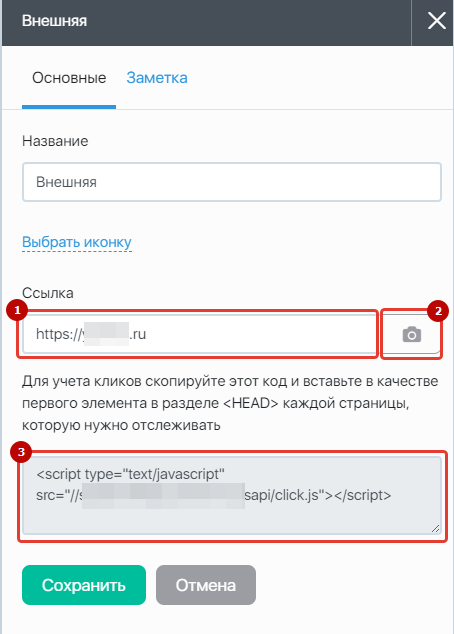
Внешняя
С помощью этого блока можно добавить в воронку любую свою внешнюю страницу (как созданную в justclick, так и стороннем сервисе).
- Ссылка — в это поле добавляется ссылка на страницу, которую нужно добавить в воронку. Ссылку нужно указывать полностью с протоколом (http:// либо https://)
- Кнопка превью — в помощью этой кнопки можно сделать скриншот страницы и добавить его в воронку в качестве иконки элемента.
- Код учета кликов — если добавляемая страница создана не в justclick, то необходимо скопировать предложенный код и вставить его в разделе <HEAD> этой странице, иначе статистика по этой странице не будет учитываться в воронке.
Контент. Активация
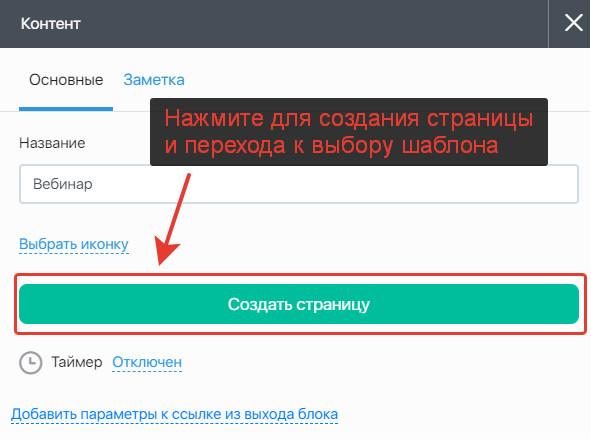
Эти элементы предназначены для создания соответствующих страниц напрямую через воронку. При первом входе в редактирование такого элемента будет доступна кнопка для создания страницы и перехода к выбору шаблона.
 Далее происходит переход в конструктор страниц, где вы сможете создать страницу из готового шаблона. Подробно о том, как создавать страницы в конструкторе мы рассказывали в этой статье.
Далее происходит переход в конструктор страниц, где вы сможете создать страницу из готового шаблона. Подробно о том, как создавать страницы в конструкторе мы рассказывали в этой статье.
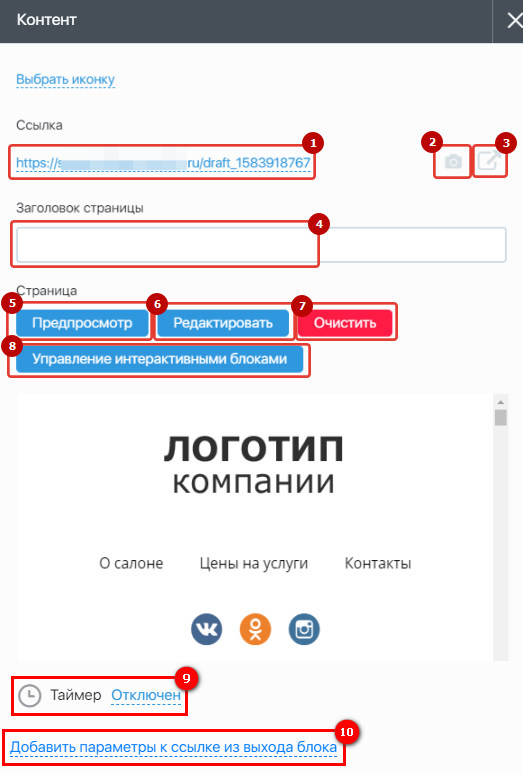
После создания, сохранения страницы и выхода из конструктора вы вернетесь в настройки элемента в воронке.

1. Ссылка на страницу — здесь отображается текущая ссылка на страницу. Нажав нее вы можете изменить ссылку.
2. Кнопка превью — в помощью этой кнопки можно сделать скриншот страницы и добавить его в воронку в качестве иконки элемента.
3. Переход к странице — нажав на эту кнопку можно открыть страницу в браузере (если воронка отключена, то страница будет открыта в режиме предпросмотра).
4. Заголовок страницы — здесь можно добавить/изменить заголовок страницы.
5. Предпросмотр страницы — нажав на эту кнопку можно посмотреть, как выглядит ваша страница.
6. Редактировать — переход к редактированию страницы в конструкторе.
7. Очистить — удаление страницы.
8. Управление интерактивными блоками — переход к управлению интерактивными блоками.
9. Таймер — здесь можно настроить таймер для страницы. О том как настроить таймер, можно прочитать вот тут. Для того чтобы таймер отобразился на странице, нужно в конструкторе страницы перетянуть на нужное место виджет «Таймер». О том как добавить виджет на страницу, описано вот тут.
10. Добавить параметры к ссылке из выхода блока — здесь можно добавить динамические переменные к ссылке из выхода «Следующая страница» и выхода «Окончание таймера».
Добавить можно следующие переменные:
{$name} — Имя контакта
{$email} — Email контакта
{$phone} — Телефон контакта
Пример ссылки для передачи данных в переменных:
?user_full_name={$name}&user_email={$email}&user_phone={$phone}
Имена полей перед знаком равенства вы можете назвать как угодно, главное не изменяйте переменную в фигурных скобках.
Обратный отсчет
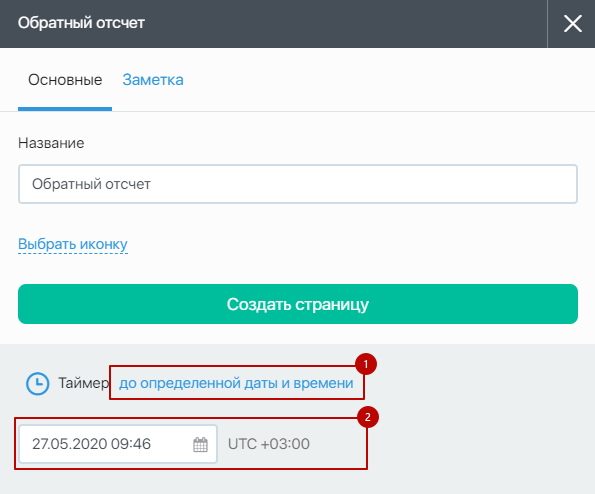
Сама страница создается также, как и контент/активация, но у нее в настройках по умолчанию включен таймер.

- Выбор типа таймера.
- Настройки таймера.
Вы можете выбрать тип таймера:
- с абсолютным временем окончания (например, в случае проведения распродажи, которая закончится в 00:00 заданного дня);
- с повторением отсчета каждые Х минут;
- с относительным временем окончания, отсчет времени идет с момента захода на страницу.
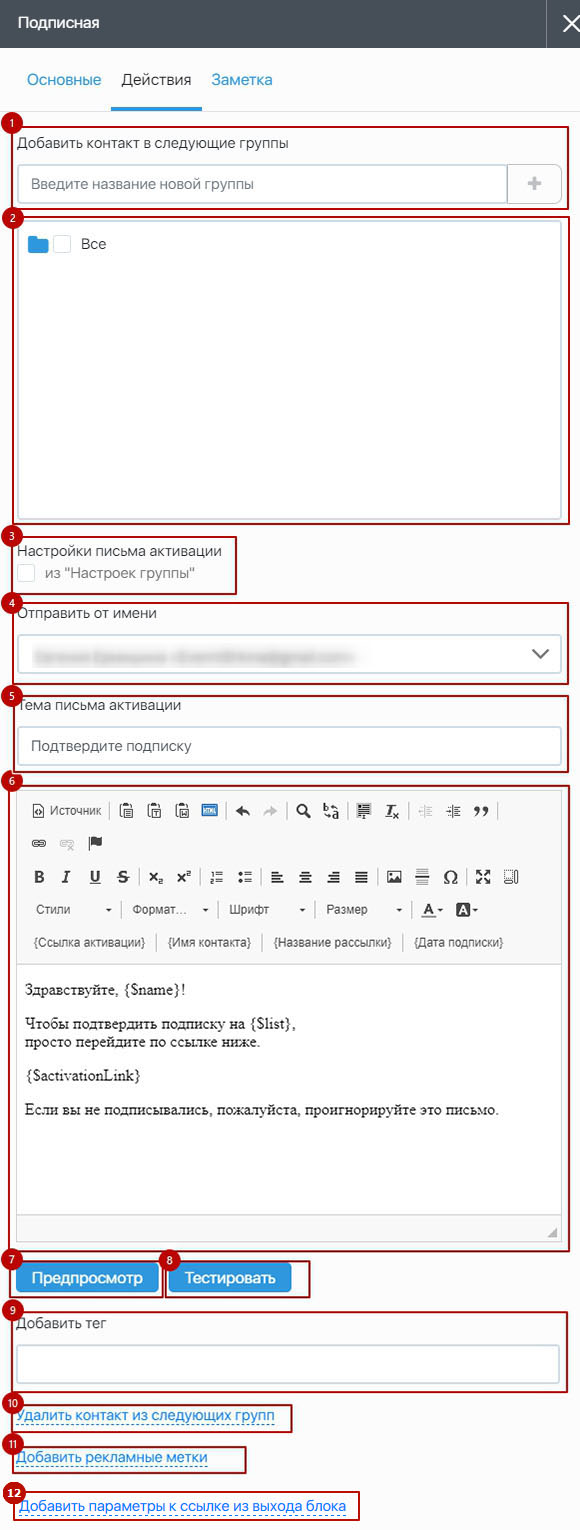
Подписная
Сама страница создается также, как и контент/активация, но у нее в настройках есть дополнительная вкладка «Действия», на которой вы можете настроить параметры подписки.
- Создание новой группы контактов — введите название новой группы в соответствующее поле и нажмите на кнопку со значком «плюс»; новая группа будет создана и автоматически выбрана в настройках формы на данной странице.
- Выбор группы, в которую нужно добавлять контакты после подписки через формы данной страницы — отметьте галочками одну или несколько групп, именно в эту группу/группы будет добавлен контакт после того, как подпишется через эту страницу.
- Настройки письма активации. Если галочка установлена, то берутся настройки письма из настроек группы. Если галочка не установлена, то письмо активации настраивается непосредственно для текущей страницы воронки.
- Выбор контакта отправителя для письма активации.
- Тема письма активации.
- Текст письма активации.
- Предпросмотр письма активации.
- Тестирование письма активации.
- Добавить тег — здесь можно указать тег, он будет присвоен всем контактам, которые подпишутся через эту страницу.
- Удалить контакт из следующих групп — здесь можно выбрать группы, из которых контакт будет удален после подписки через эту страницу.
- Добавить рекламные метки — здесь можно задать рекламные метки, они будут присвоены контактам, которые подпишутся через эту страницу.
- Добавить параметры к ссылке из выхода блока -можно добавить динамические переменные к ссылке:
— {$name} — имя;
— {$email} — e-mail адрес;
— {$phone} — телефон. Таким способом вы можете перенаправить клиента на страницу оплаты, при этом его данные автоматически подставятся в форму.
Пример ссылки для передачи данных в переменных:
?user_full_name={$name}&user_email={$email}&user_phone={$phone}
Имена полей перед знаком равенства вы можете назвать как угодно, главное не изменяйте переменную в фигурных скобках.
- при повторной подписке в воронках через блок «Подписная» конткт снова получит письмо активации
- при подписке через форму ВНЕ воронок, сработает проверка статуса контакта и подписчик будет направлен на страницу после успешной активации.
Сбор лидов
Этот блок по своим настройкам практически полностью аналогичен блоку «Подписная». Единственное отличие — этот блок предназначен для сбора контактов, а не подписчиков. И при подписке через него:
- Контакту НЕ отправляется письмо с просьбой подтвердить подписку.
- Контакт добавляется в выбранную группу со статусом «Подписан, но отправлять письма можно только через внешний SMTP» (синяя галочка).
Использование этого блока может быть полезно в случаях, когда нужно собрать контакты (лидов), но нет необходимости вести взаимодействие с ними через рассылку (например, если вы хотите собрать телефоны потенциальных клиентов для того, чтобы позже обзвонить их и сделать индивидуальное предложение или записать на личную консультацию).
Также этот блок можно использовать, если нужно получить email и телефон контакта поэтапно, в два шага. Например:
- на первом шаге email
- на втором шаге телефон
и наоборот,
- на первом шаге телефон
- на втором шаге email
В таком случае для одного из шагов (первого либо второго) можно использовать блок «Подписная» (чтобы контакт мог стать вашим подписчиком), а для другого шага можно использовать блок «Сбор лидов» (чтобы не отравлять контакту повторно письмо с просьбой подтвердить подписку).
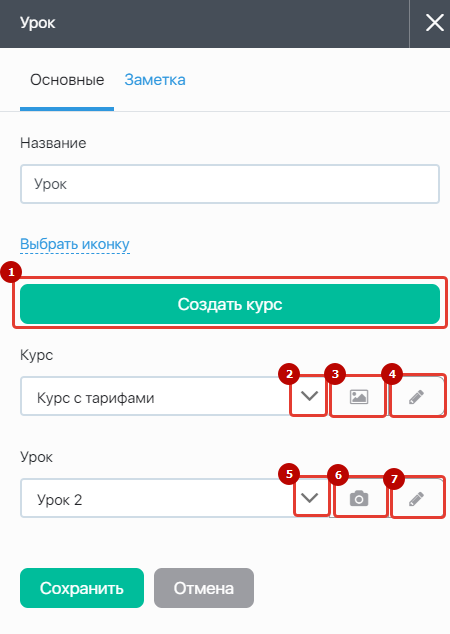
Урок
С помощью этого элемента можно добавить в воронку любой из имеющихся уроков курсов либо создать новый курс и урок в нем.
- Создать новый курс.
- Выбрать ранее созданный курс.
- Добавить иконку курса в качестве иконки для элемента воронки.
- Переход к настройкам выбранного курса. Курсы, созданные в воронках, настраиваются через раздел Курсы, как и курсы созданные не через воронки.
- Выбрать ранее созданный урок (сначала необходимо выше выбрать курс, в котором находится нужный урок).
- Добавить иконку урока в качестве иконки для элемента воронки.
- Переход к настройкам выбранного урока.
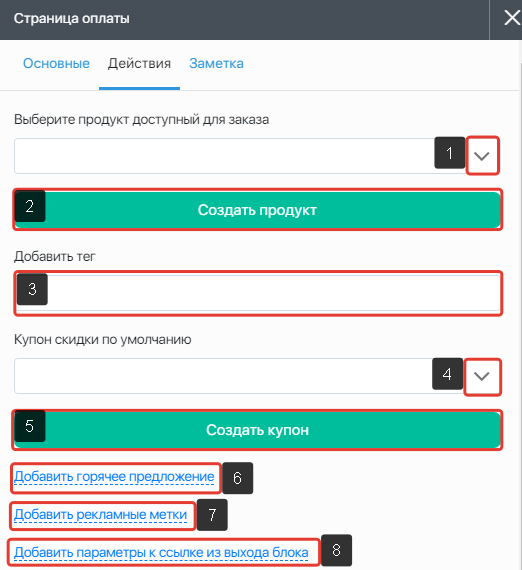
Страница оплаты
Это объясняется тем, что в формах этих страниц, по умолчанию, включено поле «Оплата картой», о котором подробнее мы рассказали вот тут.
С помощью этого элемента можно добавить в воронку страницу, на которой можно сделать заказ и сразу же оплатить его картой, не покидая страницу.
Сама страница создается также, как и контент/активация/вебинар, но у нее в настройках есть дополнительная вкладка «Действия», где вы можете настроить то, какой продукт будет продаваться через эту страницу.
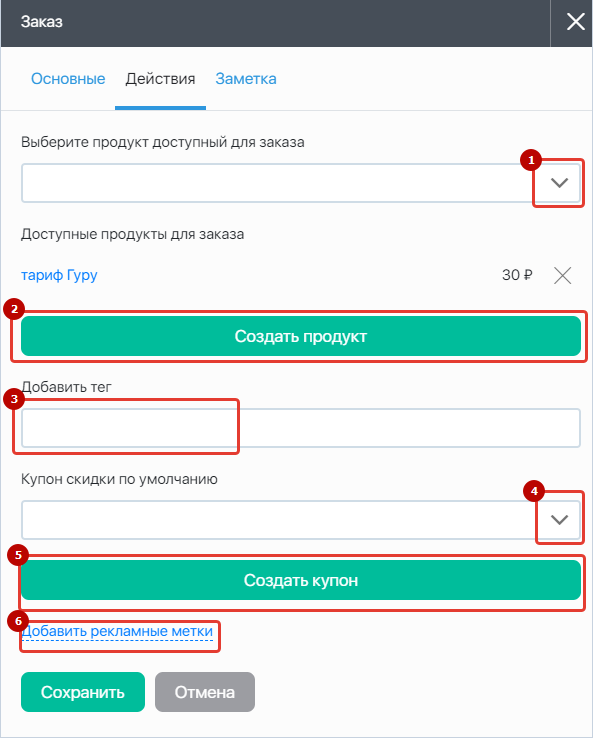
- Привязка продукта, созданного ранее.
- Создание и привязка нового продукта.
- Добавление тега к заказам, сделанным через эту страницу.
- Привязка скидки созданной ранее (т.е. к заказам сделанным через эту страницу будет применяться привязанный купон скидки).
- Создание и привязка нового купона скидки.
- Добавление горячего предложения.
- Добавление рекламных меток к заказам, созданным через эту страницу.
- Также, как и в странице «Подписная» есть возможность добавления динамических переменных.
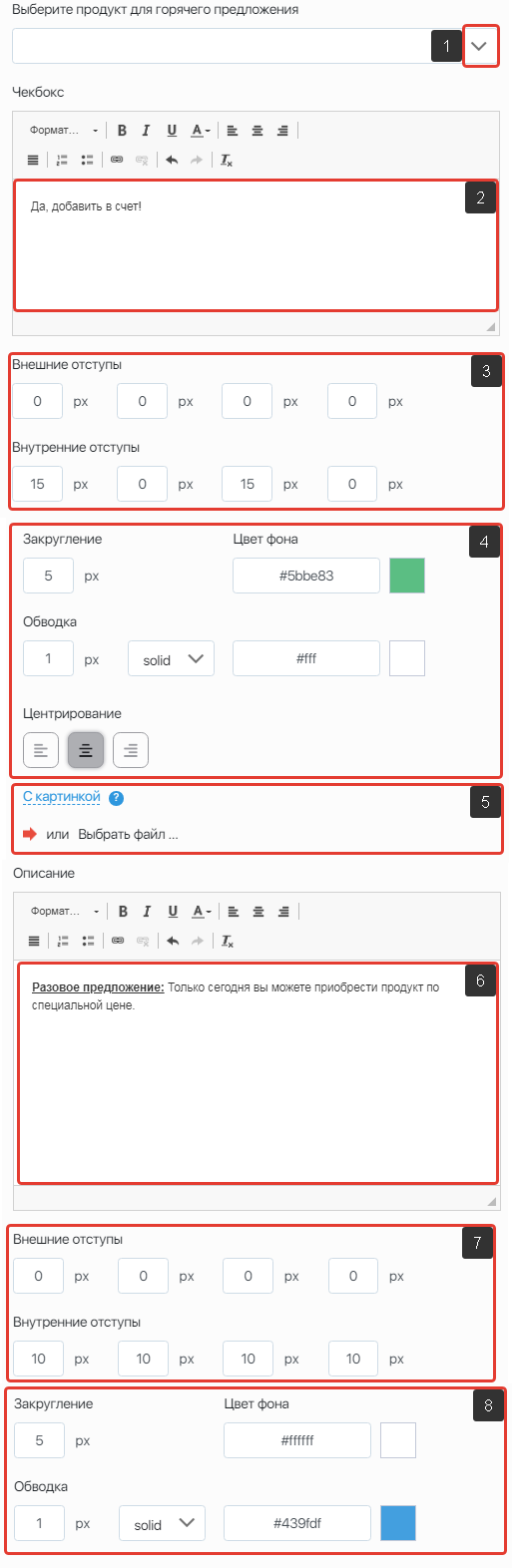
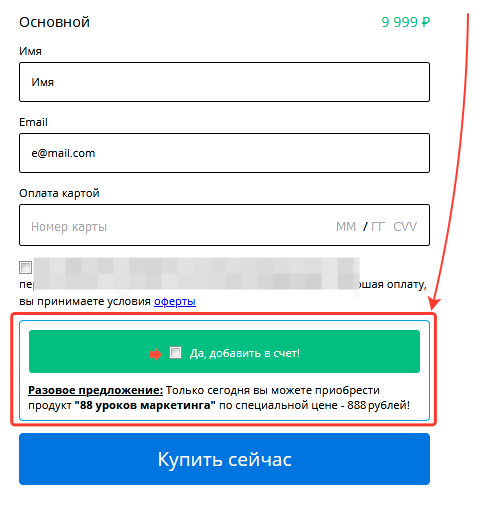
«Горячее предложение» позволяет клиенту добавить в счёт ещё один продукт — всего одним кликом! Вы можете добавить короткое, но яркое описание продукта, а также преимущества его покупки вместе с основным продуктом, на странице оплаты которого находится клиент:

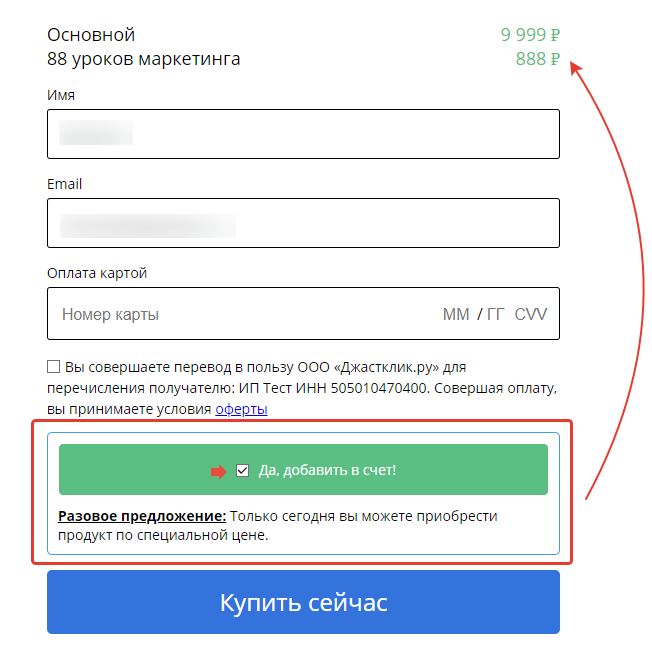
При добавлении клиентом продута из «Горячего предложения» в счет, продукт появляется в конце списка продуктов.

Поле «горячего предложения» имеет гибкие настройки дизайна:
- Выбор продукта, который будет «горячим предложением» к основному продукту.
- Текст в кнопке «горячего предложения», справа от чекбокса (чекбокс включается не только установкой галочки, но и просто кликом на кнопку горячего предложения).
- Настройка внешних и внутренних отступов кнопки.
- Общие настройки дизайна кнопки (закругление краев, цвет кнопки, размер и цвет обводки, а также центрирование текста в ней).
- Настройки картинки возле чекбокса (по умолчанию стрелочка, можно изменить на свою картинку или отключить).
- Текст описания «горячего предложения». Ярко опишите продукт и то, почему лучше купить его прямо сейчас вместе с основным продуктом!
- Настройка внешних и внутренних отступов описания.
- Общие настройки дизайна описания (закругление краев, цвет фона, размер и цвет обводки).
Также для всех форм этой страницы включено поле «Оплата картой», которое нельзя отключить. Именно благодаря этому полю и реализуется возможность покупки в «один клик» без необходимости переходить на другие страницы.
Допродажа
С помощью этого элемента можно добавить в воронку страницу допродажи.
Сама страница создается также, как и контент/активация/вебинар, но у нее в настройках есть дополнительная вкладка «Действия», на которой вы можете добавить продукты предлагаемые в допродаже.

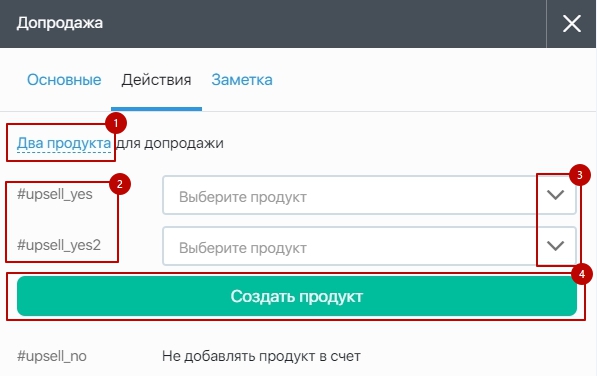
- Можно выбрать «Один продукт» или «Два продукта» для допродажи.
- Для каждого продукта предназначена своя переменная, эту переменную необходимо указать в настройках кнопки/ссылки на странице допродажи, чтобы при нажатии на нее в заказ добавлялся соответствующий продукт:
#upsell_yes — выбор 1 продукта
#upsell_yes2 — выбор 2 продукта
#upsell_no — отказ от допродажи, всегда показывается, удалить нельзя. - Привязка продукта, созданного ранее.
- Создание и привязка нового продукта.
- Также, как и в странице «Подписная» есть возможность добавления динамических переменных.
Страница заказа
С помощью этого элемента можно добавить в воронку связку продающей страницы и страницы оплаты. Для страницы заказа доступно создание и настройка самой страницы. Сама страница создается также, как и контент/активация/вебинар, но у нее в настройках есть дополнительная вкладка «Действия», где вы можете настроить то, какой продукт будет продаваться через эту страницу.
- Привязка продукта, созданного ранее.
- Создание и привязка нового продукта.
- Добавление тега к заказам, сделанным через эту страницу.
- Привязка скидки созданной ранее (т.е. к заказам сделанным через эту страницу будет применяться привязанный купон скидки).
- Создание и привязка нового купона скидки.
- Добавление рекламных меток к заказам, созданным через эту страницу.
- Также, как и в странице «Подписная» есть возможность добавления динамических переменных.
При этом варианте доступен прием оплаты по международным картам, подробнее в статье.
Комната вебинара
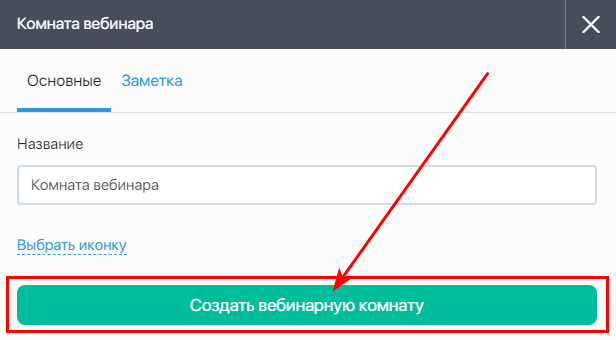
С помощью этого элемента можно создать комнату вебинара. Чтобы создать и настроить ее, нажмите на кнопку «Создать вебинарную комнату». Обо всех параметрах и настройках вебинарной комнаты мы рассказали вот тут.

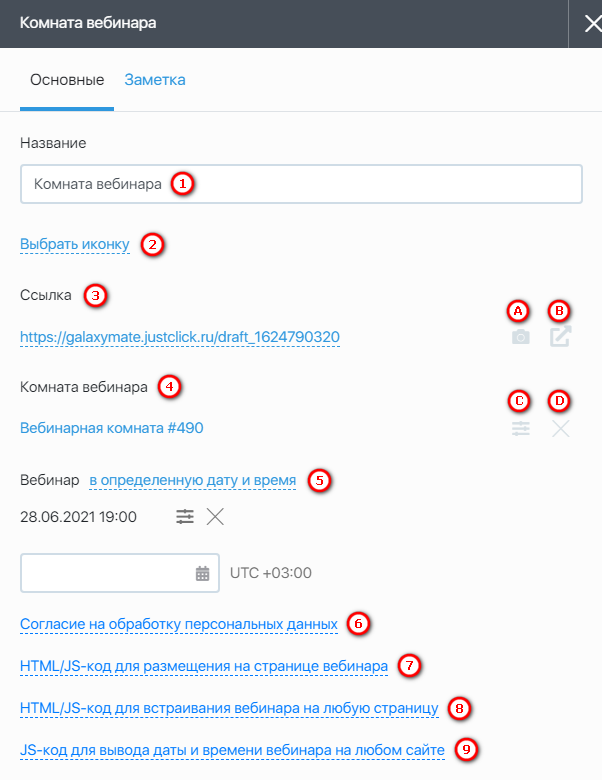
После того как осуществите настройку вебинарной комнаты, выйдите из нее и увидите базовые настройки, которые появятся в блоке «Комната вебинара».

- Название вебинара.
- Выбрать иконку.
Здесь можно выбрать иконку, которая будет отображаться в превью блока в воронке. - Ссылка на вебинарную комнату.
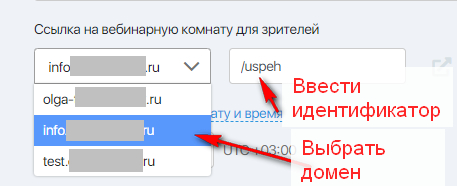
При необходимости можно изменить ссылку. Для этого нужно кликнуть на ссылку, выбрать домен и ввести идентификатор вебинарной комнаты:
Также, справа от ссылки есть две дополнительные кнопки:A) Кнопка превью — с помощью этой кнопки автоматически формируется скриншот страницы и отображается в блоке «Комната вебинара» в качестве превью.
B) Переход к странице — нажав на эту кнопку, можно открыть страницу вебинара, в новой вкладке браузера (если воронка отключена, то страница будет открыта в режиме предпросмотра). - Комната вебинара — здесь отображается название созданного вебинара. Можно нажать на него и перейти в настройки этого вебинара (микшер вебинарной комнаты).Также, напротив названия, есть две кнопки:C) Переход в микшер — нажав на нее, перейдете в настройки (микшер) этого вебинара. Т. е. кнопка работает также, как и переход по названию вебинара.
D) Удаление вебинара — нажав на эту кнопку, вы удалите созданную вебинарную комнату. После этого сможете создать новую комнату в этом же блоке. - Время вебинаров для этой вебинарной комнаты:

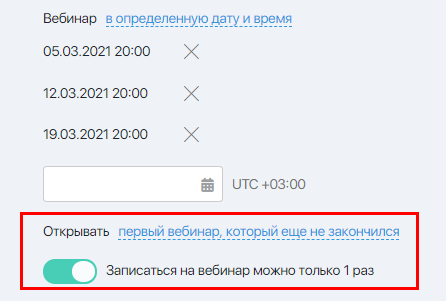
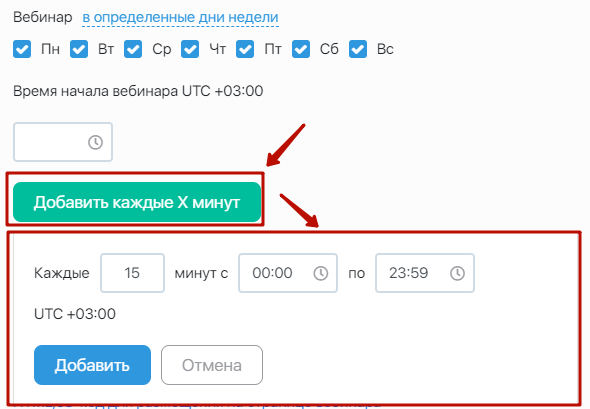
Если вебинар не разовый (вы выбрали разные даты и время проведения вебинара), то доступны дополнительные настройки:
— В какое время и с какой частотой должны начинаться вебинары;

— Какой вебинар открывать участнику вебинара; Есть 3 варианта на выбор, какой вебинар открывать:
Первый еще не начавшийся вебинар — контакты попадают в ближайший будущий вебинар.
Первый вебинар, который еще не закончился — контакты попадают в вебинар, который раньше всех начался и еще не закончился.
Последний вебинар, который идет меньше Х минут и ещё не закончился — контакты попадают в вебинар, который позже всех начался и идет меньше Х минут. Если такого нет, то в следующий.
— Сколько раз можно записываться на вебинар (один раз или многократно).
Для вебинаров созданных в воронках есть дополнительный вариант времени проведения вебинара — по таймеру воронки. В этом случае дата проведения вебинара для конкретного контакта будет зависеть от значения выбранного таймера (подробно о настройках таймеров для воронок мы рассказали в этой статье).
Если таймер не просрочен, то контакт увидит подходящий вебинар или запись на него.
Если же таймер просрочен, то контакт увидит страницу, к которой идет стрелка из выхода «Пропустил вебинар» (если из выхода «Пропустил вебинар» нет стрелки к странице, то увидит стандартную страницу «Вебинар завершен»).
Микшер управления вебинаром доступен при включенной воронке. Если микшер отсутствет, то включите воронку, сохраните настройки, переотройте включенную воронку и повторно перейдите в редактирование модулья «Вебинарная комната». - Согласие на обработку персональных данных.
По клику открывается поле для ввода ссылки на Политику конфиденциальности:
При наличие ссылки в этом поле в форму регистрации добавляется согласие с Политикой конфиденциальности. - HTML/JS-код для размещения на странице вебинара.
Код можно разместить:
— на странице входа, где форма регистрации,
— в вебинарной комнате (код будет на странице все время),
— в вебинарной комнате (код добавится после старта вебинара и исчезнет после окончания). - HTML/JS-код для встраивания вебинара на любую страницу.
Можно скопировать код вебинара и вставить его на любом сайте. - JS-код для вывода даты и времени вебинара на любом сайте.
Можно скопировать код даты и времени начала вебинара и вставить его на любом сайте. Будет отображаться ближайшая дата и время начала вебинара.
Также, мы дополнительно описали условия создания вебинара и условия удаления вебинара в вебинарной комнате.
Прямой эфир
Данный блок позволяет создать страницу для прямой трансляции. При нажатии на кнопку «Выбрать шаблон» в настройках блока — открываются шаблоны страниц для прямого эфира.
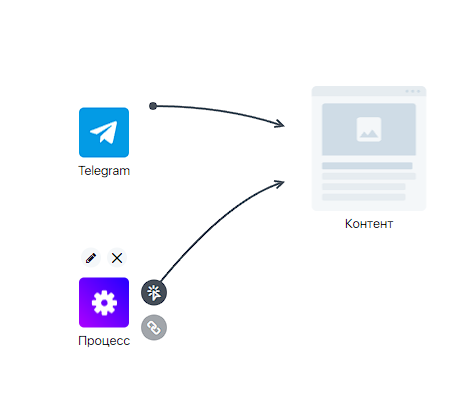
Как добавить действие для контактов, которые уже перешли блок из категории «Страницы» в следующий блок
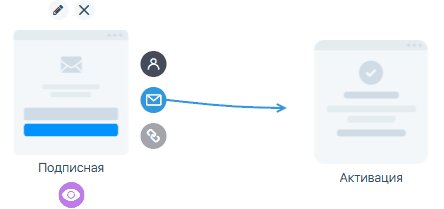
Вы можете отправить письмо или добавить любое другое действие для тех контактов, которые уже прошли блок из категории «Страницы».
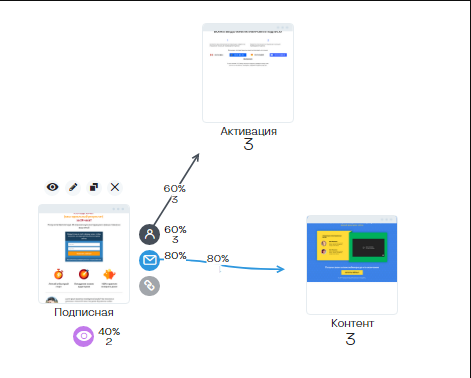
Пример: в воронке добавлены блоки «Подписная» и другие блоки. Контакты активировали подписку и перешли в блок «Контент».

Задача состоит в том, чтобы отправить письмо тем контактам, которые активировали подписку.
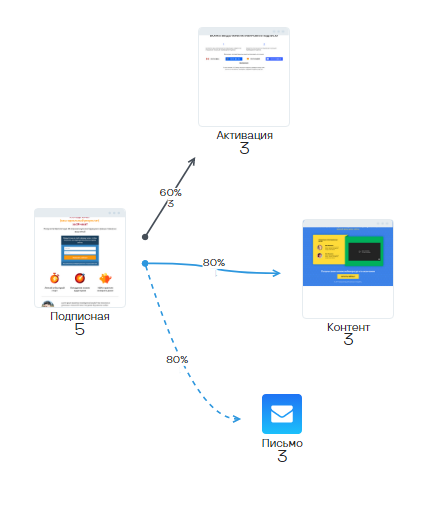
В блоках из категории «Страницы», контакты будут сохраняться независимо от их дальнейшего продвижения по воронке. Таким образом пользователю не нужно искать контакты по всей воронке, а достаточно добавить новый блок из категории «Действия» (в нашем примере это блок «Письмо»), а затем протянуть связь из нужного выхода и сохранить воронку.
В результате для всех контактов из блока «Подписная» применилось действие (отправлено письмо).

Важно! Не забывайте после изменений сохранять воронку.
![]()
+ Формы
Формы подписки и заказа можно создавать напрямую через воронки продаж. При первом входе в редактирование такого элемента, будет доступна кнопка для создания формы и перехода к выбору шаблона.

Далее происходит переход в конструктор форм, где вы сможете создать дизайн формы из готового шаблона. Подробно о том, как настраивать дизайн формы в конструкторе мы рассказывали в этой статье. После создания, сохранения формы и выхода из конструктора вы вернетесь в настройки элемента в воронке, где на вкладке «Действия» можно будет задать основные настройки формы.
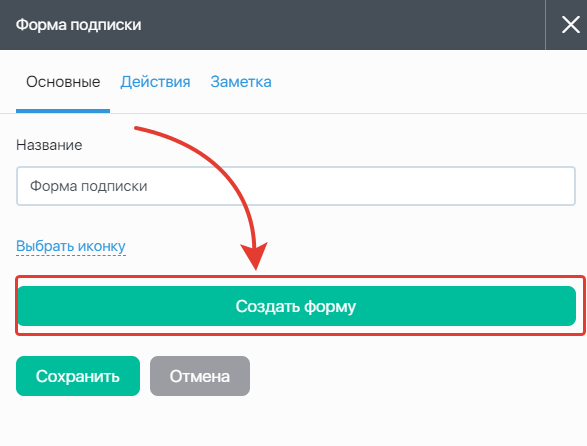
Форма подписки
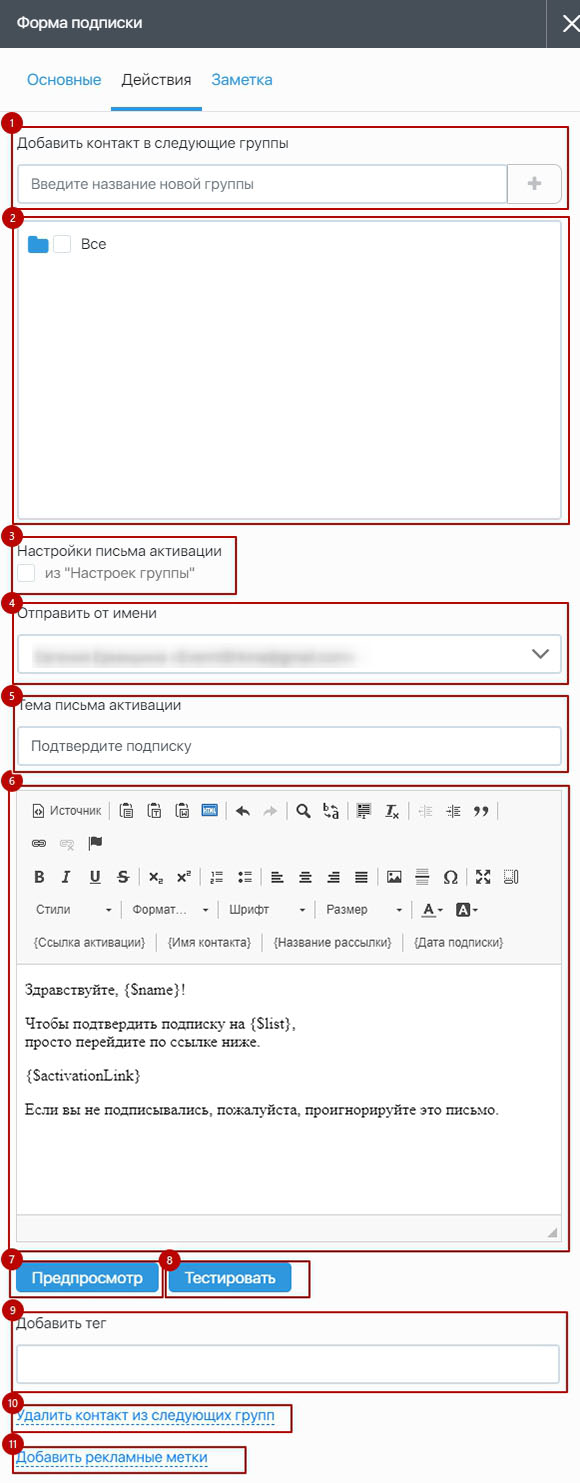
- Создание новой группы контактов — введите название новой группы в соответствующее поле и нажмите на кнопку со значком «плюс»; новая группа будет создана и автоматически выбрана в настройках формы.
- Выбор группы, в которую нужно добавлять контакты после подписки через формы — отметьте галочками одну или несколько групп, именно в эту группу/группы будет добавлен контакт после того, как подпишется через эту форму.
- Настройки письма активации. Если галочка установлена, то берутся настройки письма из настроек группы. Если галочка не установлена, то письмо активации настраивается непосредственно для текущей формы воронки.
- Выбор контакта отправителя для письма активации.
- Тема письма активации.
- Текст письма активации.
- Предпросмотр письма активации.
- Тестирование письма активации.
- Добавить тег — здесь можно указать тег, он будет присвоен всем контактам, которые подпишутся через эту форму.
- Удалить контакт из следующих групп — здесь можно выбрать группы, из которых контакт будет удален после подписки через эту форму.
- Добавить рекламные метки — здесь можно задать рекламные метки, они будут присвоены контактам, которые подпишутся через эту форму.
- Также, как и в странице «Подписная» есть возможность добавления динамических переменных.
Форма сбора лидов
Настройки вкладки «Действия» у этого блока такие же как и у блока «Форма подписки». Отличие этого блока только в том, что этот блок предназначен для сбора контактов, а не подписчиков. Подробнее об этой особенности можно прочитать выше в описании блока «Сбор лидов».
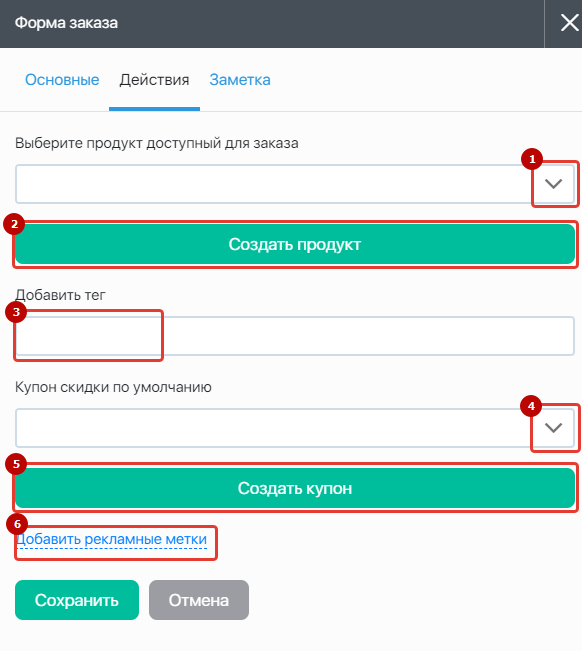
Форма заказа
- Привязка продукта, созданного ранее.
- Создание и привязка нового продукта.
- Добавление тега к заказам, сделанным через эту форму.
- Привязка скидки созданной ранее (т.е. к заказам сделанным через эту форму будет применяться привязанный купон скидки).
- Создание и привязка нового купона скидки.
- Добавление рекламных меток к заказам, созданным через эту форму.
- Также, как и в странице «Подписная» есть возможность добавления динамических переменных.
При этом варианте доступен прием оплаты по международным картам, подробнее в статье.
Форма оплаты
Это объясняется тем, что в формах этих страниц, по умолчанию, включено поле «Оплата картой», о котором подробнее мы рассказали вот тут.
Настройки вкладки «Действия» у этого блока точно такие же как и у блока «Форма заказа». Отличие этого блока только в том, что в настройках формы включено поле «Оплата картой», которое нельзя отключить. Благодаря этому полю реализуется возможность покупки в «один клик» сразу после отправки формы, без необходимости переходить на другие страницы.
+ Чат-бот
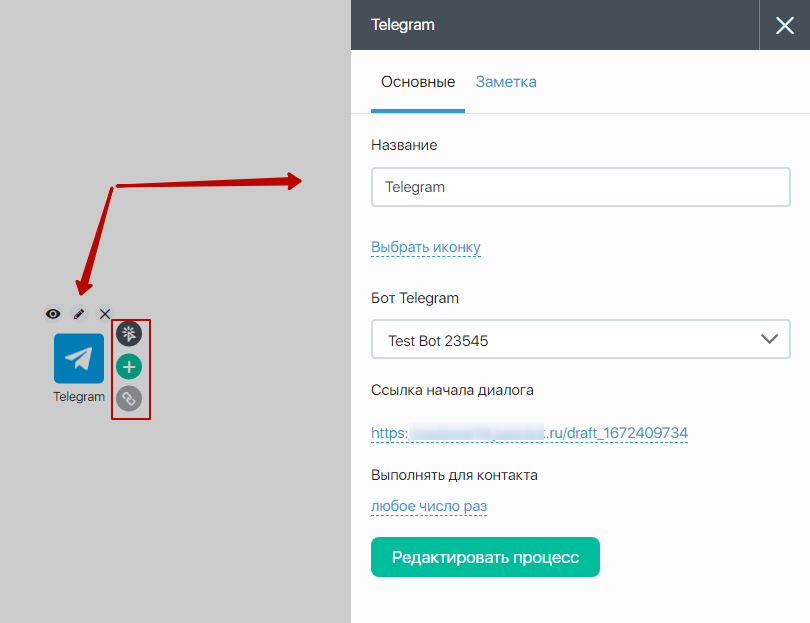
Чат-бот Телеграм
Раньше необходимо было запрашивать e-mail контакта через блок «Подписка через Telegram», чтобы чат-бот смог идентифицировать контакт по e-mail для дальнейшего взаимодействия.
Теперь чат-бот распознает e-mail контакта, если тот подписался или был в вашей базе, сохранив cookie. Это позволит вам взаимодействовать с контактом/подписчиком/клиентом/учеником через чат-бота в Телеграм, собирая о нем больше данных и направлять по вашей воронке. Вы так же можете настроить UTM-метки для чат-бота Телеграм.
Если вы еще не успели подключить чат-бота в Телеграм, вот инструкция.
Кроме выхода «Связь элементов», блок имеет выход «Следующая страница», что дает возможность указывать ссылки внутри процесса в письмах тегом #nextPage и протягивать связь к блокам из категории «Страницы».
Так же в блоке «Telegram» появляется выход «Конец процесса», если в самом процессе добавлены соответствующие действия.

Подробнее о использовании тегов #nextPage в процессах и чат-ботах мы рассказали в этом разделе.
Добавить параметры к ссылке из выхода блока — здесь можно добавить динамические переменные к ссылке из выхода «Следующая страница». С помощью этой настройки вы сможете передать данные из процесса/чат-бота Телеграм на Вебинар, к примеру Имя пользователя или другие данные.
Добавить можно следующие переменные:
- {$name} — ФИО контакта
- {$firstName} — Имя контакта
- {$lastName} — Фамилия контакта
- {$email} — Email контакта
- {$phone} — Телефон контакта
- {$contactId} — ID контакта
Пример ссылки для передачи данных в переменных:
?user_full_name={$name}&user_email={$email}&user_phone={$phone}
Имена полей перед знаком равенства вы можете назвать как угодно, главное не изменяйте переменную в фигурных скобках.
+ Действия
В воронку продаж можно добавить несколько типов действий:
- письмо;
- а/в -тест;
- фильтр;
- процесс;
- таймер;
- блок.
Рассмотрим настройки этих действий подробнее:
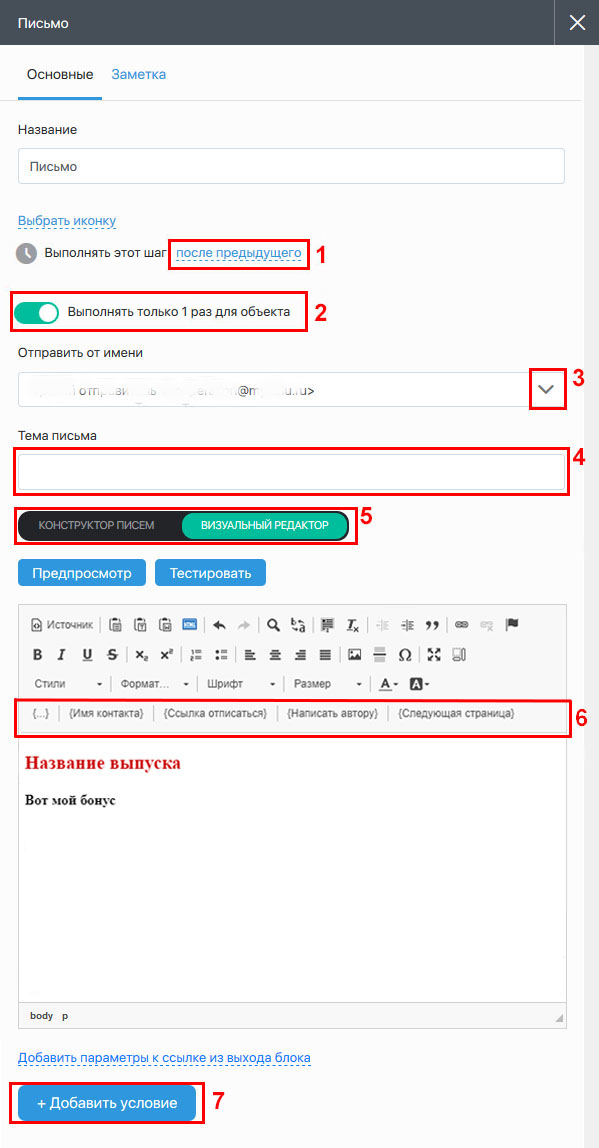
Письмо
С помощью этого блока можно отправить письмо.

- Выбор того, через какой промежуток времени после предыдущего шага нужно отправить письмо.
- Выбор того, должно ли письмо отправляться повторно при повторном попадании в воронку. Серый переключатель — письмо отправляется повторно, зеленый переключатель — письмо отправляется только при первом попадании в воронку.
- Выбор контакта отправителя для письма.
- Тема письма.
- Выбор режима создания для письма — конструктор писем или визуальный редактор.
- Список переменных, которые можно использовать в письме. При нажатии на значок {…} открывается список всех полей контакта, и любое из них можно добавить в письмо.
- Добавление условий отправки письма.
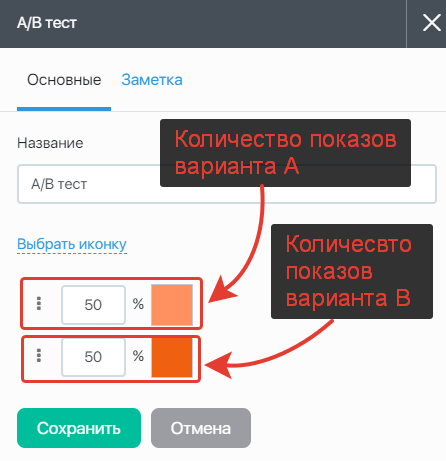
А/В-тест
С помощью этого блока можно провести А/В-тест, например, показать контактам разные версии продающей страницы либо отправить письма с разными заголовками, чтобы оценить, какой из вариантов будет иметь более высокую конверсию.

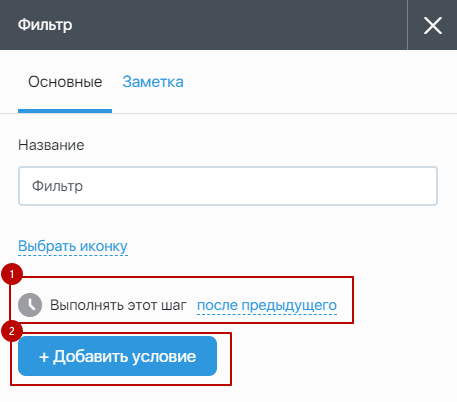
Фильтр
С помощью этого блока можно разделить контакты в зависимости от того, выполнено для них условие заданное в фильтре (например, оформлен счет, открыт урок, есть в клиентской группе и т.п.) или нет. И в зависимости от этого дальше для них воронка продаж пойдет в разных направлениях.

- Выбор того, через какой промежуток времени после предыдущего шага нужно применить фильтр.
- Добавление условий для фильтрации контактов.
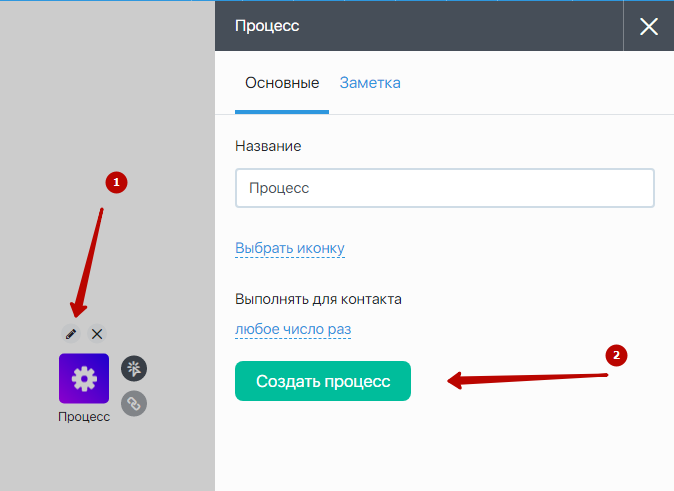
Процесс
С помощью этого элемента можно добавить в воронку блок-действие «Процесс». Для создания процесса нужно открыть настройки блока и нажать на кнопку «Создать процесс»

После этого откроется модальное окно, в котором можно будет указать название процесса. Далее можно либо сохранить настройки и вернуться к редактированию воронки — для этого нажмите «Сохранить». Либо можно перейти непосредственно к настройке самого процесса — для этого нажмите «Сохранить и настроить». Подробно о настройке процессов мы рассказывали в этой статье.
Обратите внимание! Благодаря тому, что в процессах есть действие «Отправить SMS», с помощью процесса можно добавить в ваши воронки sms-сообщения.
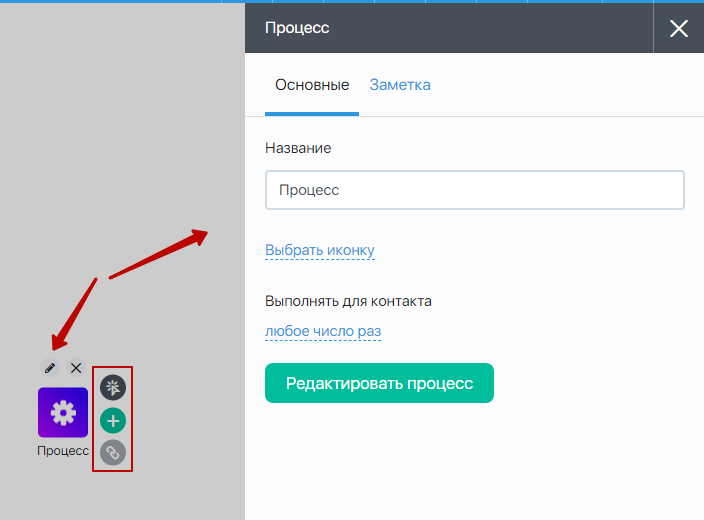
После сохранения процесс подставляется в настройках блока. Кнопка «Редактировать процесс» открывает редактирование — конструктор процесса, после сохранения или отмены в нем происходит возврат к воронке.
Выполнять для объекта:
- Любое число раз. Если контакт попадает в блок второй раз, то процесс для него выполняется.
- Только один раз. Если контакт попадает в блок второй раз, то для него ничего не произойдет.
- Любое число раз, но не одновременно. Если контакт попадает в блок второй раз до того, как для него завершится выполнение этого процесса, то для него ничего не произойдет. Если же контакт попадает в блок второй раз после того, как для него завершится выполнение этого процесса, то процесс для него выполняется повторно.
Обратите внимание, что процессы созданные через воронку можно увидеть только через воронку, они:
- не отображаются на странице «Процессы»;
- не отображаются при добавлении контакта в процесс из карточки контакта.
Созданный Процесс для контакта может запуститься 2 способами:
- контакт попал в блок-действие «Процесс» в ходе прохождения по воронке;
- контакт попал в процесс через стартовый триггер процесса (например, в середине воронки есть процесс, в котором есть триггер «добавлен в группу» и при срабатывании этого триггера, контакт попадает в этот процесс этой воронки).
Процесс воронки включается и выключается вместе с воронкой.
Кроме выхода «Связь элементов», блок имеет выход «Следующая страница», что дает возможность указывать ссылки внутри процесса в письмах тегом #nextPage и протягивать связь к блокам из категории «Страницы».
Так же в блоке «Процесс» появляется выход «Конец процесса», если в самом процессе добавлены соответствующие действия.

Подробнее о использовании тега #nextPage в процессах и чат-ботах мы рассказали в этом разделе.
Добавить параметры к ссылке из выхода блока — здесь можно добавить динамические переменные к ссылке из выхода «Следующая страница». С помощью этой настройки вы сможете передать данные из процесса/чат-бота Телеграм на Вебинар, к примеру Имя пользователя или другие данные.
Добавить можно следующие переменные:
- {$name} — ФИО контакта
- {$firstName} — Имя контакта
- {$lastName} — Фамилия контакта
- {$email} — Email контакта
- {$phone} — Телефон контакта
- {$contactId} — ID контакта
Пример ссылки для передачи данных в переменных:
?user_full_name={$name}&user_email={$email}&user_phone={$phone}
Имена полей перед знаком равенства вы можете назвать как угодно, главное не изменяйте переменную в фигурных скобках.
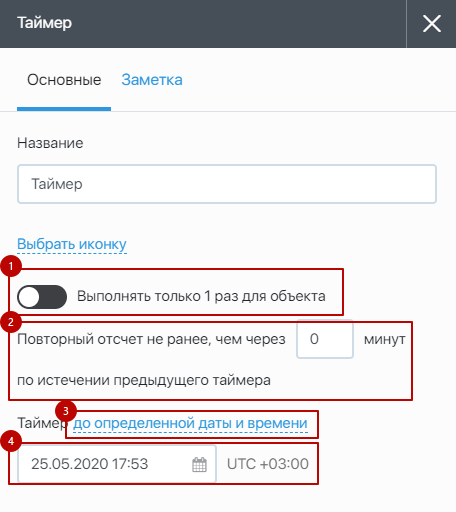
Таймер
С помощью этого элемента можно добавить в воронку блок-действие «Таймер». С помощью этого блока можно делать общий таймер сразу для нескольких страниц или писем.

- Выполнять только 1 раз для объекта — с помощью этого переключателя можно выбрать, будет ли таймер применяться повторно для одного и того же контакта или нет. Зеленый цвет переключателя — таймер применяется только один раз, серый цвет — таймер может применяться повторно.
- Настройки повторного применения таймера. Здесь можно указать задержку (в минутах), через которую таймер сможет применяться повторно.
- Выбор типа таймера.
- Настройки срока действия таймера.
Блок
Это произвольный блок, с помощью которого вы можете, например, обозначить какие-либо этапы воронки. У этого блока нет особых настроек — для него можно задать только название и иконку.
+ Трафик
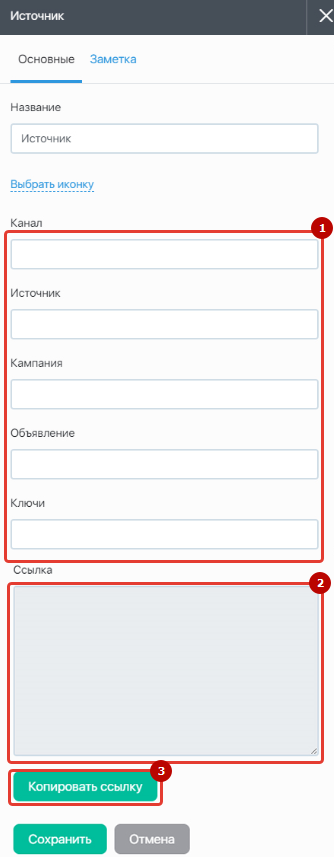
Элементы из категории «Трафик» предназначены для того, чтобы можно было добавить в воронку источники трафика.
- Здесь в можете задать utm-метки для данного источника трафика.
- Здесь отобразится «хвост» ссылки с метками
- Копировать ссылку — нажав на эту кнопку вы скопируете «хвост» ссылки.
В результате в воронке через этот блок будет учитываться весь трафик, который придет по ссылке с настроенными в блоке метками.
В элементах есть 7 предустановленных источника трафика, для которых уже настроены базовые метки соответствующие этому каналу:
- Adwords
- Youtube
- Партнеры
- Facebook*
- Instagram*
- Вконтакте
- Я. Директ
- Telegram
- CPA
А также блок «Источник», который можно использовать для любого другого своего набора меток.
Связи между элементами воронки
Как связать элементы воронки между собой?
Для того, чтобы связать элементы воронки между собой, достаточно просто зажать мышью нужный выход из элемента, перетащить его к тому элементу, с которым нужно связать текущий, и после этого нажать мышью на тот элемент, с которым связываем.
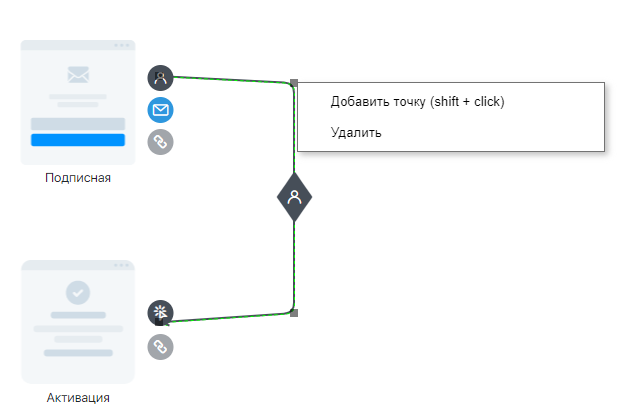
Чтобы не запутаться в стрелках связей, когда их становится много, можно изгибать стрелки так, как вам нужно.

Для того, чтобы изогнуть стрелку, нужно:
1. Выделить ее.
2. Нажать на стрелку правой кнопкой мыши с том месте, где нужно добавить точку излома.
3. Нажать кнопку «Добавить точку» или комбинацию клавиш Shift+клик левой кнопкой мыши.
4. После этого добавленную точку можно зажать левой кнопкой мыши и перетащить в нужное вам место.
Таких точек излома на одну стрелку можно добавить столько, сколько требуется для того, чтобы придать стрелке нужный вам изгиб.
Для того, чтобы удалить лишнюю точку излома, нужно:
1. Выделить стрелку.
2. Нажать правой кнопкой мыши на точку, которую нужно удалить.
3. Нажать на кнопку «Удалить».
Виды связей между элементами воронки
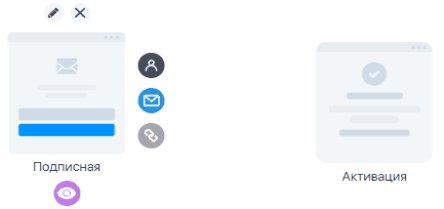
Между элементами воронки может быть два вида связей, логически отличающихся друг от друга: сплошные стрелки и пунктирные:
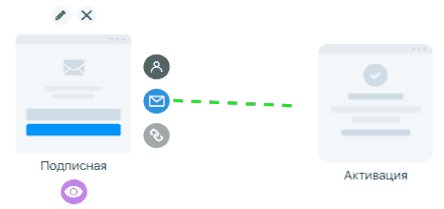
- сплошные стрелки — это перемещение контакта с одной страницы на другую. Например, автоматический редирект или клик по ссылке;
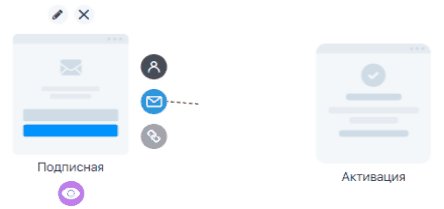
- пунктирные стрелки — это действия, которые должны выполниться для контакта. Например, отправка письма.
При этом также связи между элементами можно разделить на несколько типов, в зависимости от их назначения. Для разных элементов набор возможных связей-выходов из элемента будет различаться. Рассмотрим каждый возможный вариант связи подробнее.
 Связь элементов
Связь элементов
Произвольный выход — это просто визуальная связь между элементами. Можно использовать для того, чтобы обозначить для себя визуально логическую связь между элементами. А вот ожидать, что эта связь обеспечит попадание контакта в следующий блок, не стоит. При включении аналитики будет показана конверсия. Стрелку из выхода «Связь элементов» можно протянуть одновременно к нескольким действиям, страницам, трафику (и смотреть конверсию одновременно на всех стрелках между блоками) .
- Любой блок.
 Добавлен контакт
Добавлен контакт
С помощью этой связи указывается путь после добавления контакта в группу.
- Любая страница и форма.
- A/B тест (страницы и формы) -> Любая страница.
- Любое действие.
 Активация подписки
Активация подписки
С помощью этой связи указывается путь после активации подписки в группе.
- Любая страница и форма.
- A/B тест (страницы и формы) -> Любая страница.
- Любое действие.
 Посетил страницу. Открыл страницу с формой. Открыл письмо
Посетил страницу. Открыл страницу с формой. Открыл письмо
С помощью этой связи указывается путь после посещения страницы/открытия письма.
- Любое действие.
 Следующая страница. Кликнул на ссылку/кнопку
Следующая страница. Кликнул на ссылку/кнопку
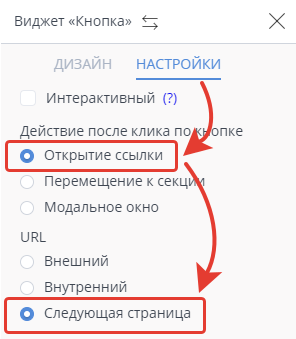
С помощью этой связи можно задавать переход к следующей странице после нажатия на кнопку на исходной странице/в письме. Для того, чтобы работала эта связь, необходимо на исходной странице/в письме в настройках виджета «кнопка» выбрать «Открытие ссылки» — «Следующая страница»

Либо можно выбрать поле «Открытие ссылки» и вместо ссылки добавить переменную #nextPage.
Благодаря этому можно при необходимости легко изменять связи между элементами и при изменении связи не нужно будет менять каждый раз ссылку на исходной странице/в письме.
- Любая страница и форма.
- A/B тест (страницы и формы) -> Любая страница.
Как работает тег #nextPage (Следующая страница/шаг)
Раньше, чтобы контакт перешел на следующий шаг по вашей воронке, требовалось указывать ссылку в настройках (формы, кнопке, ссылке) на слудеющий шаг. Это неудобно, потому что нужно открыть настройки и менять ссылку. Можно забыть где-то изменить ссылку и это отнимает время.
Решение очень простое! Соединяйте нужные блоки стрелками, а вместо ссылки в настройках укажите тег #nextPage. Измените связь между блоками, изменив стрелку и контакт уже пойдет по другому марштуру. Не нужно редактировать ссылки в кнопках, формах.
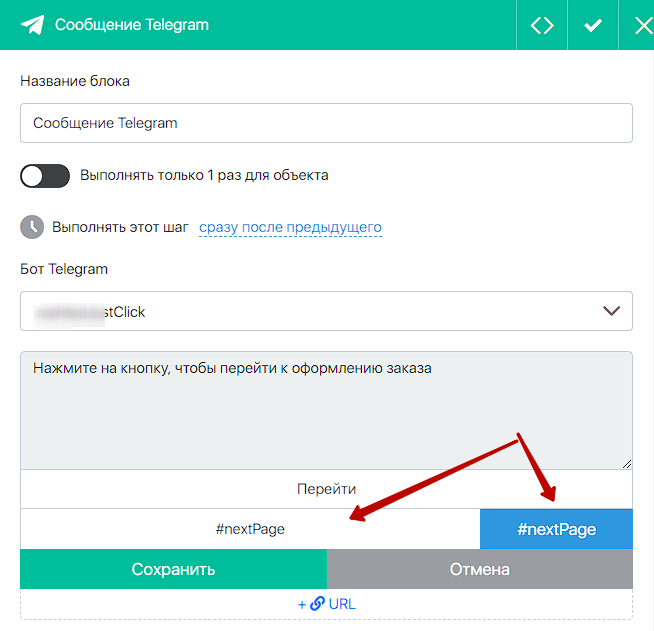
Покажем на примере сообщения в Телеграм через чат-бота.

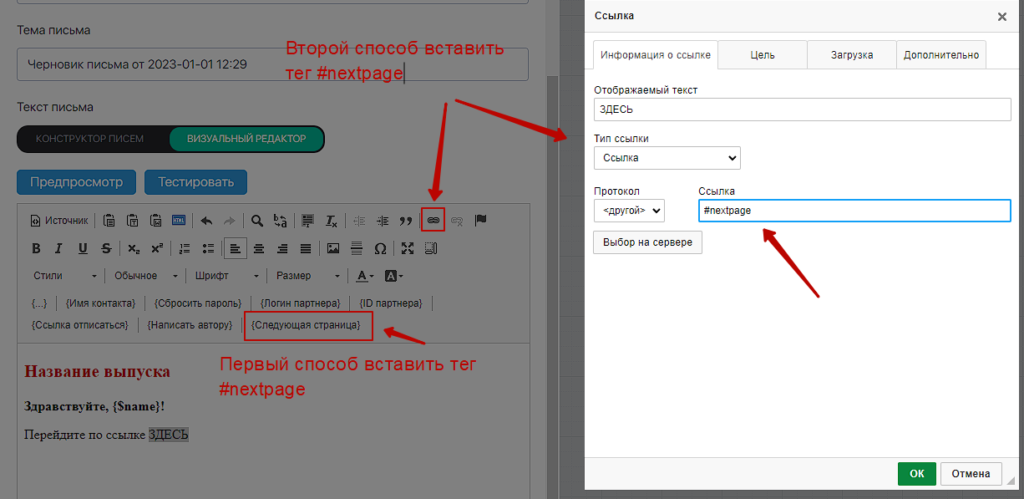
Либо в настройках ссылки визуального редактора:

Соедините выход «Следующая страница» чат-бота/процесса со следующим блоком вашей воронки.

При клике по ссылке в мессенджере/письме, контакт будет перенаправлен на следующий шаг. Вы сможете быстро изменять связи между блоками без необходимости редактировать ссылки каждый раз.
 Пройден урок
Пройден урок
С помощью этой связи указывается путь после прохождения урока.
- Любое действие и трафик.
 Создан счет
Создан счет
С помощью этой связи указывается путь после создания счета. Кроме этого всегда есть не удаляемая связь с блоком «Выбор способа оплаты» — в результате этой связи после создания счета происходит переход на страницу с выбором способов оплаты.
- Любая страница и форма.
- Любое действие.
 Оплачен счет
Оплачен счет
С помощью этой связи указывается путь после оплаты счета.
- Любая страница и форма.
- A/B тест (страницы и формы) -> Любая страница.
- Любое действие.
 Следующее действие
Следующее действие
С помощью этой связи указывается путь после отправки письма.
- Любое действие.

 А/В-тест — Вариант А/Вариант В
А/В-тест — Вариант А/Вариант В
С помощью этих связи задается распределение для А/В тестирования.
- Любое действие.
- Любая страница и форма.

 Следующее действие, если контакт подходит/не подходит под условия фильтра
Следующее действие, если контакт подходит/не подходит под условия фильтра
С помощью этой связи указывается путь после применения фильтра — отдельно путь, если контакт походит под условия фильтра (зеленый) и отдельно, если контакт не подходит под условия фильтра (красный).
- Любое действие.
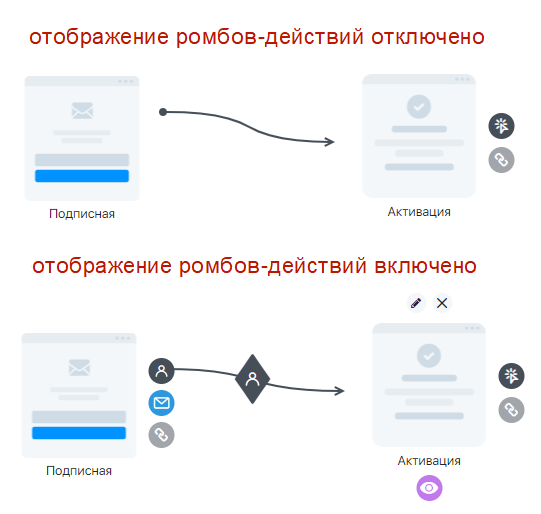
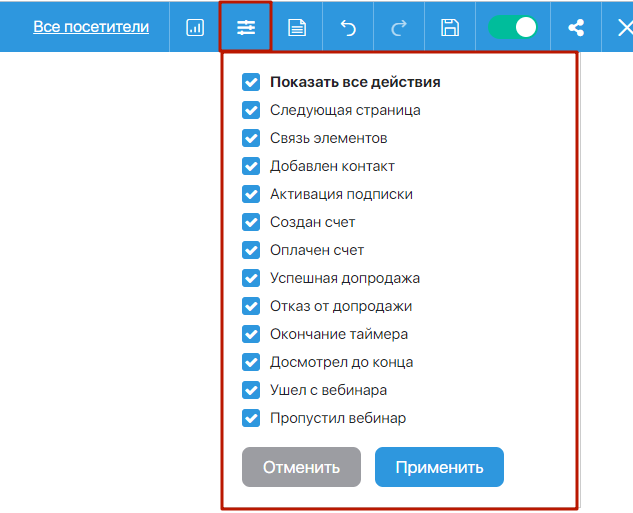
Включение/отключение отображения ромбов-действий на стрелках связей
Для того, чтобы было удобнее работать с воронкой, можно включить отображение ромбов-действий на стрелках трафика (сплошных стрелках). Это позволит ориентироваться не только на цвет стрелки, но и на иконку действия.

С помощью фильтра можно отобразить только определенный тип действий или все действия сразу.

Бесплатный курс по работе с конструктором воронок

Вы познакомитесь с возможностями конструктора воронок и сможете создавать эффективные воронки продаж через удобный и гибкий визуальный редактор JustClick.
Курс по воронкам доступен в нашем каталоге курсов https://admin.justclick.ru/lms
(если у вас нет доступа в каталог, восстановите пароль или зарегистрируйтесь)
Кейсы и ответы на частые вопросы о визуальных воронках
Мы подготовили новую статью с описанием кейсов и возможностей воронок, чтобы вы могли наглядно на примерах освоить их функционал. Статья находится вот тут.