Содержание
- 1 Описание
- 2 Основные элементы
- 3 Выход из конструктора форм
- 4 Создать шаблон
- 5 Опубликовать
- 6 Онлайн-чат
- 7 +Добавить элемент
- 8 Общие настройки формы
- 9 FAQ (ответы на частые вопросы)
Описание
Конструктор форм — это простой инструмент, который позволяет сэкономить драгоценное время и в пару кликов создать современную форму, код которой можно скопировать и установить на внешние сайты.
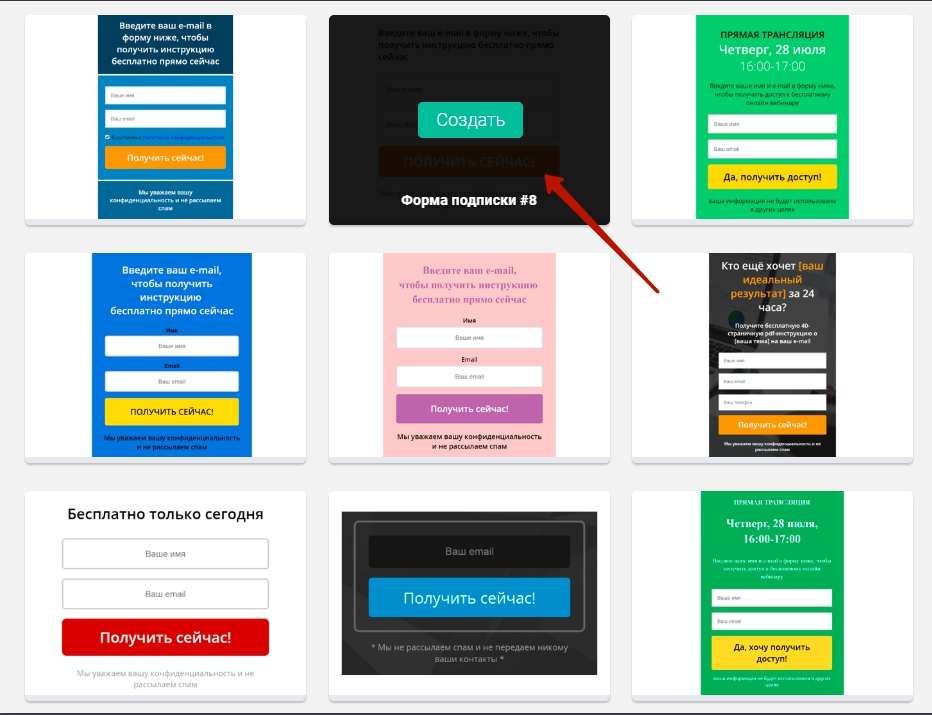
Для того, чтобы зайти в конструктор форм подписки, перейдите в раздел «CRM» — «Формы подписки». Чтобы создать форму заказа, перейдите в раздел «Магазин» — «Формы заказа». На открывшейся странице вы увидите варианты уже готовых форм, которые были разработаны нашими дизайнерами.
Для выбора пустой формы выберите ту, которая больше вам подходит и нажмите на кнопку «Создать».

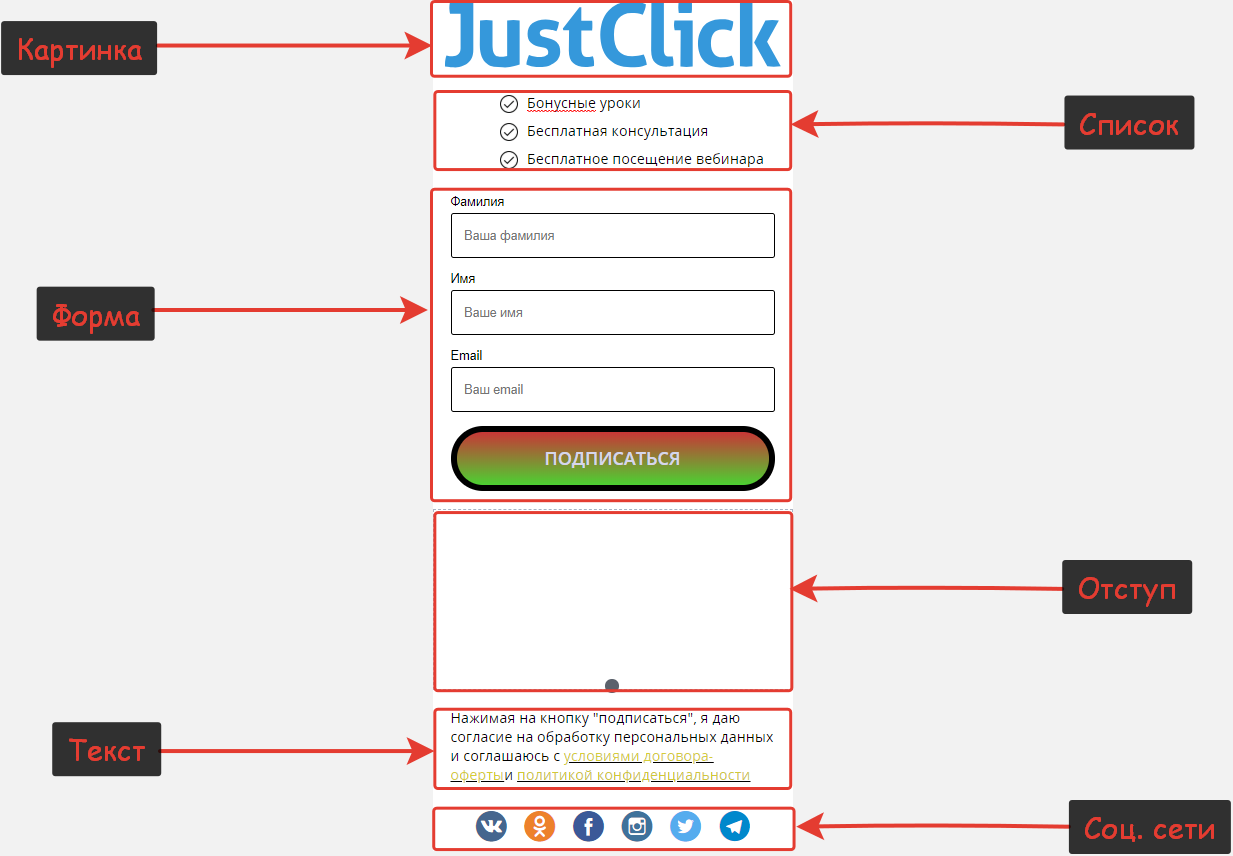
Основные элементы
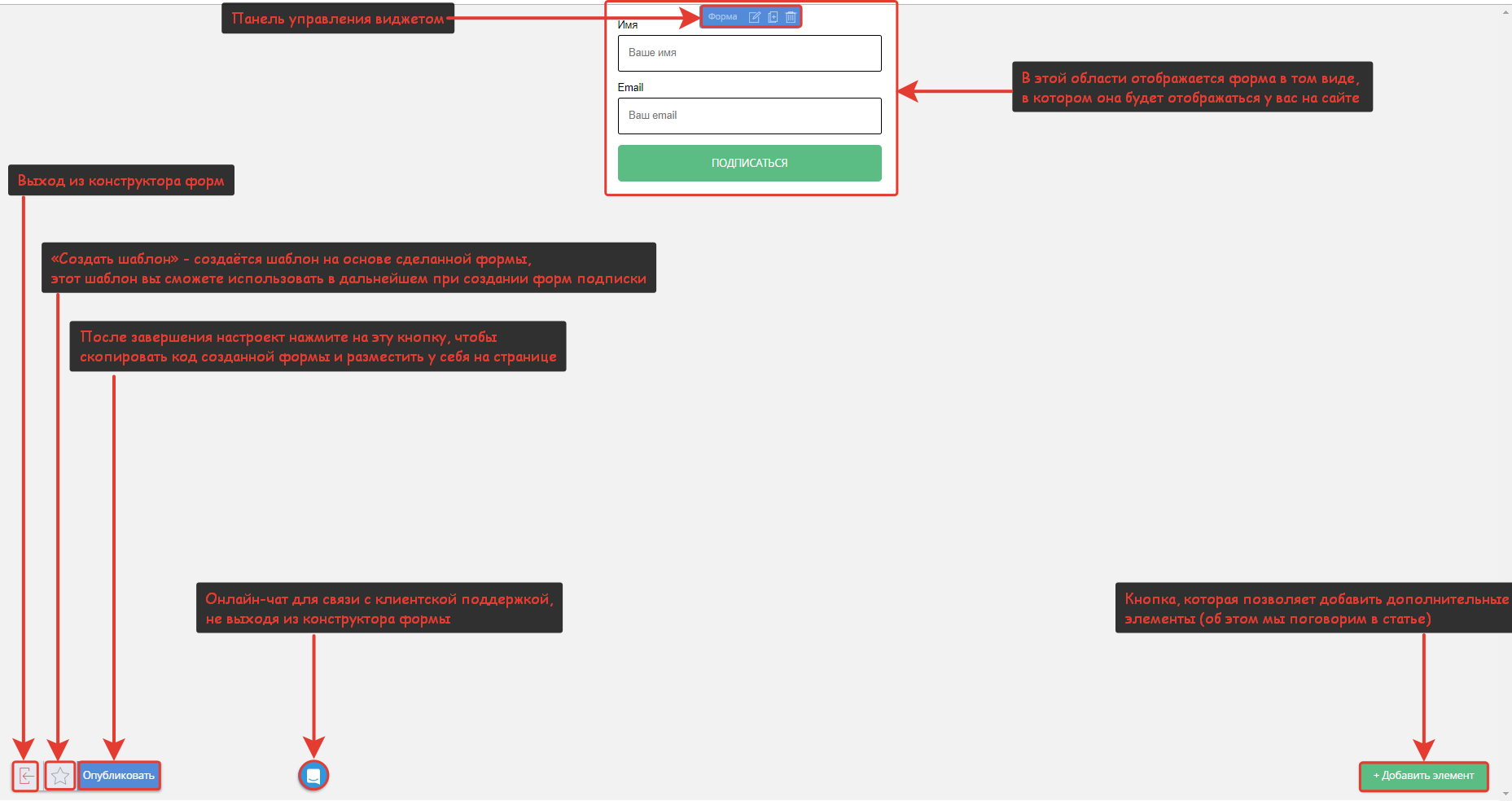
Для того, чтобы было понятнее, что к какой кнопке относится, мы подготовили для вас скриншот.
Выход из конструктора форм
Нажав эту кнопку, у вас появится окно подтверждения выхода. При выходе из конструктора, изменения внесённые в форму не будут сохранены.
Создать шаблон
Так как сохранение форм не предусмотрено системой, мы реализовали это посредством создания собственного шаблона. Если вы сделали форму подписки и хотите в дальнейшем её использовать (не потерять), то нажмите на «Звёздочку». В открывшемся модальном введите название формы и сохраните шаблон.
Как найти свой шаблон?
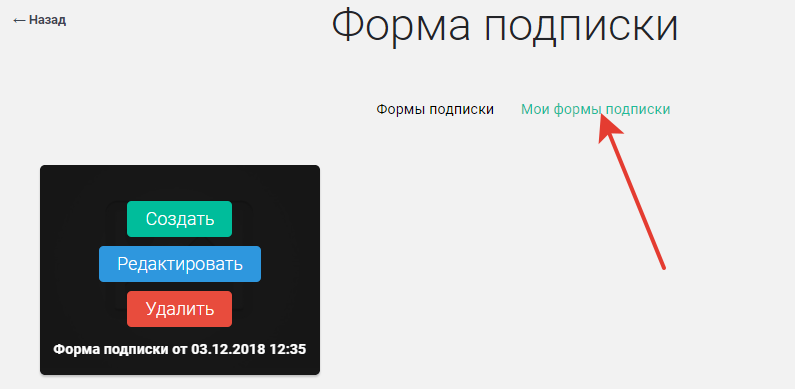
При следующем входе в раздел «Конструктор форм» появится новая вкладка «Мои формы подписки». На этой вкладке будут отображаться только те формы, которые были выбраны вами в качестве шаблона. 
При наведении на свой шаблон появится 3 кнопки «Создать», «Редактировать» и «Удалить».
- Создать — создаётся новая форма на базе вашего шаблона. То есть, форма будет выглядеть точно так же и вы сможете её редактировать, при этом не затронув основной шаблон.
- Редактировать — в отличии от кнопки «Создать» редактируется шаблон, а не создаётся новая форма.
- Удалить — созданный вами шаблон будет удалён. Будьте аккуратнее, так как восстановить удалённый шаблон невозможно.
Опубликовать
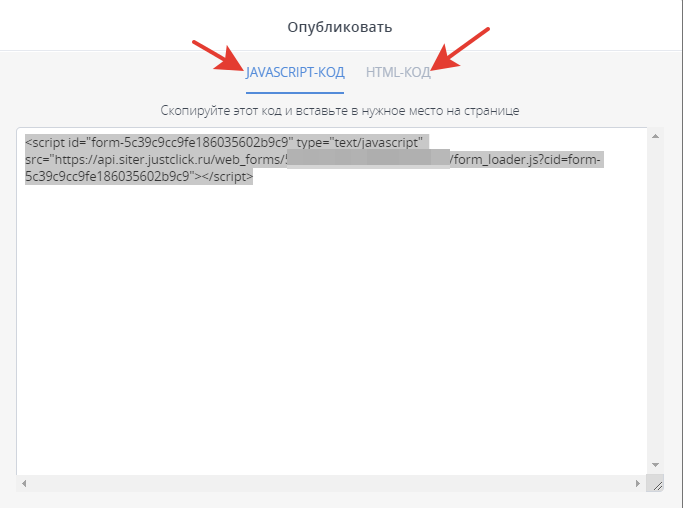
После нажатия на эту кнопку откроется окно, в котором будет код созданной вами формы.
JavaScript-код
Скопируйте этот код и разместите на нужной вам странице. Обращаем внимание, что если сохранить форму как шаблон — при редактировании шаблона будет редактироваться форма, размещённая на сайте.
HTML-код
В отличии от JavaScript-кода, если разместить на сайте, при редактировании шаблона форма на сайте редактироваться не будет.
Онлайн-чат
Позволяет связаться с клиентской поддержкой не выходя из конструктора форм. Если вы закроете окно чата, все ответы, которые будет присылать специалист клиентской поддержки, будут отображены в правом нижнем углу.
+Добавить элемент
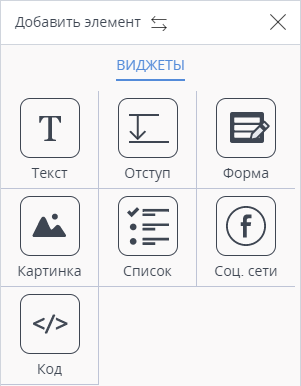
Основная кнопка для работы с конструктором форм, нажав на неё откроется меню с доступными элементами формы.

Предлагаем разобрать работу каждого компонента на примере создания реальной формы.
Теперь обо всех компонентах по порядку
Форма
При создании самой простой формы, этого компонента будет достаточно, так как именно он содержит в себе самый необходимый функционал для работы подписки. В каждом шаблоне он содержится, поэтому сразу перейдём к настройке формы.
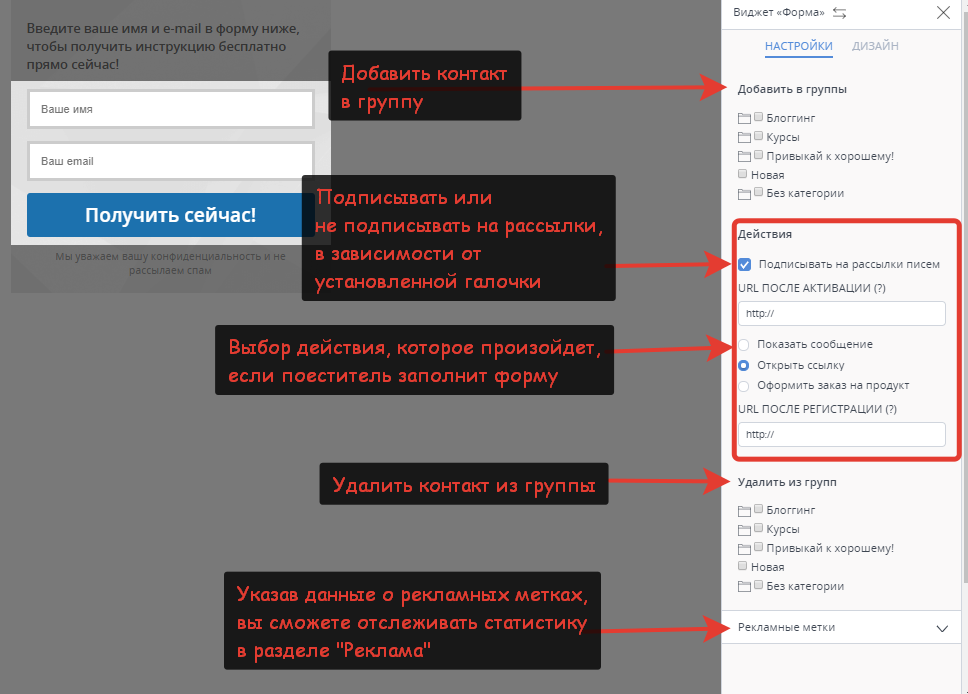
Настройки
Выглядит вкладка «Настройки» следующим образом:

Добавить в группы
Контакт будет состоять в той группе/категории, которую вы отметите галочкой. Обращаем ваше внимание, что при выборе категории, контакт попадает сразу во все группы, относящиеся к выбранной категории.
Подписывать на рассылки писем
Очень важно понимать работу этого инструмента, так как при неправильном его использовании, можно лишиться части подписчиков.
- Если галочка установлена, то форма добавляет контакт в вашу «CRM» и отправляет контакту активационное письмо. После перехода по ссылке в этом письме, контакт становится активированным (подписчиком) и может получать от вас письма.
- Если галочка не установлена, то форма работает как форма сбора контактов (обратной связи), письма активации не высылаются, соответственно контакт не активируется. Убирать галочку стоит только в том случае, если подписка не является обязательной.
Действия
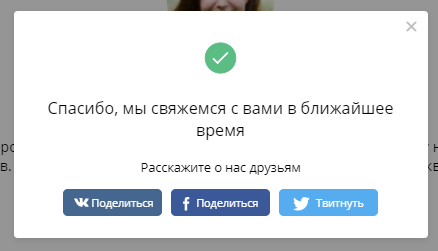
- Показать сообщение — после заполнения формы откроется модальное окно, в котором будет указан ваш текст.

- Открыть ссылку — после нажатия на кнопку действия («подписаться», «участвовать» или любое другое название) посетителя переадресует на указанную страницу. Если ничего не указывать, то переадресует на нашу стандартную страницу с просьбой перейти в свою почту и кликнуть по ссылке в письме активации, чтобы начать получать письма.
- Оформить заказ на продукт — после нажатия на кнопку действия («заказать», «купить» или любое другое название) будет оформлен заказ на продукт и посетителя переадресует на страницу выбора способов оплаты. Если в настройках формы отмечены галочкой несколько продуктов, то при заполнении формы посетитель сможет выбрать, на какой из продуктов оформить заказ.
При выборе этой настройки появляется возможность добавить в форму поле «Оплата картой» *. Данное поле появится и будет работать только, если у вас подключен процессинг JustClick.Опция положительно влияет на конверсию в покупателя и рекомендуется к использованию в большинстве случаев.Единственный минус этой опции в том, что если по каким-то причинам счет оплатить не удалось, то он не создается в системе, а значит и напоминаний о нем клиенту отправляться не будет.*Управление полями и их настройки рассмотрены ниже, в разделе «Конструктор формы» .
Удалить из групп
Контакт будет удалён из тех групп/категорий, которые вы отметите галочкой. Функционал полезен в тех случаях, когда при подписке в группу «А» подписчик должен отписаться от группы «Б». Например, чтобы при подписке в группу «Похудение. Девушки от 50 до 60 килограмм» происходила отписка от группы «Похудение. Девушки от 60 до 70 килограмм».
Рекламные метки
Принцип работы примерной такой же, как и в разделе «Аналитика» — «Реклама» — «Добавить», отличие лишь в том, что эти метки не будут отображаться в ссылке на страницу, а будут «вшиты» в код формы. Эффективность рекламы по этим меткам можно отслеживать в разделе «Аналитика» — «Реклама».
Дизайн
На этой вкладке настраивается графическая часть формы, цвет элементов, фон и так далее.
Быстрые настройки
[Вид формы] можно выбрать горизонтальный, вертикальный и отображение формы в модальном окне.
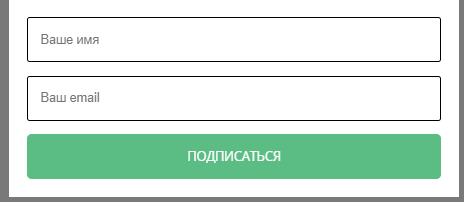
- Вертикальная форма: на странице будет выглядеть следующим образом

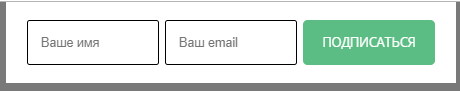
- Горизонтальная форма: на странице будет выглядеть следующим образом

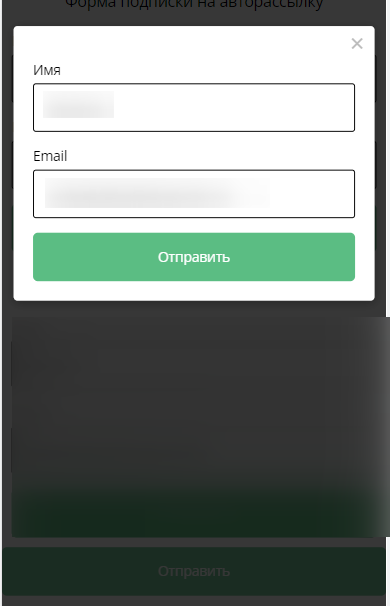
В модальном окне
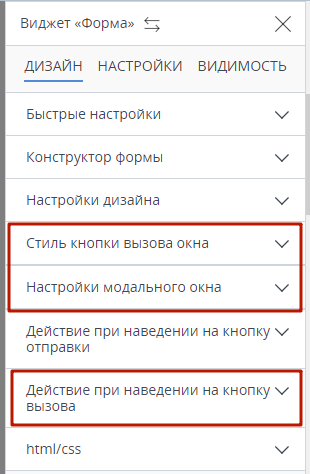
Поставив галочку «В модальном окне», для вызова формы нужно будет нажать кнопку. Появится три дополнительные вкладки для настройки формы:

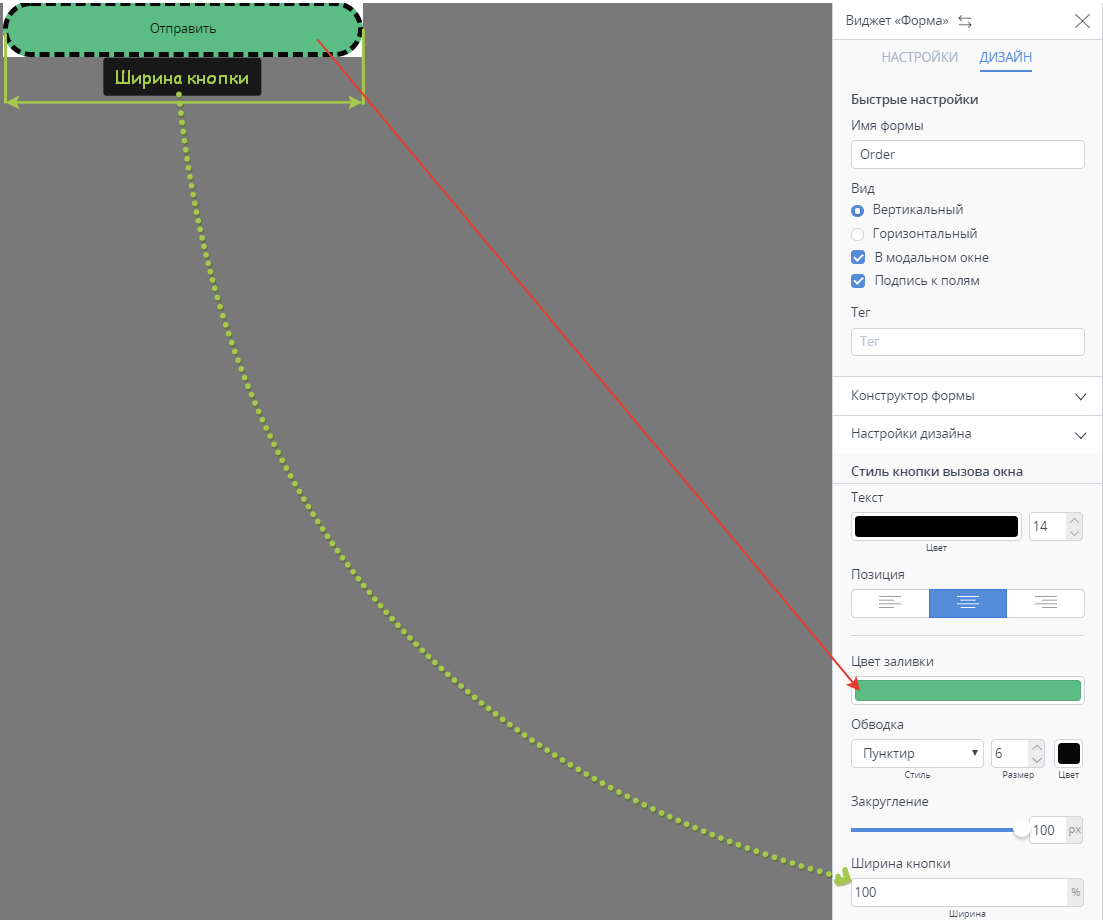
Стиль кнопки вызова окна
- Кнопка вызова — это кнопка, при нажатии на которую, будет открыта форма. На этой вкладке оформляется вид кнопки, при нажатии на которую, откроется подписная форма.
- Заливка — цвет кнопки.
- Ширина — выставляется в процентах, процент считается от основного размера формы.
- Обводка — в качестве примера на скриншоте выбран тип обводки «пунктир» и крупный размер обводки. Вы можете выбрать любой из понравившихся типов обводки и задать им свой размер.
- Закругление — на скриншоте все края формы скруглённые, для примера выбрано максимальное закругление, но вы его можете регулировать передвижением ползунка.
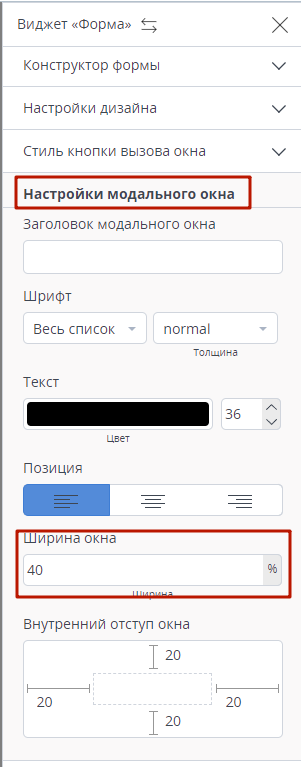
Настройки модального окна
Для модального окна в настройках формы можно задать ширину окна для десктопных устройств (по умолчанию задано 40%).

Для мобильных устройств эта настройка не будет действовать — ширина окна будет подобрана автоматически таким образом, чтобы окно с формой не было слишком узким.

Действие при наведении на кнопку вызова
Позволяет выбрать цвет заливки при наведении. То есть, при наведении на кнопку, её цвет будет изменяться.
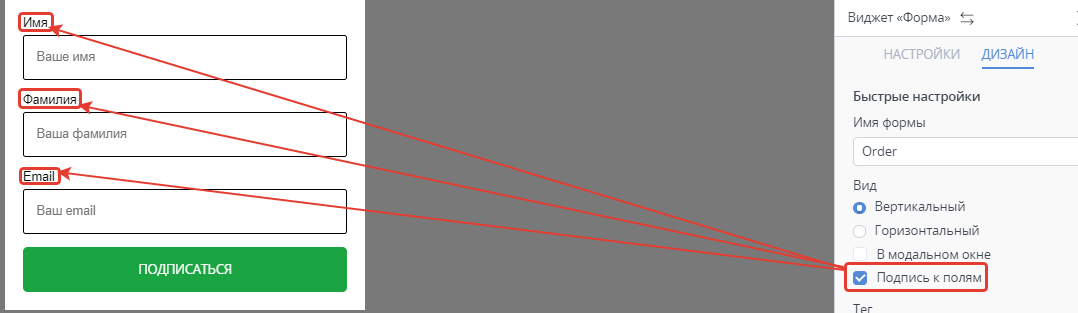
Подпись к полям
Устанавливая галочку «подпись к полям», над каждым полем появится его название. О том, как настроить подпись к полям мы расскажем чуть ниже.
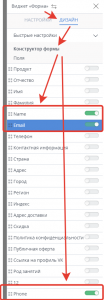
Конструктор формы
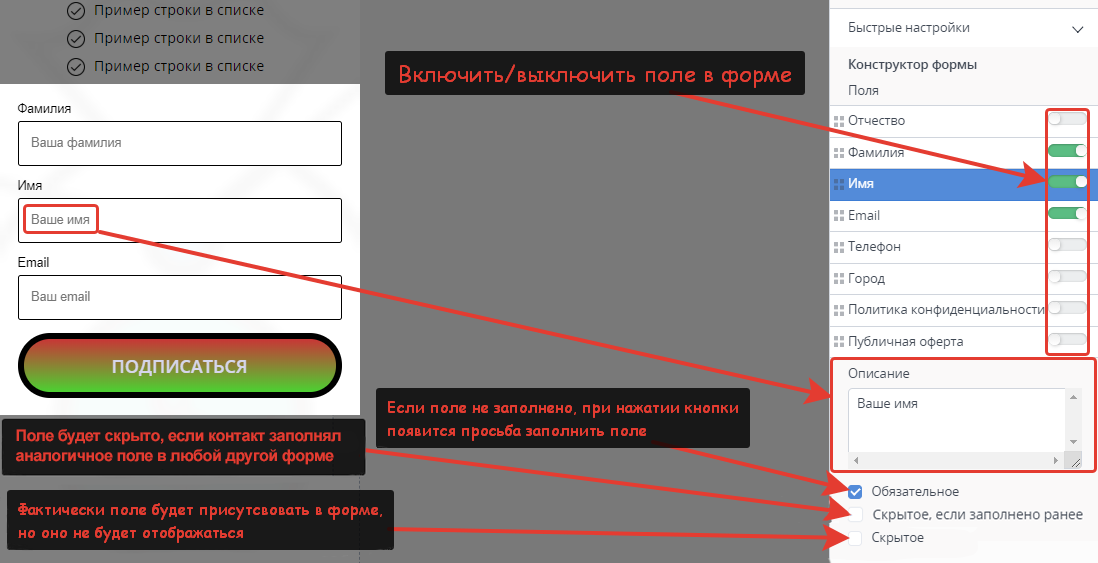
Позволяет включать/выключать поля для формы и настраивать эти поля.
Передвинув переключатель вправо (зелёный цвет), вы включите поле и оно будет отображаться в форме. Передвинув переключатель влево (серый цвет), вы выключите поле и оно не будет отображаться в форме.
У каждого поля есть описание. Описание это тот текст, который отображается фоном в самом поле (показано на скриншоте).
Если выставить галочку «обязательное», посетитель не сможет отправить данные формы (нажать на кнопку), пока не заполнит все обязательные поля.
Есть возможность скрыть поле, если контакт ранее заполнял аналогичное поле в любой другой форме. Например, если в форме есть поля «Имя» и «email», но контакт ранее уже указывал email на другой странице, то в форме ему будет показано только поле «Имя». Если мы знаем ВСЕ поля формы заранее, то от формы остается только кнопка и все поля исчезают.
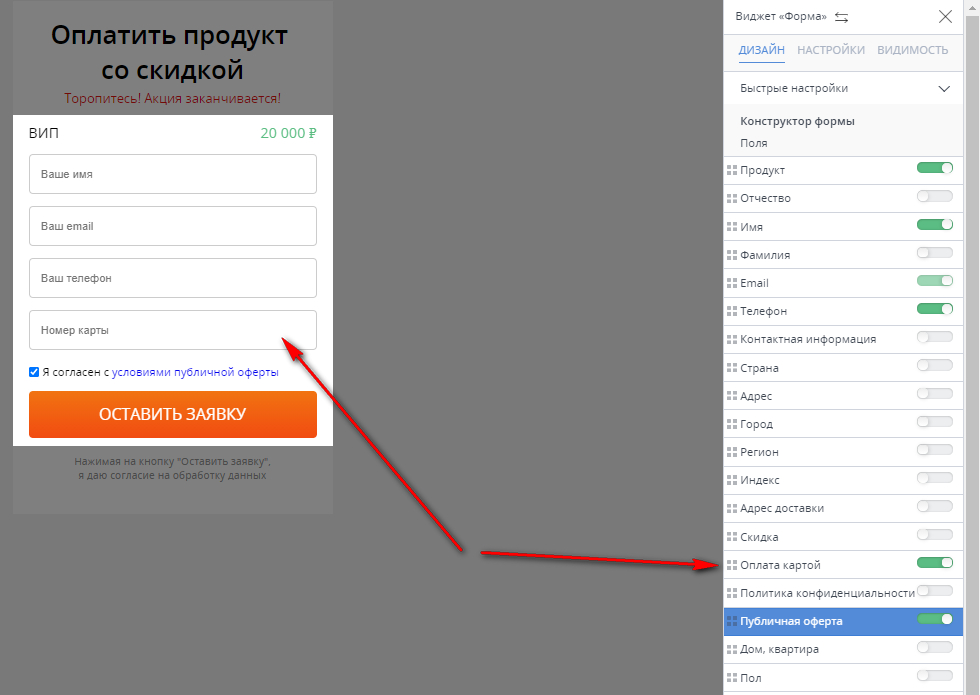
Оплата картой
В формы заказа добавлено поле «Оплата картой». Благодаря этому полю клиент может совершить покупку в «один клик» сразу после отправки формы, без необходимости переходить на другие страницы, что повышает конверсию в оплату. Обратите внимание, что это поле будет работать только при подключенном процессинге JustClick.
При использовании формы с полем «Оплата картой» заказ оформляется и оплачивается сразу после заполнения и отправки формы. Если же оплата по тем или иным причинам не прошла (например, на карте недостаточно средств), то в этом случае счет на оплату не создается.
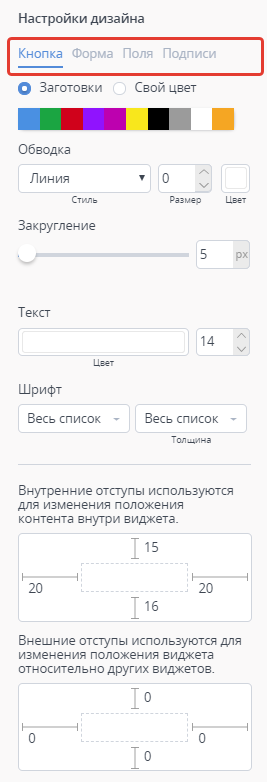
Настройки дизайна
Именно в этом меню настраивается внешний вид всех элементов формы (кнопка, форма, поля, подписи к полям).
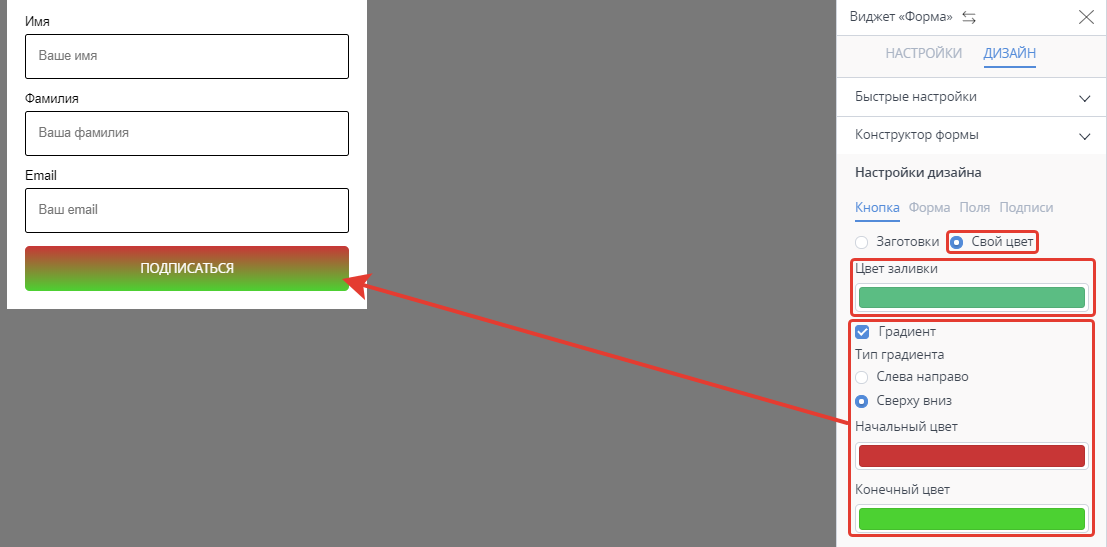
Кнопка
- Заготовки — 10 заготовленных цветов, нажав на которые, изменится цвет кнопки.
- Свой цвет — позволяет с помощью палитры подобрать цвет, которого нет в заготовках. Для открытия палитры нажмите на полосу цвета.
При выборе «свой цвет» появляется возможность настраивать градиент. Установите галочку «градиент», выберите подходящий тип градиента и установите начальный и конечный цвет.

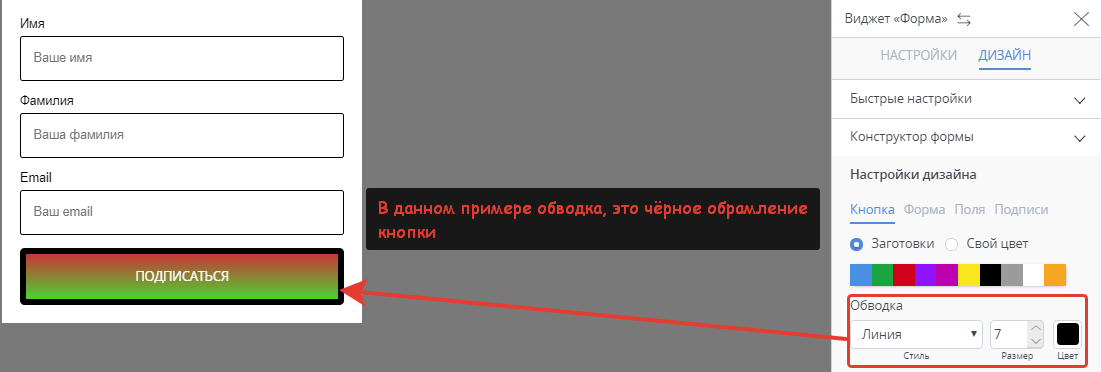
Обводка
Позволяет создать рамку, которая будет вокруг кнопки. Можно задать стиль, размер и цвет обводки.
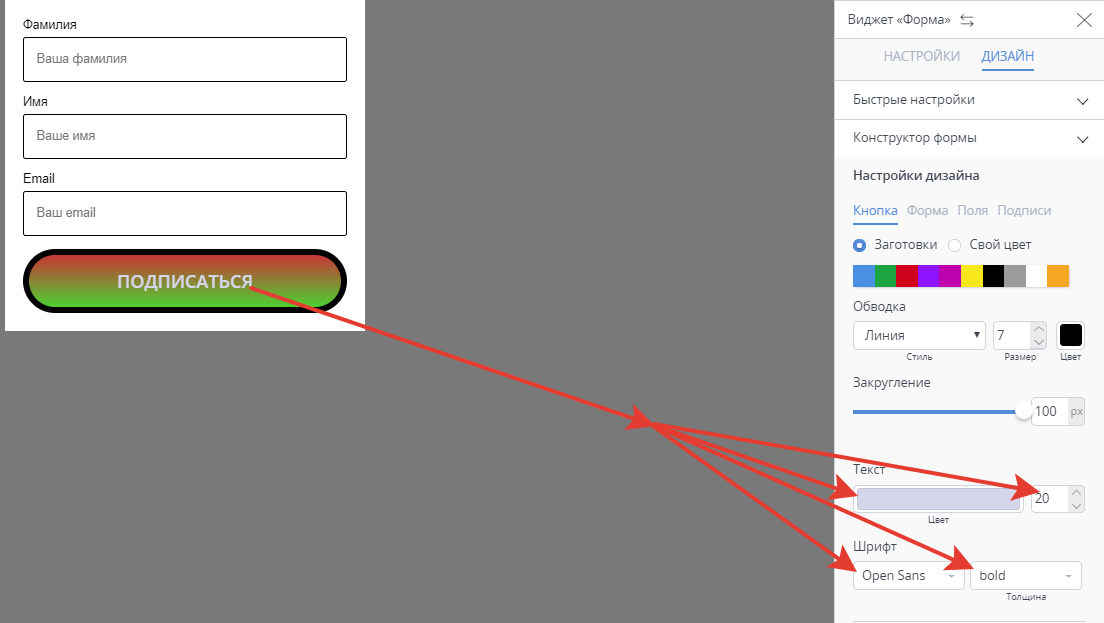
Текст и шрифт
Позволяет задать цвет текста, его размер, шрифт и толщину на кнопке.
В данном случае: размер текста — 20, шрифт — open sans, толщина — bold.

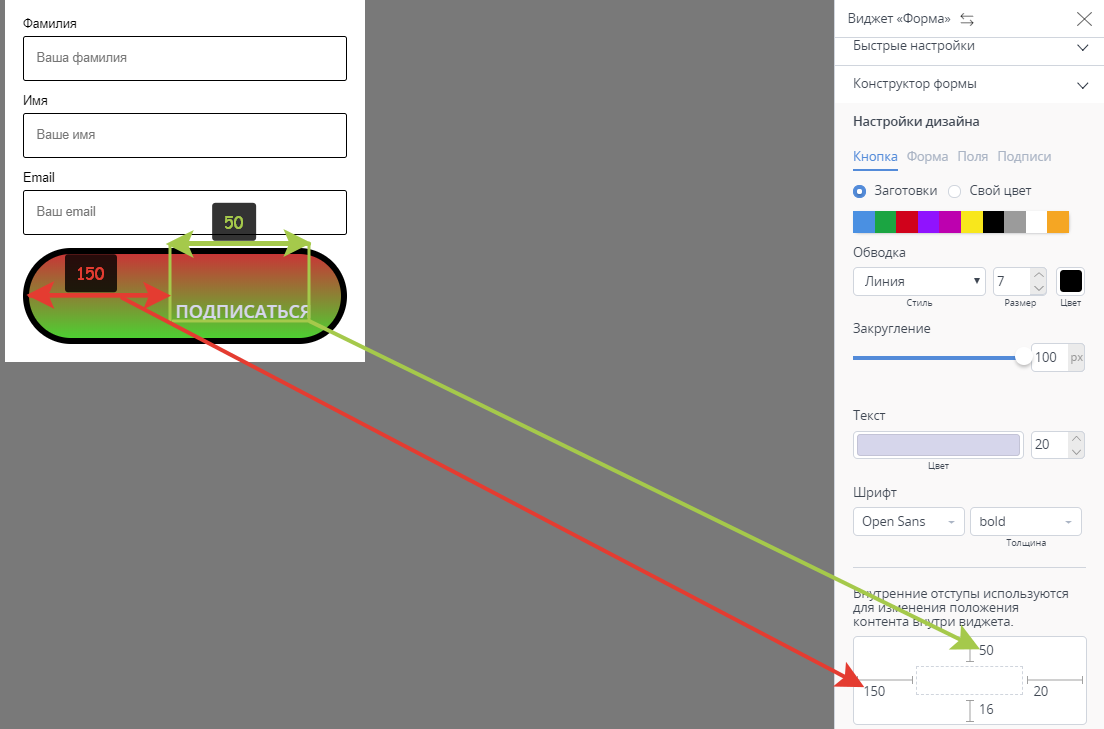
Внешние и внутренние отступы
Внутренние отступы нужны для того, чтобы установить от границы элемента до его содержания. Давайте разберём на примере скриншота.
- Внутренний левый отступ (красная стрелка) выбран 150 пикселей, поэтому текст кнопки сдвинут на 150 пикселей от левой границы элемента.
- Внутренний верхний отступ (зелёная стрелка) выбран 150 пикселей, поэтому текст кнопки сдвинут на 50 пикселей от верхней границы элемента.
Внешние отступы работают аналогично, но они нужны для того, чтобы регулировать отступы от элемента до элемента. Например, если выставить нижний внешний отступ 150 для полей формы, то расстояние между кнопкой и полями формы будет 150 пикселей.

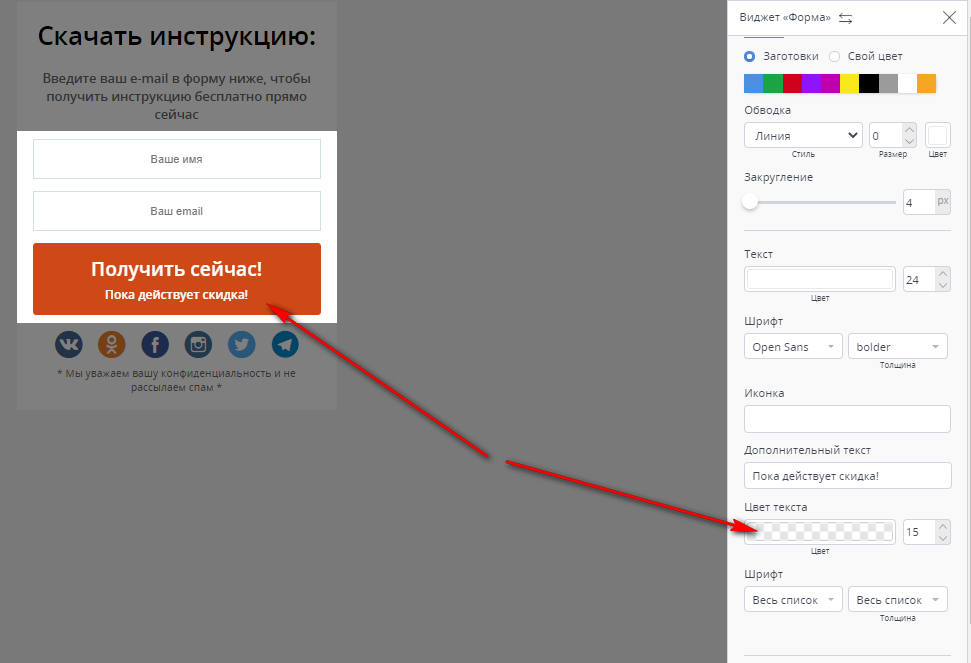
Как разместить текст на кнопке формы подписки или заказа в две строки
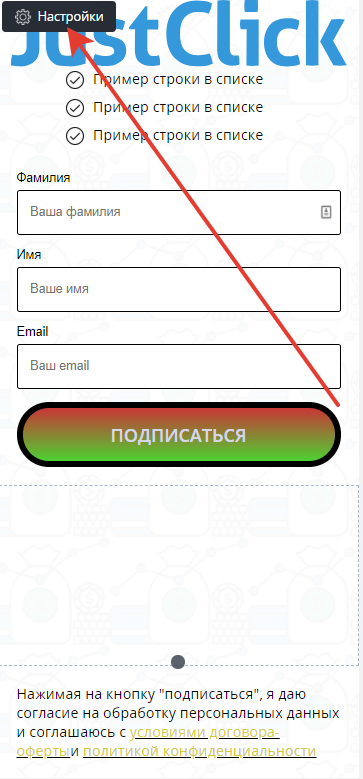
В настройках виджета «Форма» в пункте «Настройки дизайна» есть возможность ввести дополнительный текст, который будет размещаться ниже основной надписи на кнопке, с возможностью задать цвет и высоту шрифта. Текст верхней строки редактируется непосредственно на кнопке.
Форма
Так как все настройки, которые присутствуют в изменении дизайна формы, мы объяснили на примере изменения кнопки, сразу перейдём к настройкам полей.
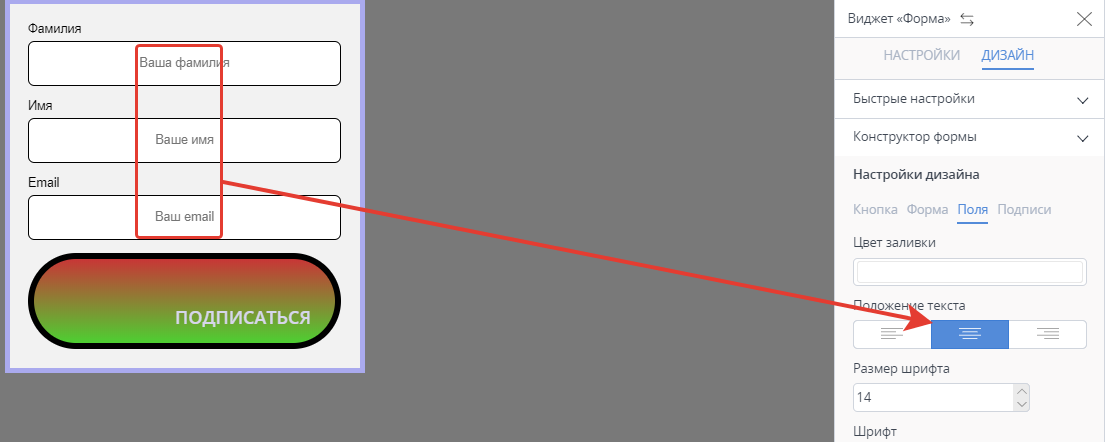
Поля
В настройках полей есть такая настройка как «положение текста» — отвечает за место расположения текста внутри поля. На примере скриншота текст расположен по середине, так как выбрано положение «по центру», так же можно расположить текст по правой или по левой стороне полей.
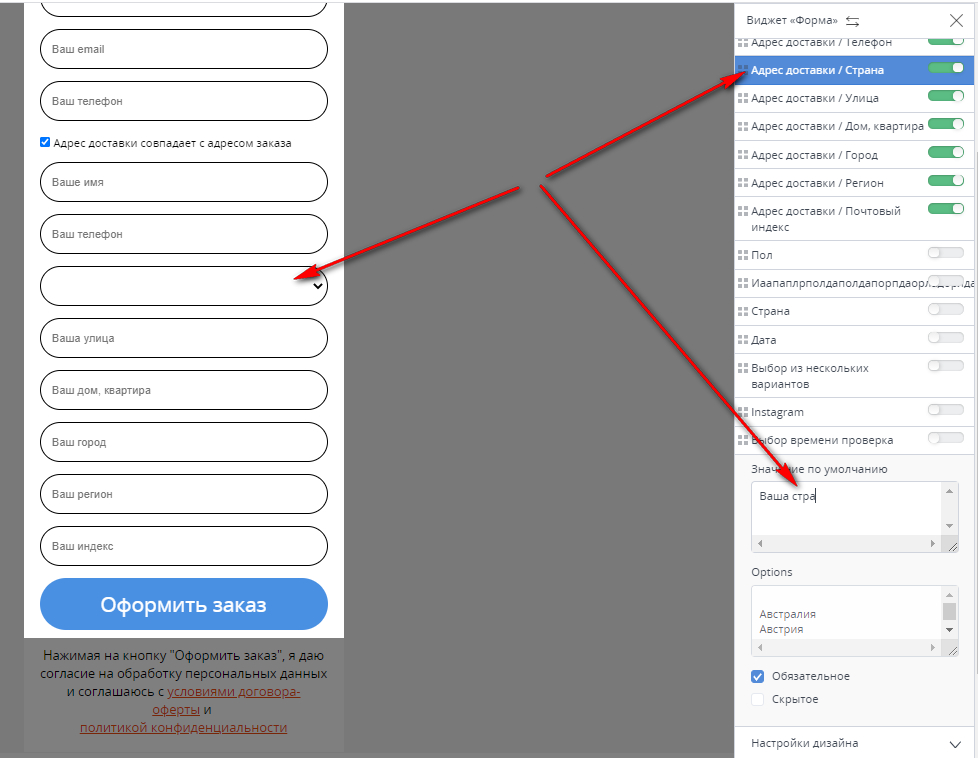
Также при настройке формы заказа на физические продукты есть возможность настроить поля для адреса доставки. Включив рычажок около конкретного поля в зеленое активное положение, можно изменить текст названия поля, который будет отображаться в форме заказа.
Подписи
Это вкладка не будет отображаться, если вы не установили галочку «подпись к полям», о которой мы говорили выше.
Положение текста влияет на отображение места подписи к полю, как и с полями, есть возможность расположить текст по центру, по левому и по правому краю.
Действие при наведении на кнопку отправки
Позволяет задать цвет, который будет отображаться при наведении на кнопку. Например, сначала кнопка «подписаться» красная, а при наведении на неё курсора она станет зелёной.

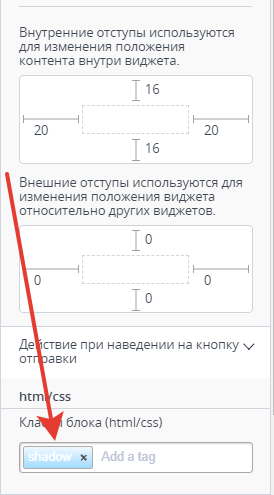
html/css
В это поле прописывается класс, правило для него добавляем в head или другое место на странице, например, перед кодом формы. В примере, у нас есть класс shadow, само правило мы уже поместили в head, теперь у кнопки появится красная тень.

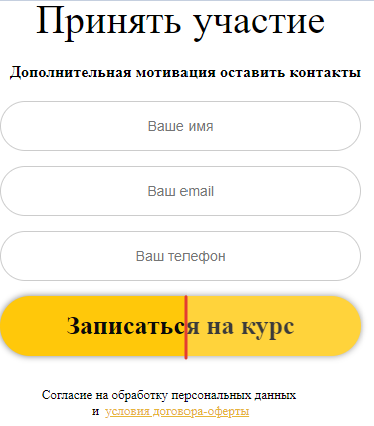
На скриншоте видно, что левая часть кнопки имеет немного другой цвет.

С настройкой основного и самого сложного элемента мы закончили, теперь можно узнать для чего предназначены другие элементы.
Текст
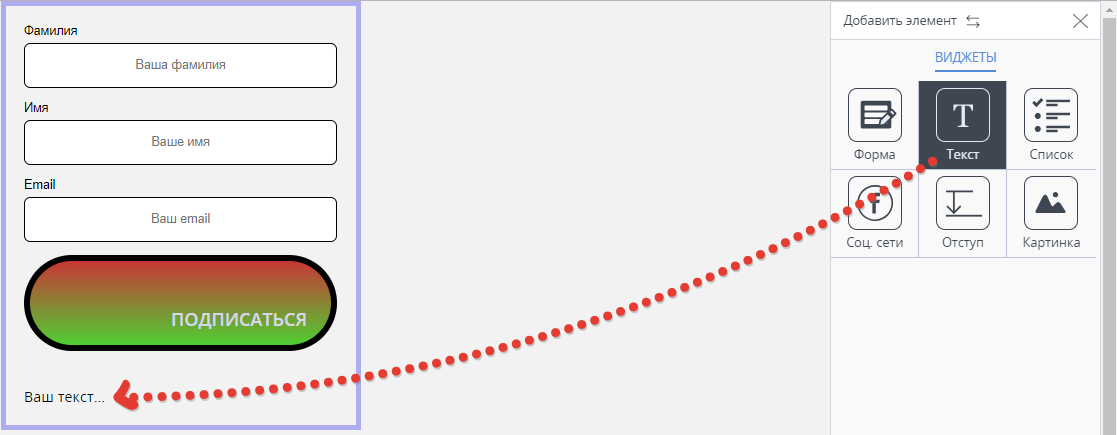
Нажмите «+Добавить элемент», зажмите левой кнопкой мышки «Текст» и не отпуская мышку перетащите элемент в область формы, в нужное вам место (как правило добавляют текст в верх и вниз).

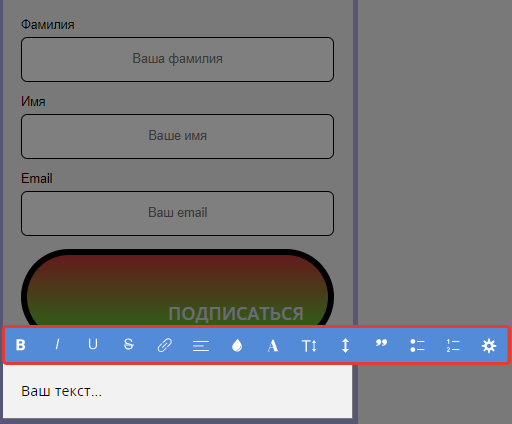
В том месте, куда вы перетащили текст, появится текст «Ваш текст», нажмите на этот текст для его редактирования. После нажатия на текст откроется стандартная панель редактирования (выделена красной рамкой).

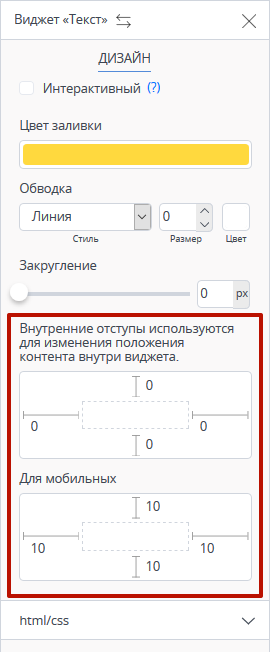
Для вашего удобства, в виджете «Текст» можно задавать разные значения отступов для обычных и мобильных устройств.

Список
Нажмите «+Добавить элемент», зажмите левой кнопкой мышки «Список» и не отпуская мышку перетащите элемент в область формы, в нужное вам место.
На скриншоте список был добавлен вверх, чтобы указать бонусы, которые будут получены контактом после подписки.

Редактирование списка
В виджете «Список» можно изменить цвет текста, картинку, отступы и фон.
Строки
Для того, чтобы добавить/удалить строку текста, перейдите в редактирование виджета и в конструкторе списка сделайте следующее:
- Нажмите «+» для добавление новой строки.
- Нажмите «-» для удаления, предварительно выделите строку, которую необходимо удалить.
Картинка
При надобности можно отредактировать картинку, которая отображается перед списком. Если вы нажмёте на путь изображения, то вам будет предложено загрузить картинку с компьютера. Если вы нажмёте «Выбрать из коллекции», то вам будет предложена коллекция подходящих под список картинок.

Соц. сети
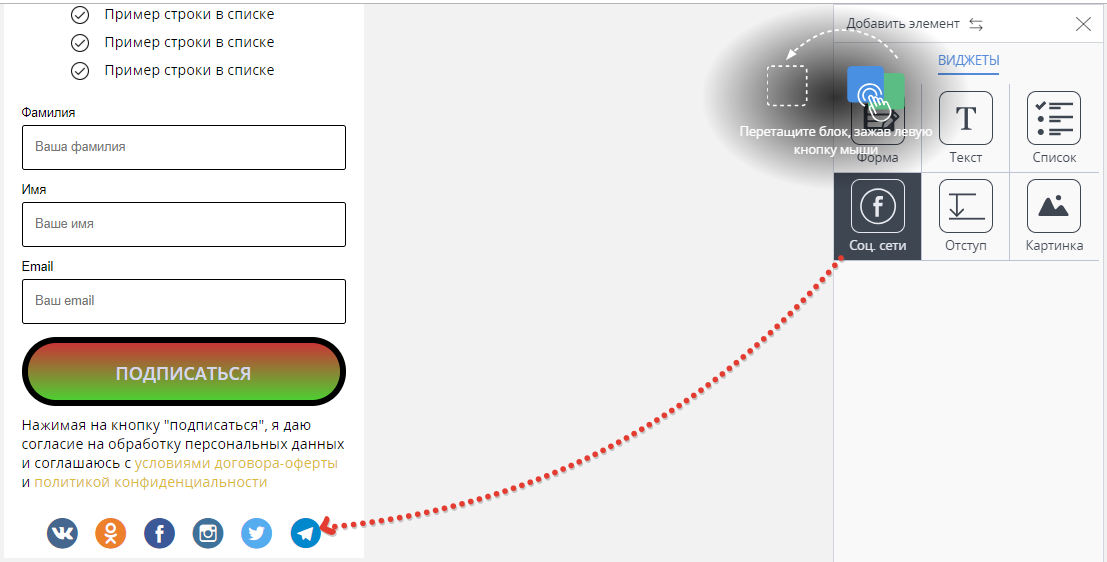
Нажмите «+Добавить элемент», зажмите левой кнопкой мышки «Соц.сети» и не отпуская мышку перетащите элемент в область формы, в нужное вам место.

Настройки соц. сетей
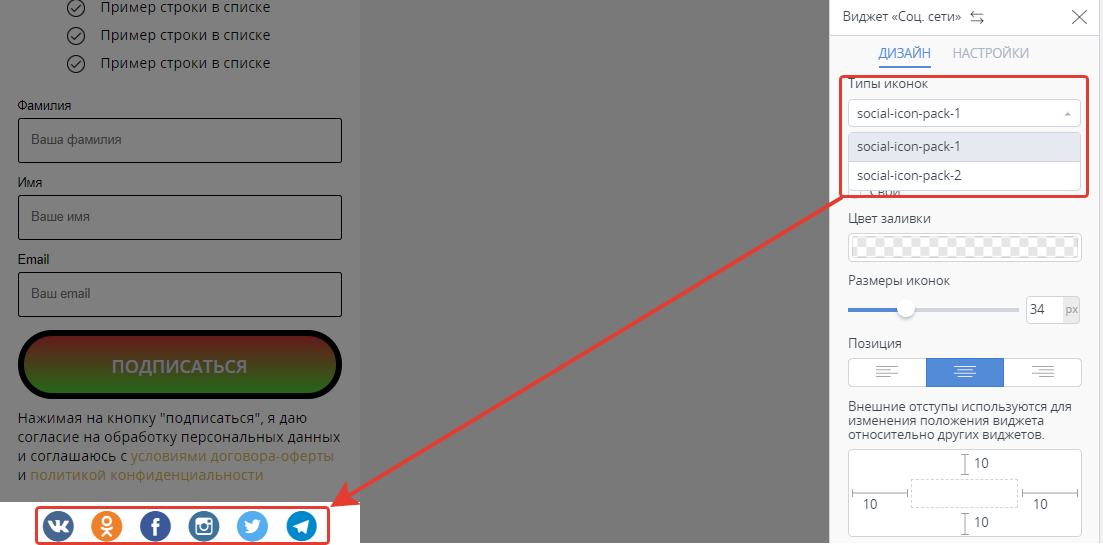
В настройках данного виджета можно изменить тип иконок, позицию, цвет, отступы, а так же удалить или добавить социальные сети.
Дизайн
Типы иконок
На выбор даётся два типа иконок: social-icon-pack-1 — закруглённые (как на скриншоте), social-icon-pack-2 — квадратные.

Настройки
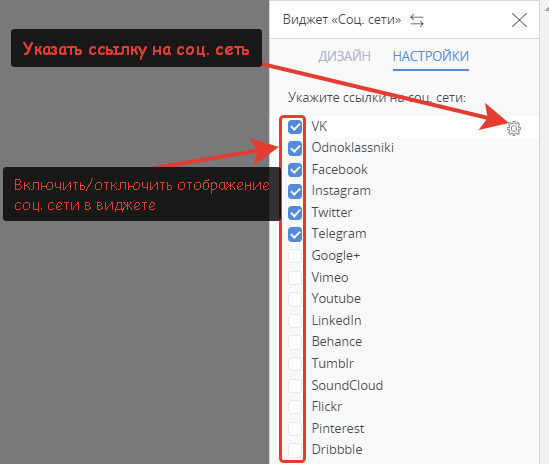
В виджете отображаются те социальные сети, которые выделены галочкой в его настройках. Для того, чтобы задать ссылку на свою социальную сеть, наведите на название социальной сети и справа появится «шестерня», нажав на которую откроется меню добавления ссылки на социальную сеть.
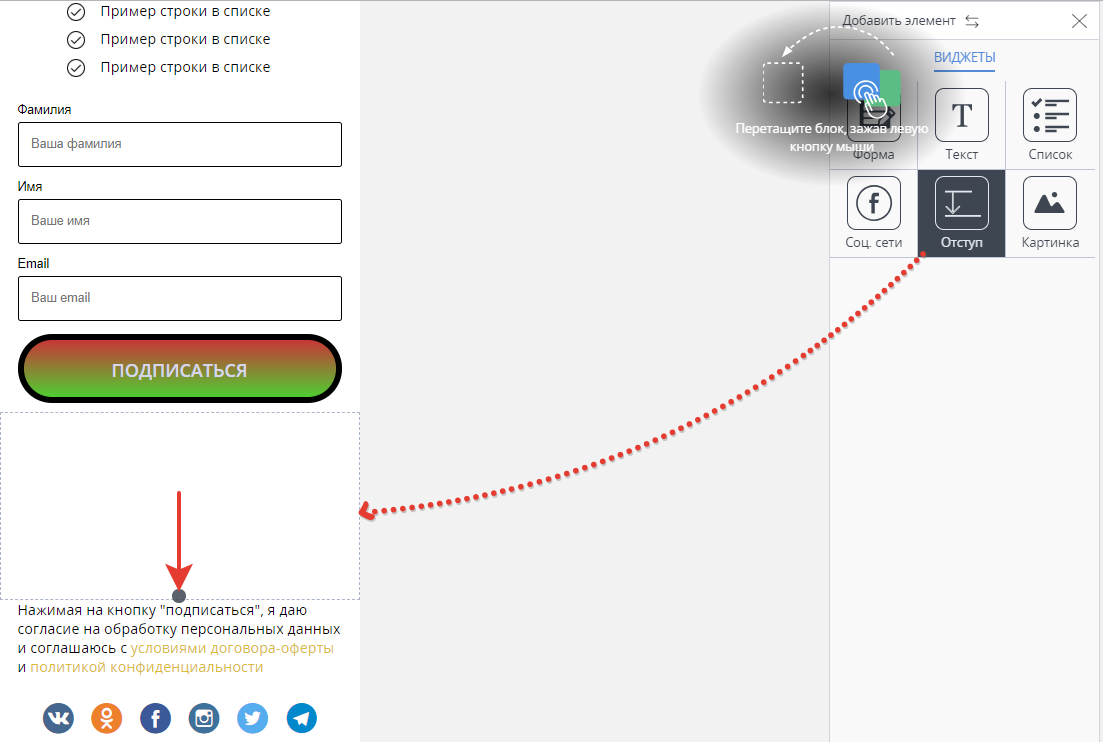
Отступ
Нажмите «+Добавить элемент», зажмите левой кнопкой мышки «Отступ» и не отпуская мышку перетащите элемент в область формы, в нужное вам место.
У этого виджета, в отличии от остальных, нет кнопки «редактировать». Он регулируется только по вертикали. Для регулировки отступа зажмите левой кнопкой мыши чёрную точку (выделена стрелкой на скриншоте) и потяните вверх или вниз не отпуская кнопку мыши. Бывает удобно в тех случаях, когда нет времени перебирать количество пикселей во внешних отступах у элементов, поэтому проще добавить виджет «отступ» и отрегулировать его визуально за пару секунд.

Картинка
Нажмите «+Добавить элемент», зажмите левой кнопкой мышки «Картинка» и не отпуская мышку перетащите элемент в область формы, в нужное вам место.
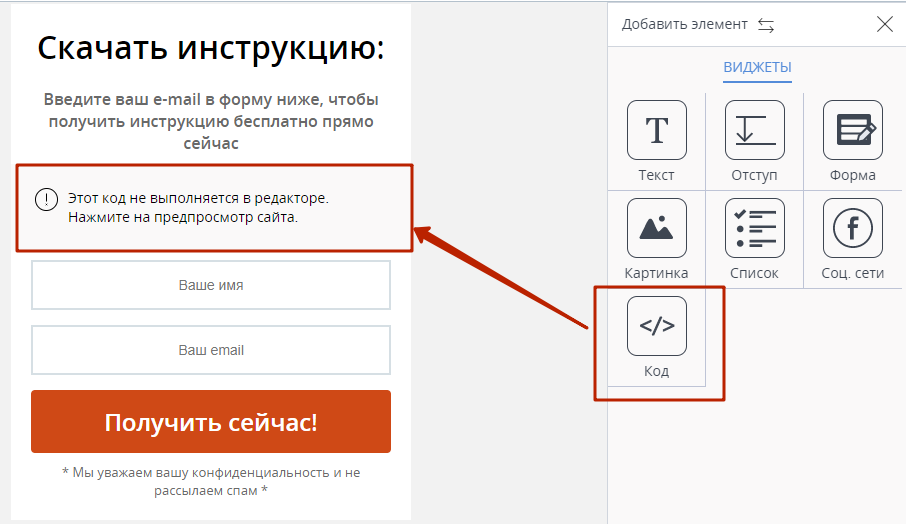
Код
Нажмите «+Добавить элемент», зажмите левой кнопкой мышки «Код» и не отпуская мышку перетащите элемент в область формы, в нужное вам место.

В настройках этого элемента можно добавить html или java-script код. Этот код будет срабатывать на той странице, куда вы добавите саму форму.
Общие настройки формы
Кроме настройки отдельных виджетов, у формы есть ещё и общие настройки (они были разобраны выше на других примерах), которые в случае использования будут применены для всей формы целиком, а не для конкретного элемента.
Единственная настройка, о которой стоит рассказать отдельно — ширина формы. Ширина формы выставляется в пикселях. Настройка нужна для регулирования ширины формы, чтобы это лучше подошло под дизайн вашей страницы.
Создание самой простой формы с использованием всех виджетов не займёт более 5-7 минут, так как никаких сложных технических моментов нет, весь интерфейс интуитивно и визуально понятный.
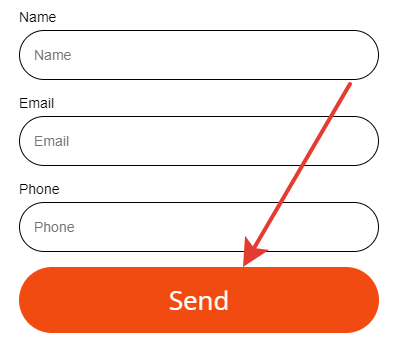
Созданная на примере форма выглядит вот так (ниже скриншот), на создание формы было потрачено не более 10 минут, это с учётом того, что была затронута абсолютно каждая настройка формы.

Если у вас уже настроены способы приема платежей, то после заполнения формы покупателю станут доступны варианты оплаты, если вы еще не настроили прием оплат, воспользуйтесь инструкцией из этой статьи https://help.justclick.ru/archives/3180
FAQ (ответы на частые вопросы)
Создайте отдельные страницы, на которые подписчик или клиент будет перенаправлен после подписки (оплаты) и установите на эти страницы коды метрик, пиксели, добавьте адреса этих страниц в цели систем аналитики. Ссылки на эти страницы укажите в конструкторе формы в соответствующих полях.
Чтобы названия полей формы были на английском:
- Сначала создайте такие поля в разделе CRM — Настройки. Для этого перейдите в раздел и нажмите на кнопку «Добавить поле».

- После этого в настройках формы отключите поля на русском и включите поля на английском. (Для увеличения изображения нажмите на него).

- Подписи к полям можно изменить в настройках самих полей в форме вот тут:

- Изменить текст на кнопке можно прямо на самой кнопке. Для этого дважды нажмите на нее левой кнопкой мыши, удалите не нужный текст и напечатайте свой.

Также, обращаем ваше внимание на то, что если вам нужны формы на английском, возможно, вам больше подойдет не justclick.ru (сервис ориентированный на русскоязычную аудиторию), а justclick.io — это отдельный полностью англоязычный сервис.
Не добавляется именно html-код формы подписки/заказа, т. к. в сервисе «Тильда» есть ограничения по количеству добавляемых символов кода.
Мы рекомендуем использовать именно JavaScript код формы, для вставки форм в сторонние сервисы.
Данные из этого поля отображаются в коде. Зная имя формы, становится возможным редактировать стили для формы.
















 (14 оценок, среднее: 4,71 из 5)
(14 оценок, среднее: 4,71 из 5)