Содержание

Визуальные воронки продаж позволяют перемещать контакт (лида, подписчика, клиента, покупателя) через связи (стрелки) между блоками. А так же настроить каждый блок под задачу. Да-да, блоки интерактивные! Идея визуальных воронок в том, что почти все настройки вы совершаете в одном месте и вам не нужно переключаться между разными разделами аккаунта!
А еще вам не нужно прописывать каждый раз ссылки на следующую страницу в настройках формы, кнопок, гиперссылках. Достаточно указать параметр «следующая страница» или (#nextpage).
Это удобно! Вы просто соединяете блоки между собой стрелками (связи) и лид перемещается по ним. Если вы решите изменить путь клиента, то просто измените связи между блоками. Вам не нужно редактировать каждый блок, изменяя ссылку в настройках формы, кнопках, гиперссылках. А еще это убережет вас от частных ошибок-опечаток, после которых ссылки не работают.
Раньше было меньше возможностей 🙁
Иногда требовалось больше выходов из блока.
К примеру, вам нужно реализовать на странице подписки 2 варианта подписки – на email и в Телеграм.
Либо добавить на страницу с тарифами 3 кнопки и направить потенциального покупателя на нужную страницу оформления заказа или по уникальному пути.
Теперь стало удобно! 🙂
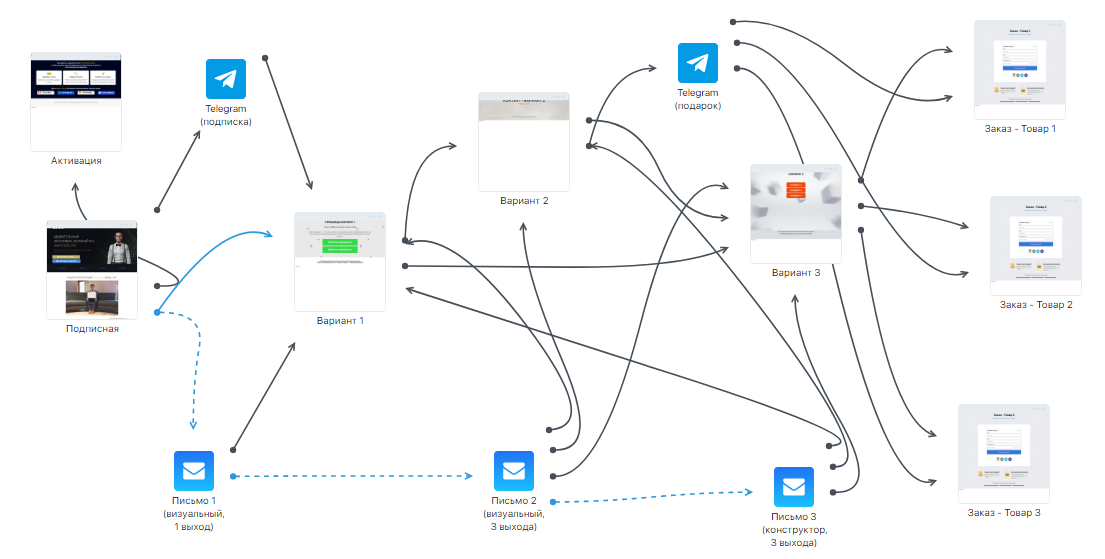
Мы реализовали настройку, которая позволяет увеличивать количество выходов из блока страниц, писем чат-бота в Телеграм. Вот как фактически это реализовано:
Пример для блока «Подписная»
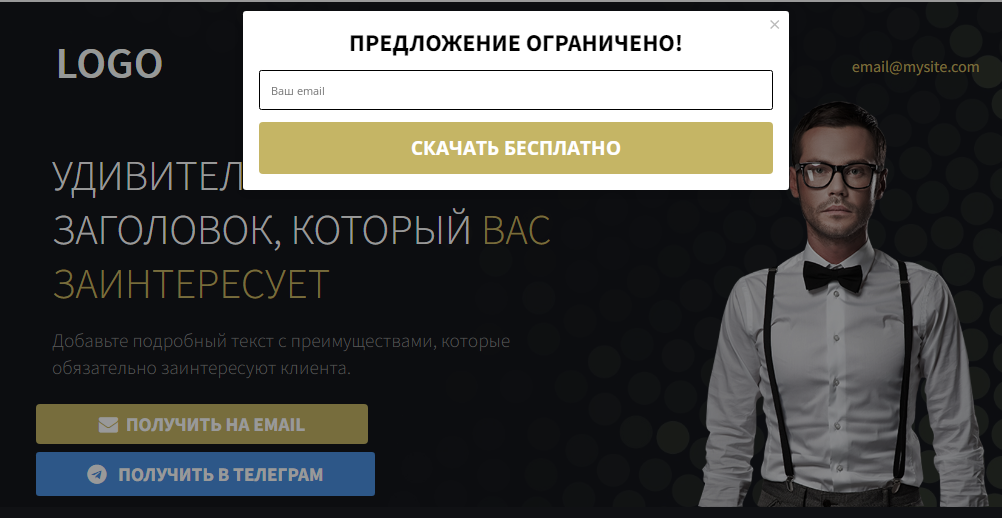
Вот так выглядит подписная страница для контакта.

Контакт может подписаться на email и через Телеграм.
Кстати, мы добавили 50 новых шаблонов в конструктор страниц, чтобы вы смогли выбрать подходящий лендинг по структуре и цветам и не тратили время на верстку. Просто измените текст и добавьте ваши картинки.
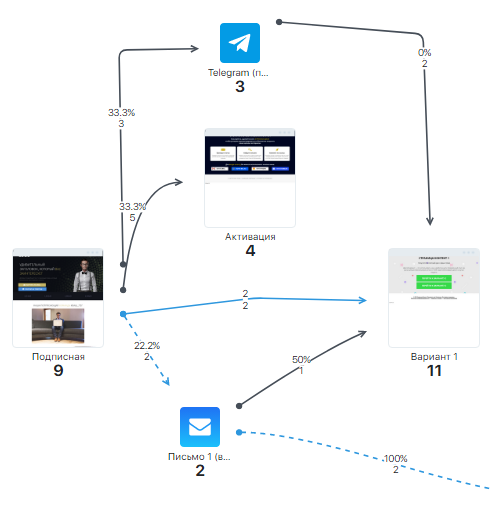
А вот как это реализовано через визуальные воронки продаж.

У блока «Подписная» кроме стандартного выхода подписки и активации добавился еще один выход, который настроен для кнопки перехода и подписки на чат-бота в Телеграм.
Вам не нужно указывать ссылку на страницу чат-бота, при этом вы отслеживаете переходы. Затем вы сможете предложить лиду переподписаться из Телеграм на email. Прогреваете через мессенджер, а продаете и предоставляете доступ к урокам уже на email адрес.
Пример для блока «Телеграм»
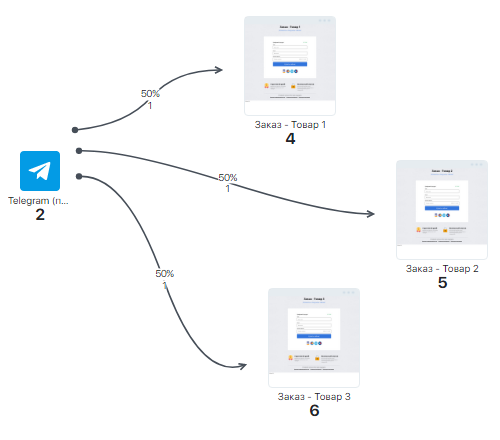
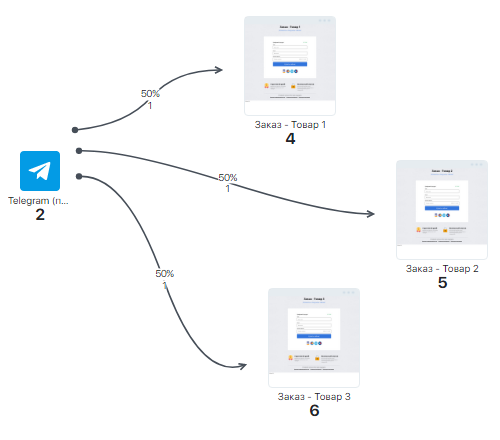
Аналогично вы можете сделать несколько выходов в чат-боте Телеграм, назначив на каждую кнопку отдельный выход. Вот так это реализовано в воронке:

Переходы из каждого выхода фиксируются на выходе из блока и на самих стрелках. Еще учитывается количество просмотров конечной страницы (цифра под блоком (посетил)).
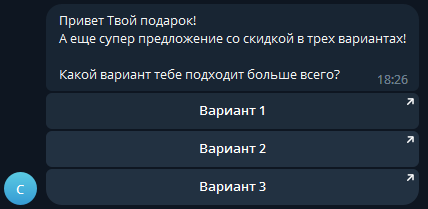
А вот так выглядит сообщение в Телеграм на стороне лида:

Как настроить?
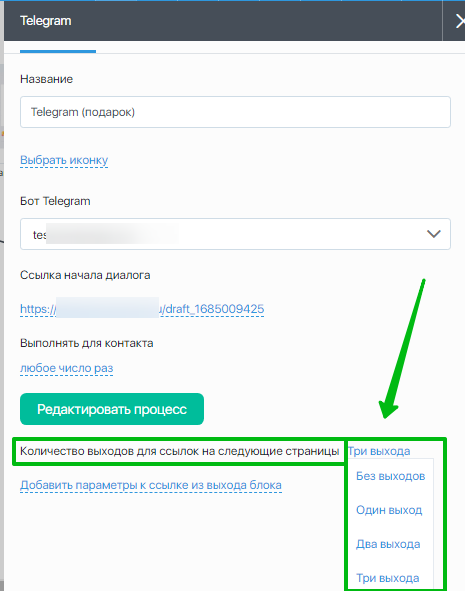
Если для блока можно увеличить количество выходов, то в настройках блока появится такая настройка:

Вы можете оставить выход по умолчанию или добавить дополнительные выходы (до 3-х шт.). В одной воронке у одинаковых блоков может быть разное количество выходов в зависимости от вашей задачи, пример:

Блок «Подписная»
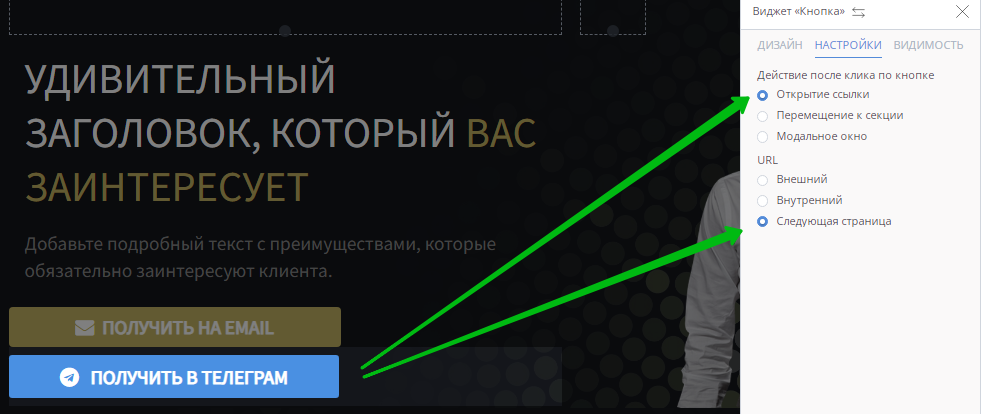
Если вы хотите реализовать подписку на email и через Телеграм, тогда оставьте 1 дополнительный выход у подписной страницы. В редакторе страницы для кнопки укажите настройки:

Подписка на email произойдет через выходы по умолчанию, а по кнопке контакт перейдет на следующую страницу, через стрелку-связь в блок «Телеграм». Откроется страница подписки в Телеграм и мессенджер предложит запустить бота, после чего сработает тот сценарий, который вы указали в процессе, редактируя блок «Телеграм».
Блок «Телеграм»
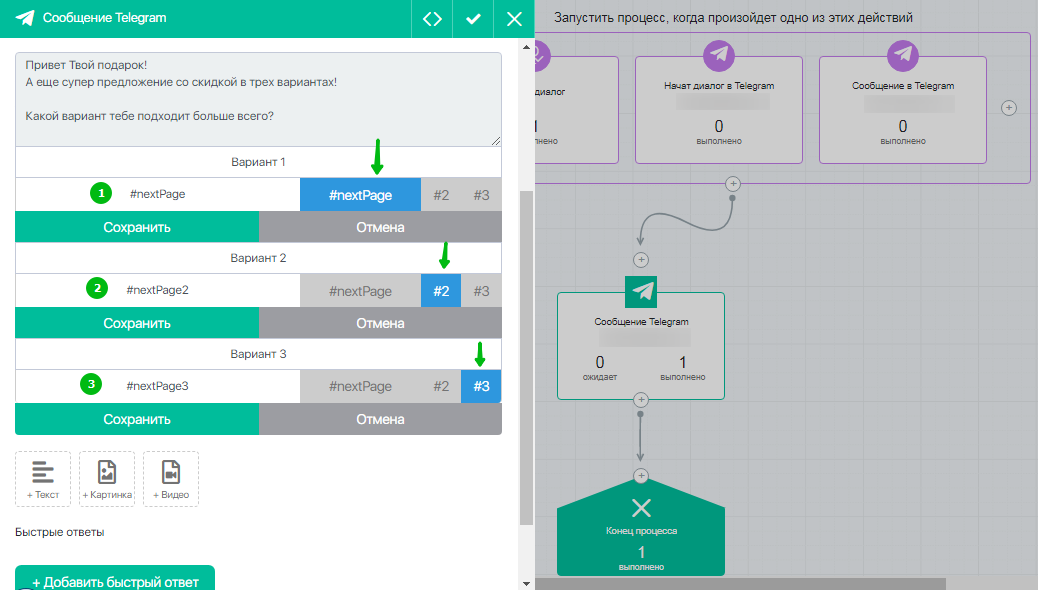
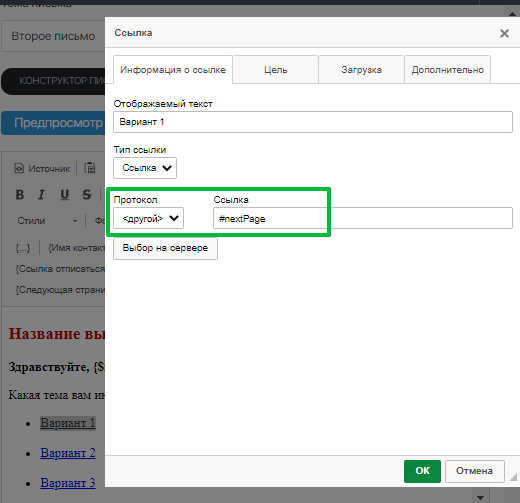
Если нужно реализовать несколько выходов из сообщения чат-бота Телеграм, то укажите в кнопках переменные #nextPage, #nextPage2, #nextPage3, нажав на нужный вариант хештега. Сохраните настройки.

Затем соедините блоки между собой, протянув стрелку из нужного выхода к нужному блоку.

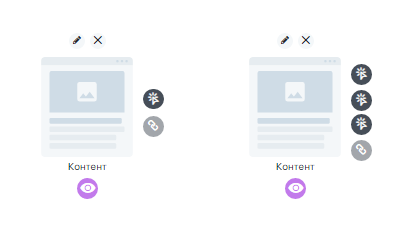
Блок «Контент»
Подойдет, если у вас создана продающая страница с несколькими кнопками на разные тарифы, либо страница контента с которой нужно направить контакт в разные блоки, предоставив выбор контакту. При этом вы сможете отлеживать статистику (выход из блока, на стрелках, посетил блок (цифра под ним).

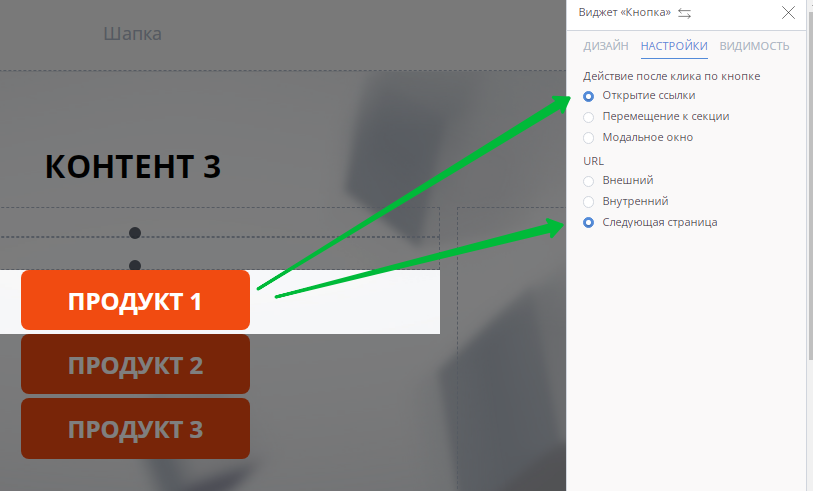
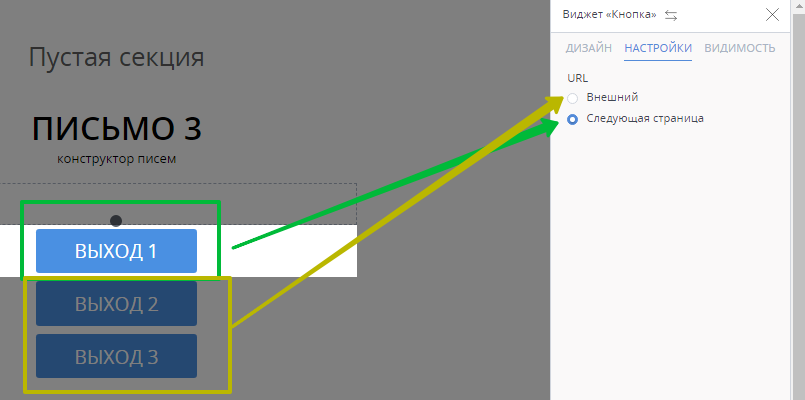
Откройте настройки блока и активируйте в настройках три выхода на следующую страницу. Затем перейдите в редактор страницы.
Для первой кнопки оставьте выход «Следующая страница», но можете указать #nextPage (логика одинаковая).

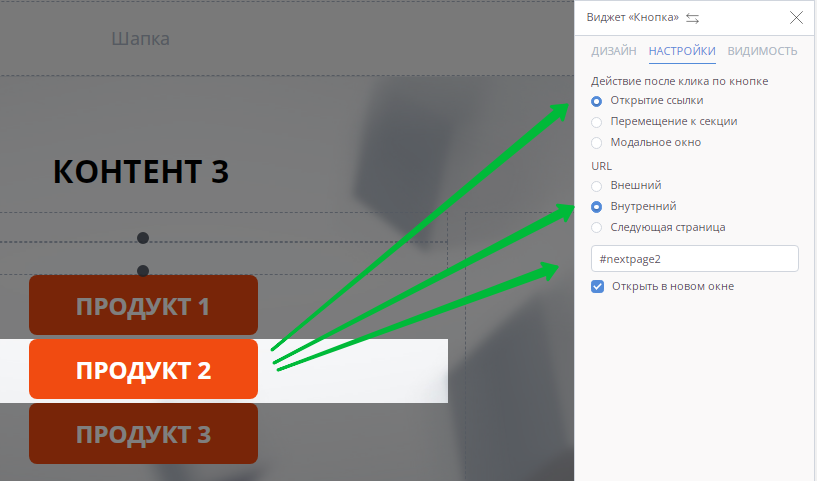
Для кнопки «Продукт 2» укажите хештег #nextPage2. Для кнопки «Продукт 3» укажите хештег #nextPage3.

Блок «Письмо»
Письмо может быть создано через визуальный редактор или конструктор писем.
В данный момент множественные выходы реализованы для писем визуального редактора.

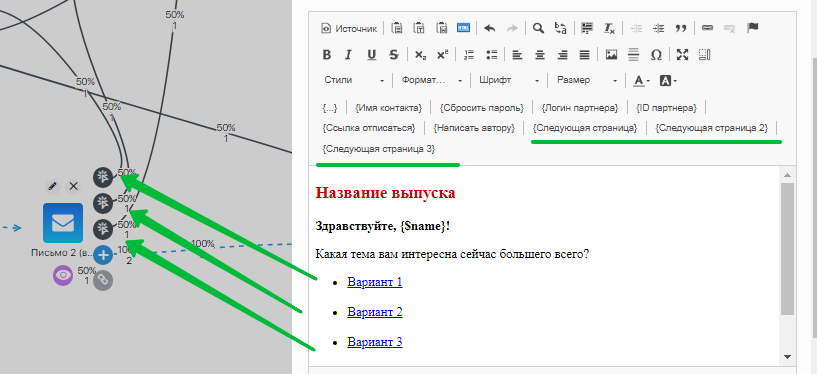
Хештеги: #nextPage, #nextPage2 и #nextPage3 можно добавить гиперссылками в текст.

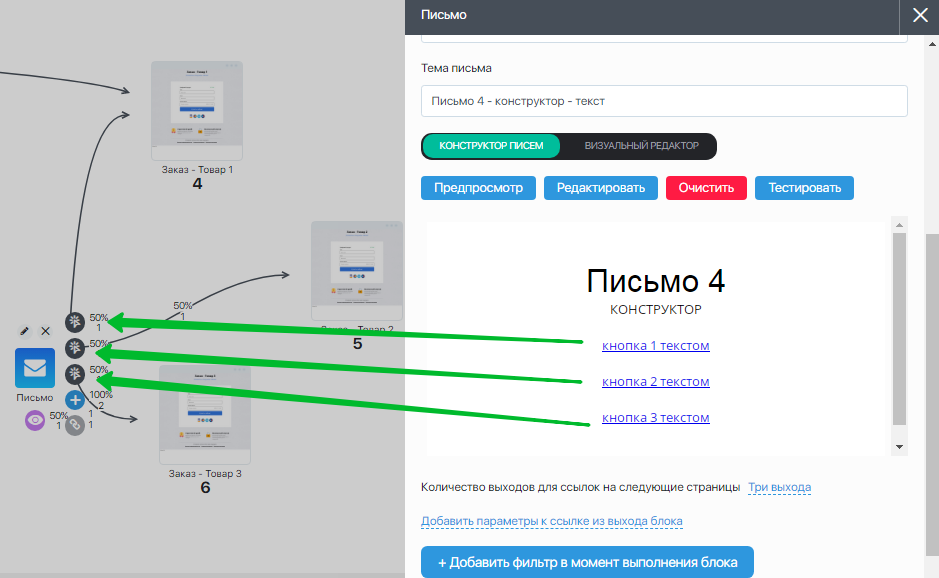
Если письмо создано через конструктор писем, то на данный момент доступен только 1 выход «Следующая страница»:

Для остальных кнопок необходимо выбрать параметр «Внешняя» и указать полную рабочую ссылку, куда должен перейти контакт.
Но в статистике выходов будет учтен только переход из первого выхода «Следующая страница», так как задействуется именно этот выход для перехода из блока в блок через связь.
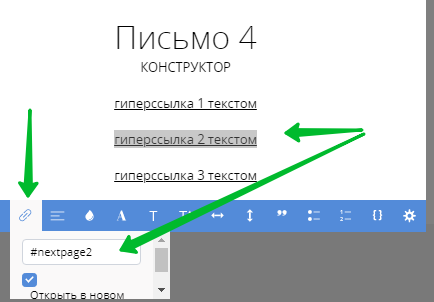
Но есть лайфхак, пропишите хештеги через гиперссылку в тексте:

Тогда контакт будет направлен из нужного выхода к нужному блоку:

Такой вариант позволит сегментировать базу, предложив подписчику на выбор разные варианты, а затем направить его по уникальному пути клиента с учетом его выбора.
Вывод
В остальных блоках настройки аналогичные:
- Либо доступен переключатель «Следующая страница»
- либо поле, в котором вы сможете указать хештеги: #nextPage, #nextPage2 и #nextPage3
После настроек рекомендуем вначале самостоятельно проверить настройки и пройти путь клиента, убедиться, что контакт будет направлен по нужному выходу в актуальный блок.
Основная идея этого обновления в том, чтобы избавить вас от рутины – прописывать статичные ссылки в каждом блоке, форме, кнопке, ссылке. Если нужно будет изменить путь клиента, потребуется много времени на редактирование и возрастает шанс на ошибку.
Используя настройку «Следующая страница» и хештеги, вы избавляете себя от рутины и быстро меняете путь клиента через стрелки между блоками, а так же отслеживаете статистику.
Возможности визуальных воронок продаж постоянно увеличиваются. Если вы еще не внедрили их в ваш проект, самое время начать! В этой статье вы найдете разные кейсы и ответы на частые вопросы по воронкам.
Если будут вопросы, пишите в команду службы поддержки, мы подскажем и поможем с настройками!

