Содержание
- 1 Где находятся страницы в личном кабинете?
- 2 Выбор шаблона
- 3 Устройство редактора
- 4 Коллекция готовых секций
- 5 Настройка секций
- 6 Добавление новых виджетов
- 7 Перемещение элементов
- 8 Изменение дизайна элементов
- 9 Задержка перед показом (виджета или всей секции)
- 10 Настройки сайта
- 11 Создание страницы через Html редактор
- 12 Работа в мобильной версии конструктора страниц
- 13 FAQ (ответы на частые вопросы)
Где находятся страницы в личном кабинете?
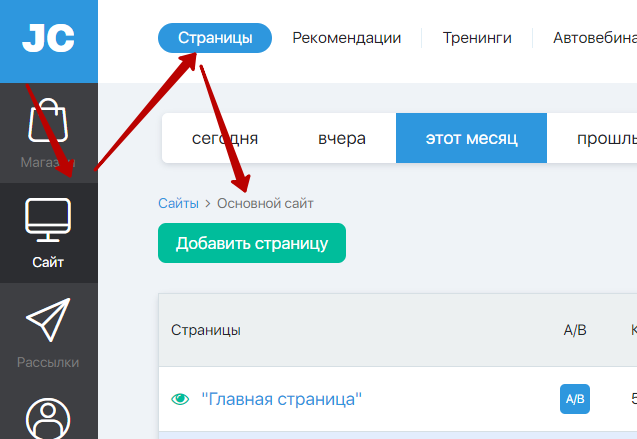
Все операции со страницами производятся в разделе “Сайт -> Страницы”.
Для каждого сайта по умолчанию создана “Главная страница”:
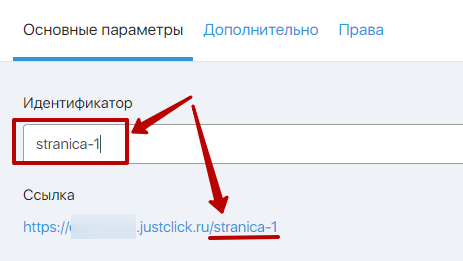
Можно отредактировать её или создать новую страницу через кнопку “Добавить”, адрес которой будет составлен из основного домена и идентификатора страницы:
Выбор шаблона
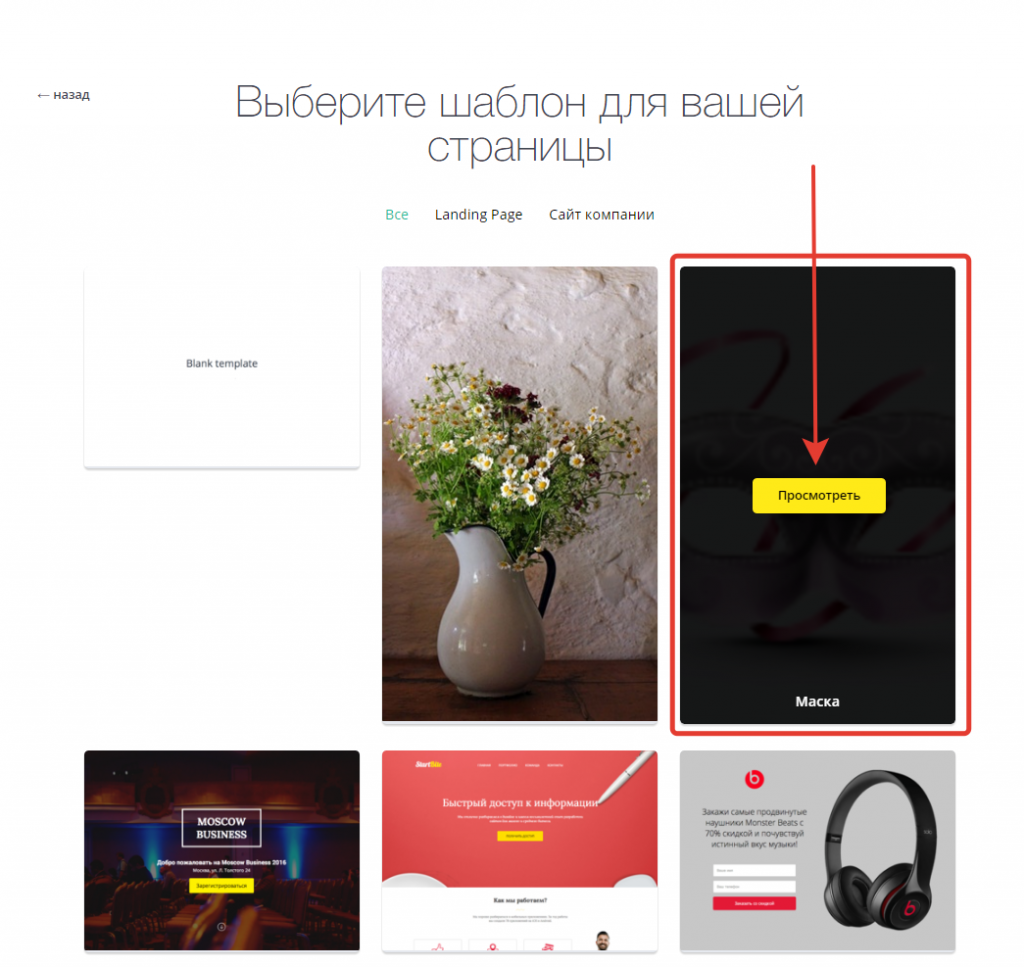
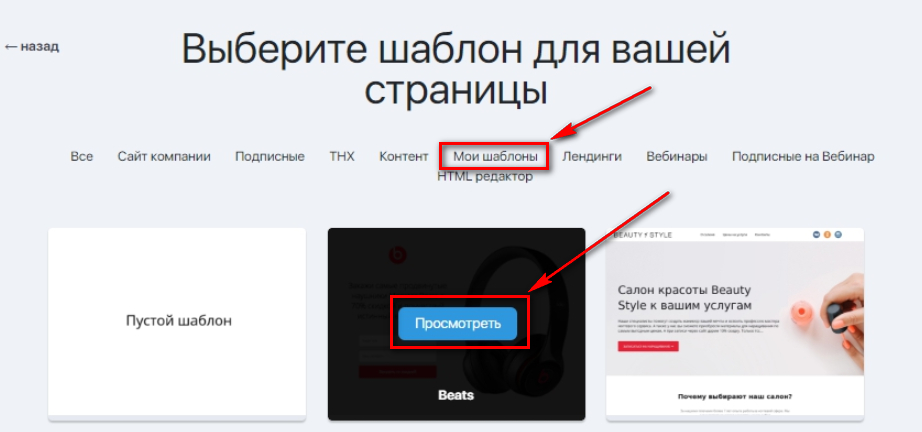
На следующем шаге предлагается выбрать один из готовых шаблонов или создать свой с нуля. Каждый из шаблонов можно предварительно посмотреть и решить, подходит ли он для вашей страницы или нет. Если вы создавали в конструкторе свои шаблоны, то сможете найти их в общем списке либо кликнув на «Мои шаблоны». Любой шаблон можно предварительно просмотреть, наведя на него указатель мыши:
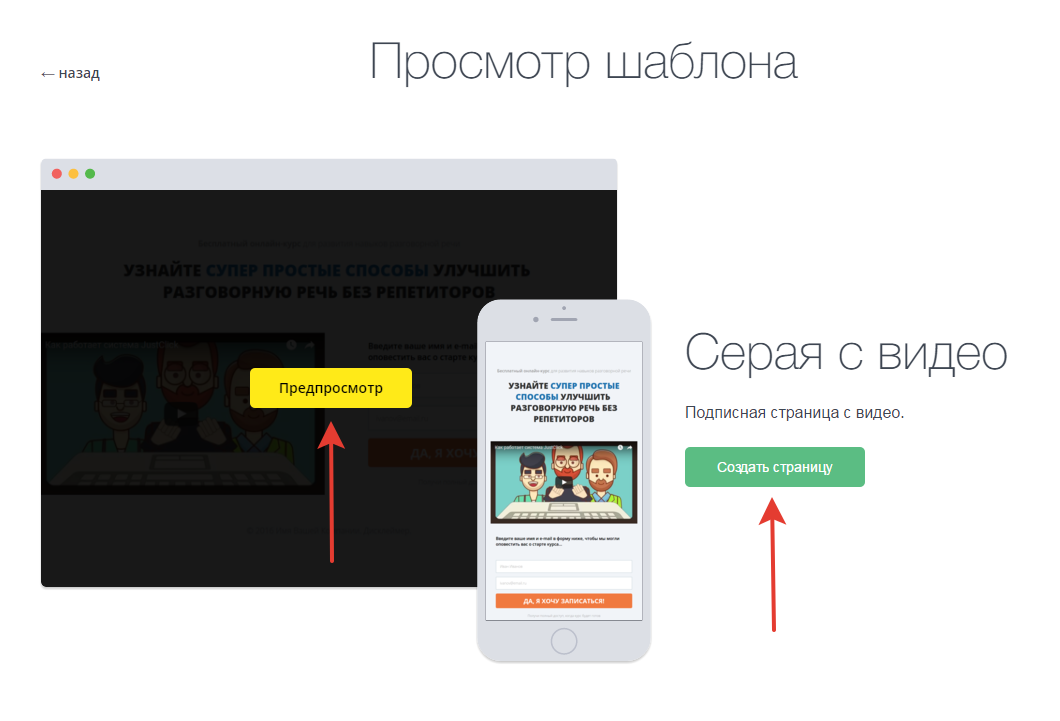
На открывшейся странице можно открыть предпросмотр шаблона и увидеть, как он будет выглядеть на компьютере и как на мобильных устройствах. Также, можно перейти дальше к созданию страницы на выбранном шаблоне, если вы уже поняли, что шаблон вам подходит:

Устройство редактора
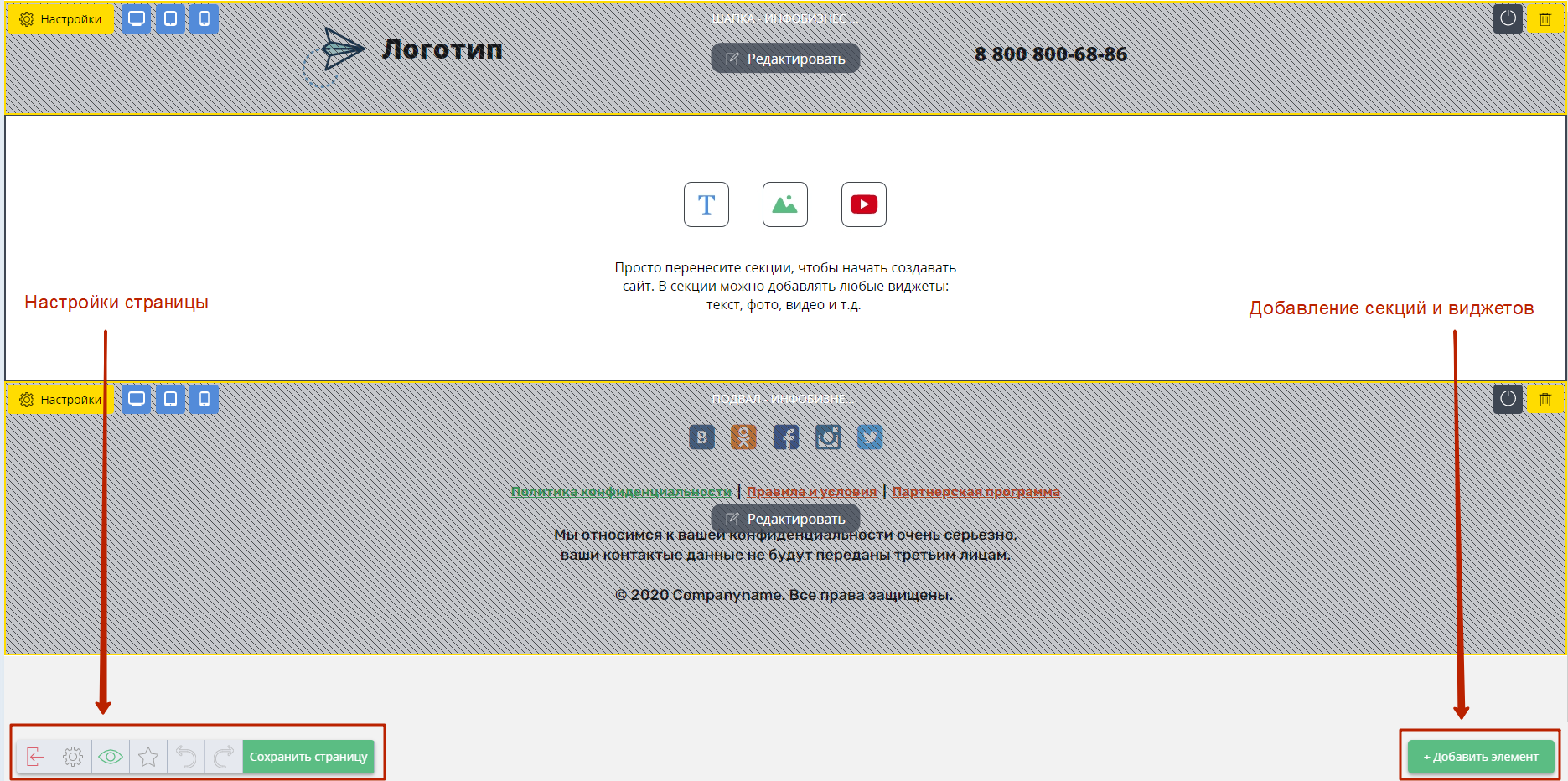
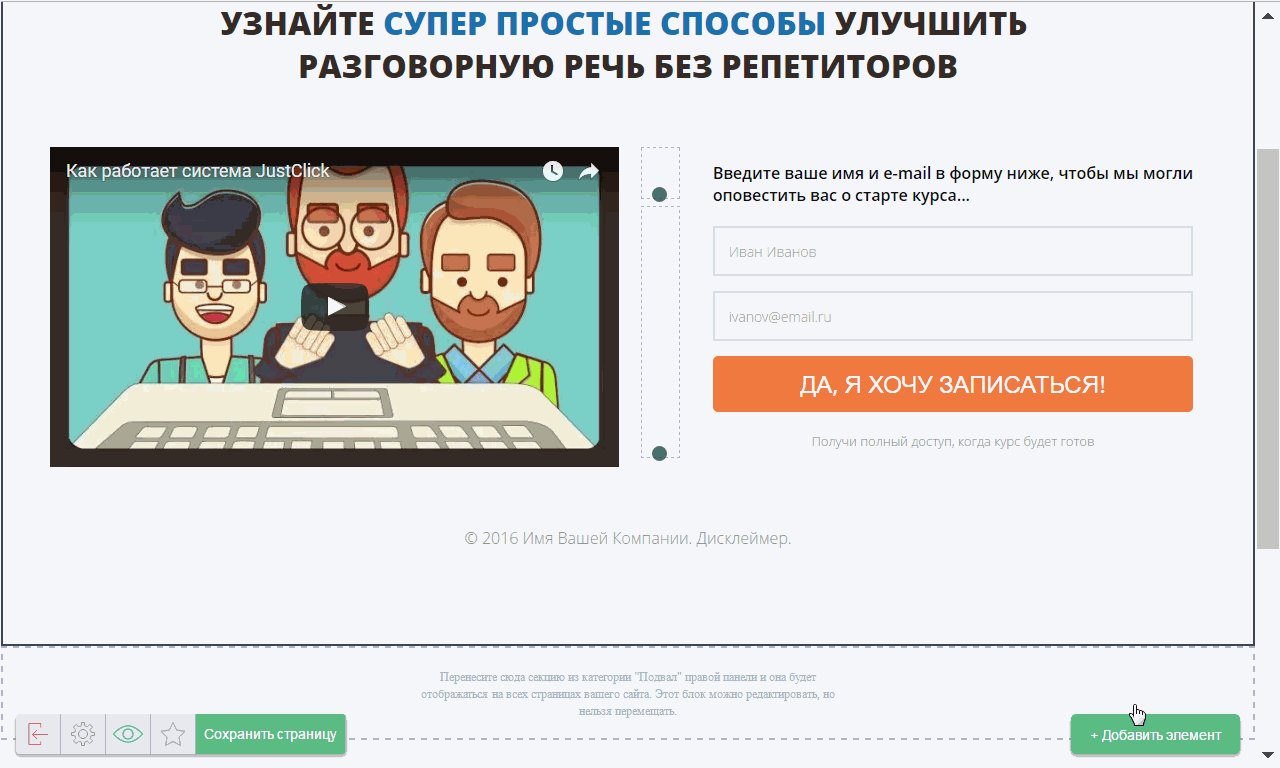
Редактор конструктора страниц занимает всю ширину экрана. Элементы управления находятся внизу:
- слева — настройки страницы,
- справа — добавление новых элементов.

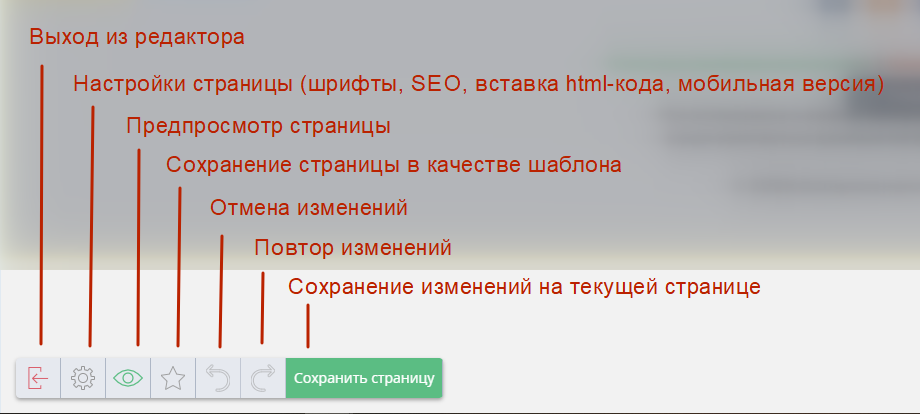
Кнопки панели слева:

Страница разделена на три логических части: шапка, основное содержимое и подвал.
В каждую из частей можно добавлять соответствующие секции.
Внутри секции располагаются виджеты.
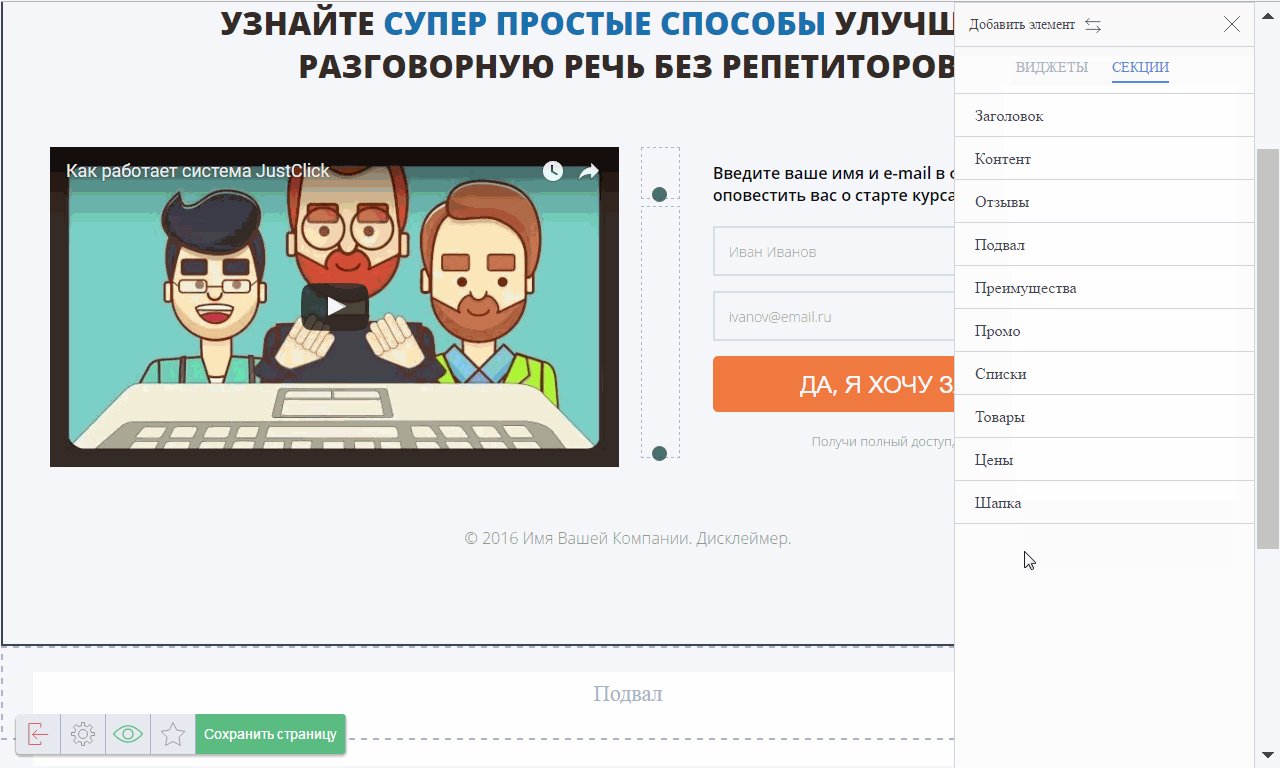
Коллекция готовых секций
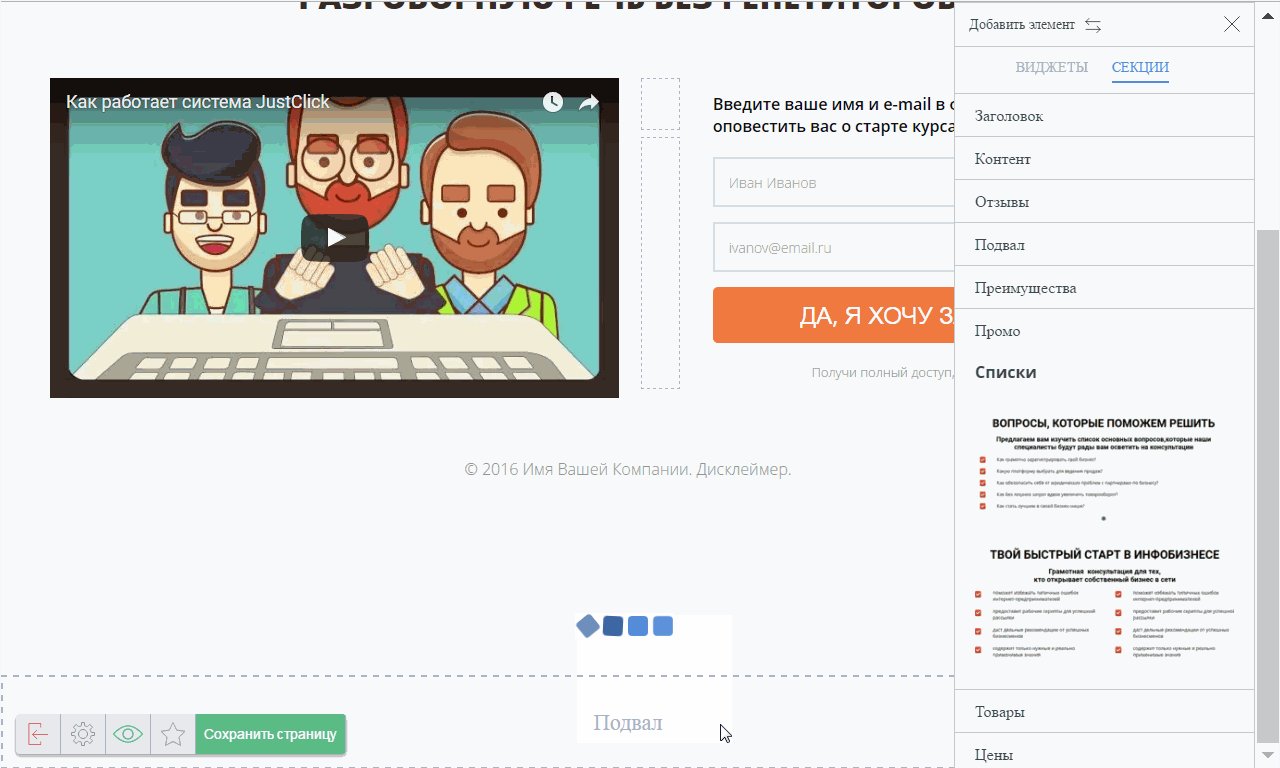
Крупные блоки страницы — секции — разделены на категории по типу содержимого: промо, контент, шапка, футер, товары и т.д. Готовые секции ускорят разработку сайта.
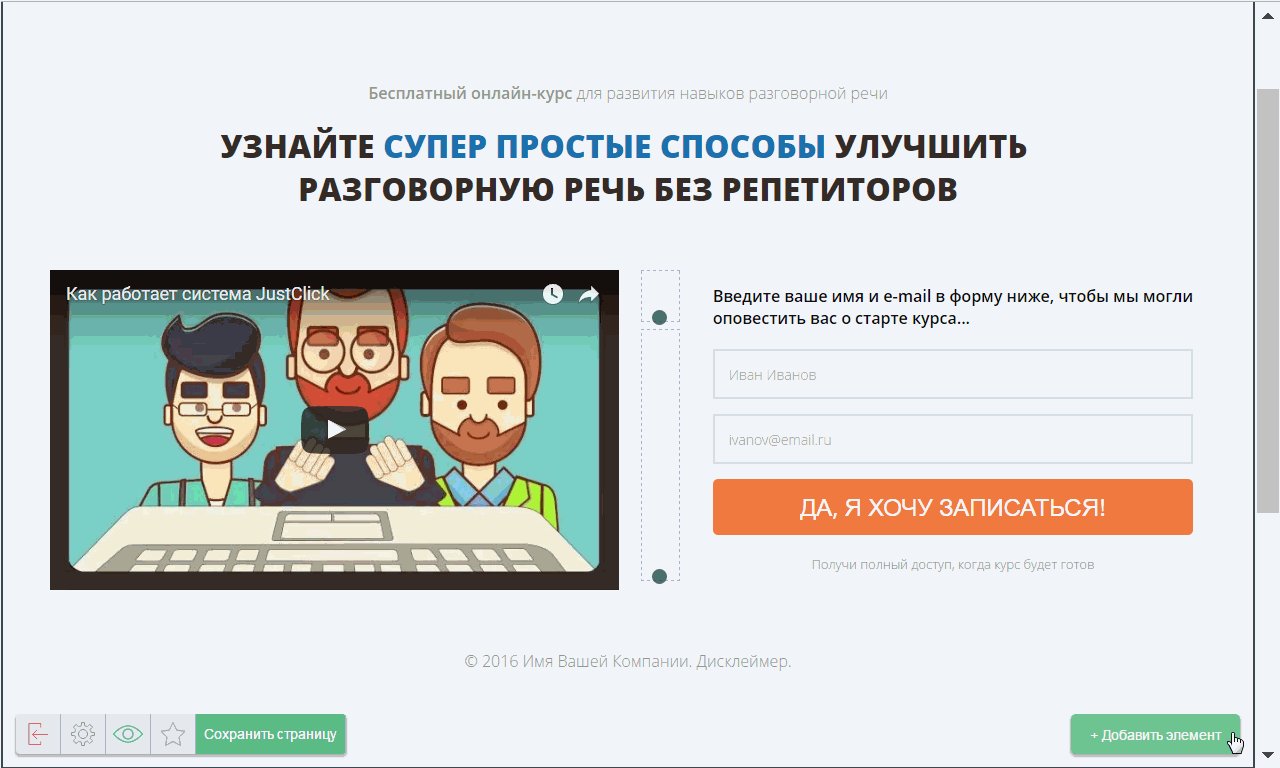
Для их выбора и добавления на страницу нажмите кнопку “Добавить элемент” справа внизу:

Также вы можете добавить в коллекцию готовых секций собственные шаблоны секций.
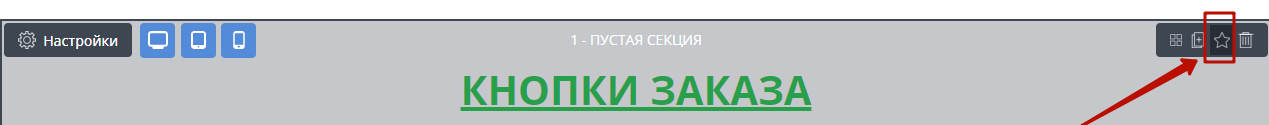
Чтобы сохранить секцию в качестве шаблона, наведите мышь на правый верхний угол секции и нажмите на значок звезды.

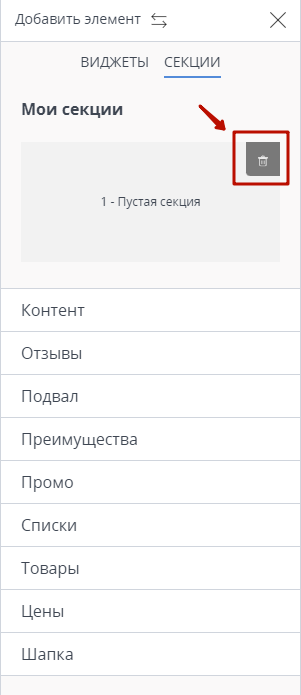
Чтобы удалить шаблон секции, зайдите в категорию «Мои секции» в коллекции готовых секций и нажмите на значок корзины на том шаблоне секции, который вы хотите удалить.

Настройка секций
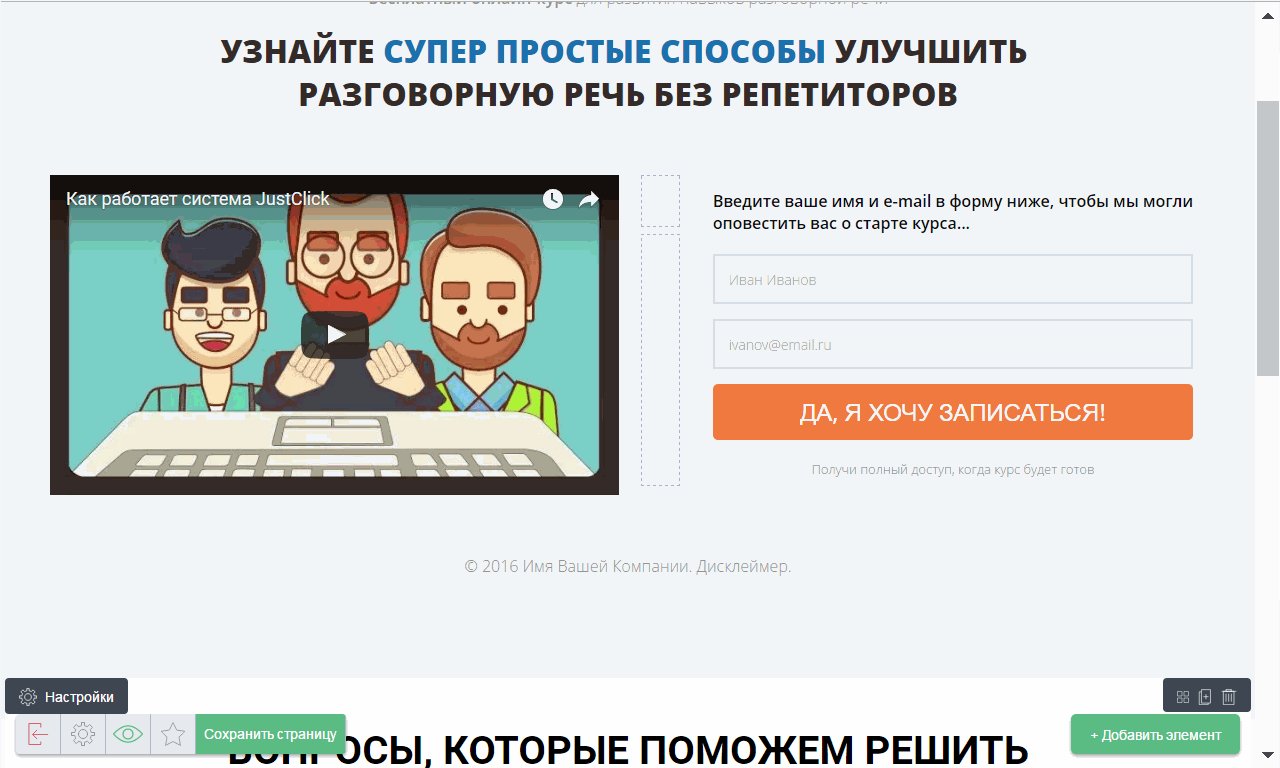
После добавления секции, вы можете настроить некоторые параметры самой секции и отображаемого в ней контента.
Для перехода к настройкам нажмите иконку шестеренки вверху слева.

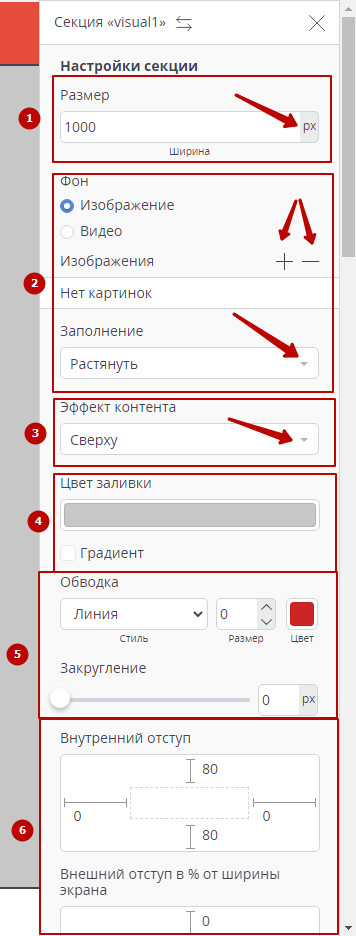
Откроется панель с настройками

Настройки включают следующие параметры:
1. Размер секции — Здесь настраивается размер секции в пикселях или процентах.
2. Фон секции — Настройки позволяют добавить фоновое изображение или видео переключая радиокнопки. Иконками + — добавляются и удаляются изображения. Раздел «Заполнение» позволяет выбрать как будет отображаться фоновое изображение внутри секции.
3. Эффект контента — Здесь вы можете задать эффект появления контента внутри секции при прокрутке страницы.
4. Цвет заливки — Здесь вы можете настроить однотонный или градиентный фоновый цвет заливки секции.
5. Обводка — Позволяет задать и настроить обводку для секции.
6. Отступы — Задают внутренние и внешние отступы.
Дополнительно вы можете настроить тень, видимость, и добавить html/css

Добавление новых виджетов
Для добавления виджета на странице должна быть размещена и выбрана (кликом левой кнопки мыши) секция.
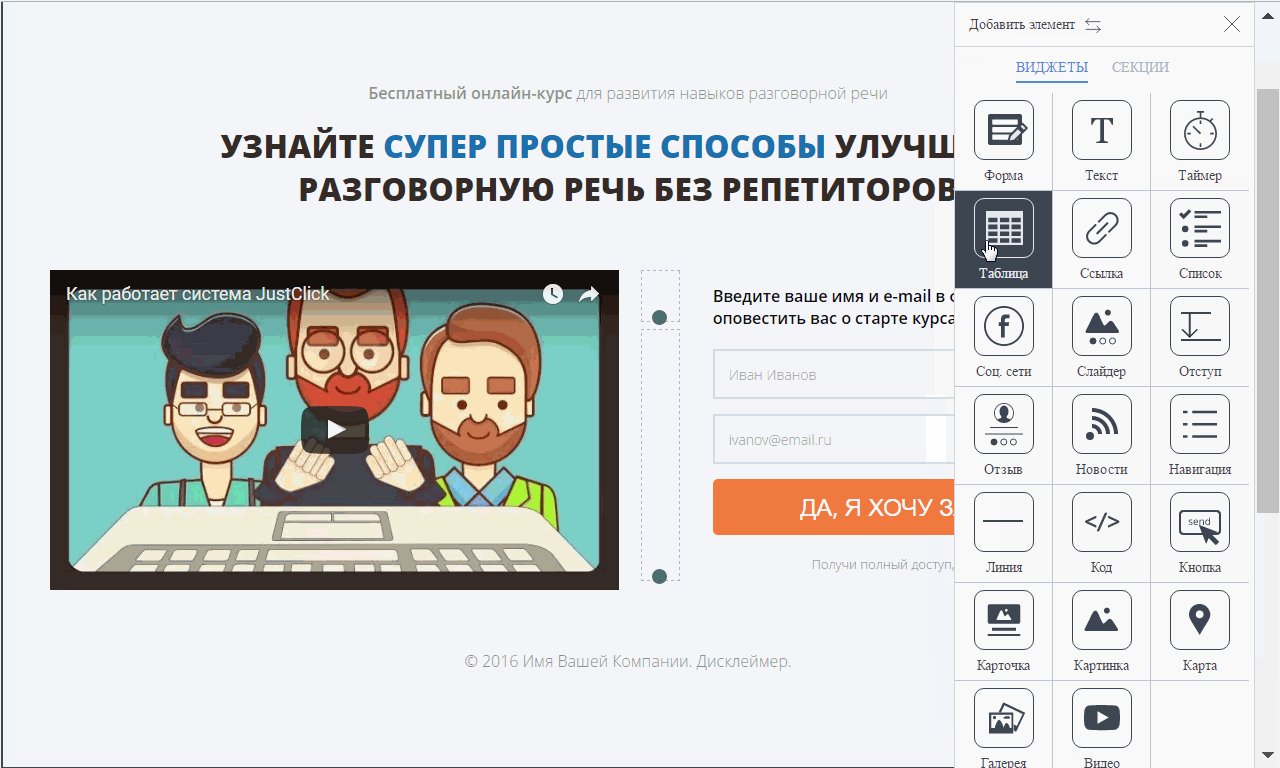
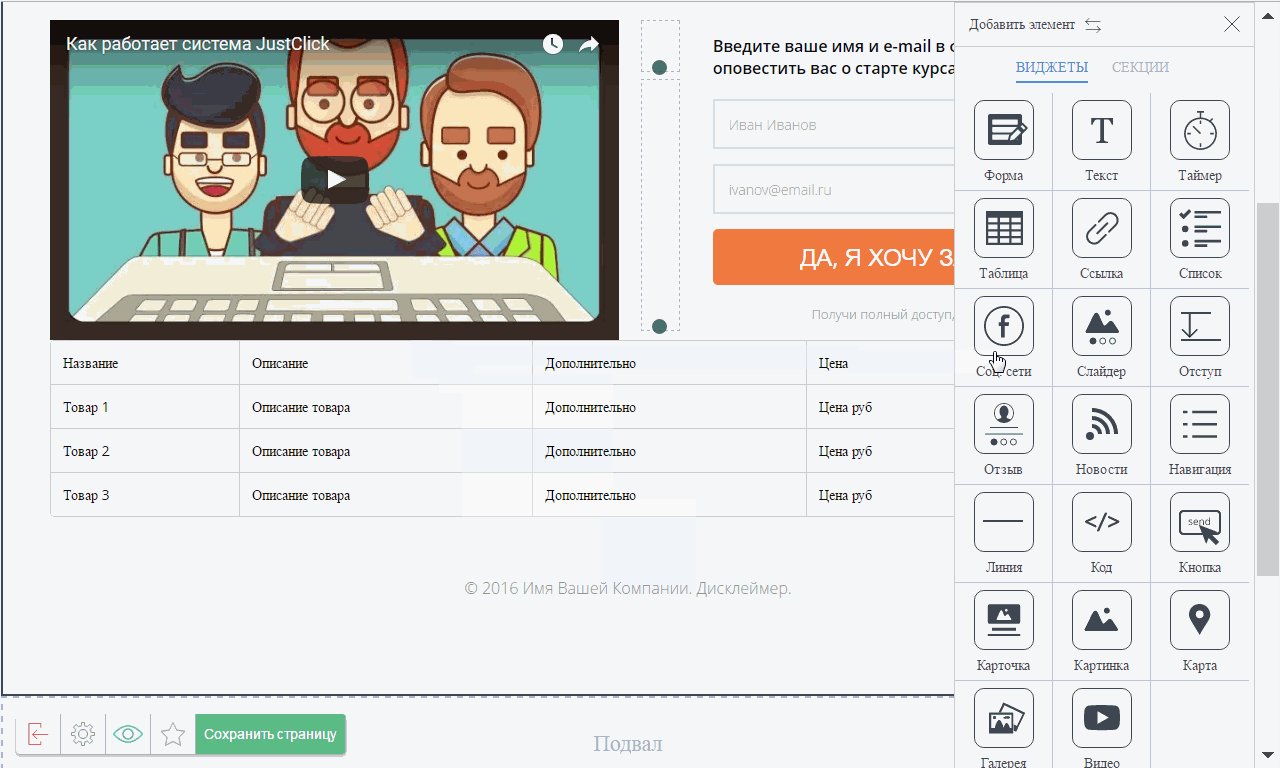
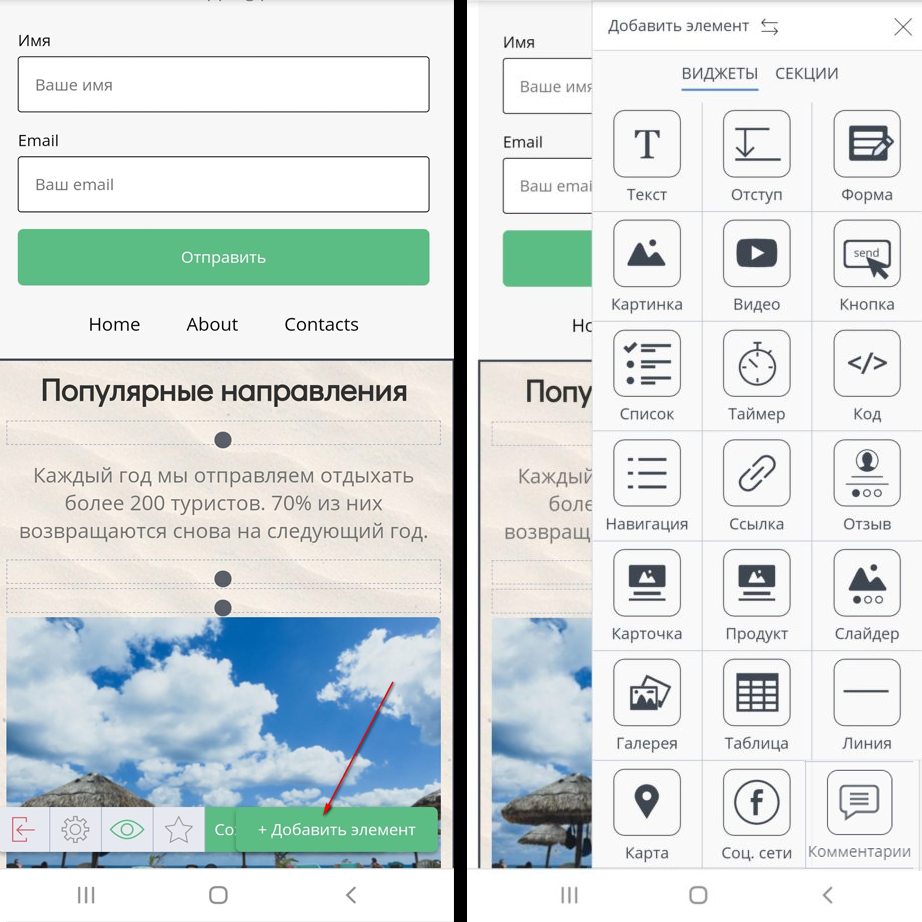
Добавление новых виджетов происходит по нажатию на кнопку «Добавить элемент». На появившейся справа панели необходимо выбрать вкладку “ВИДЖЕТЫ”, зажать мышкой нужный виджет и перетащить в нужное место секции.
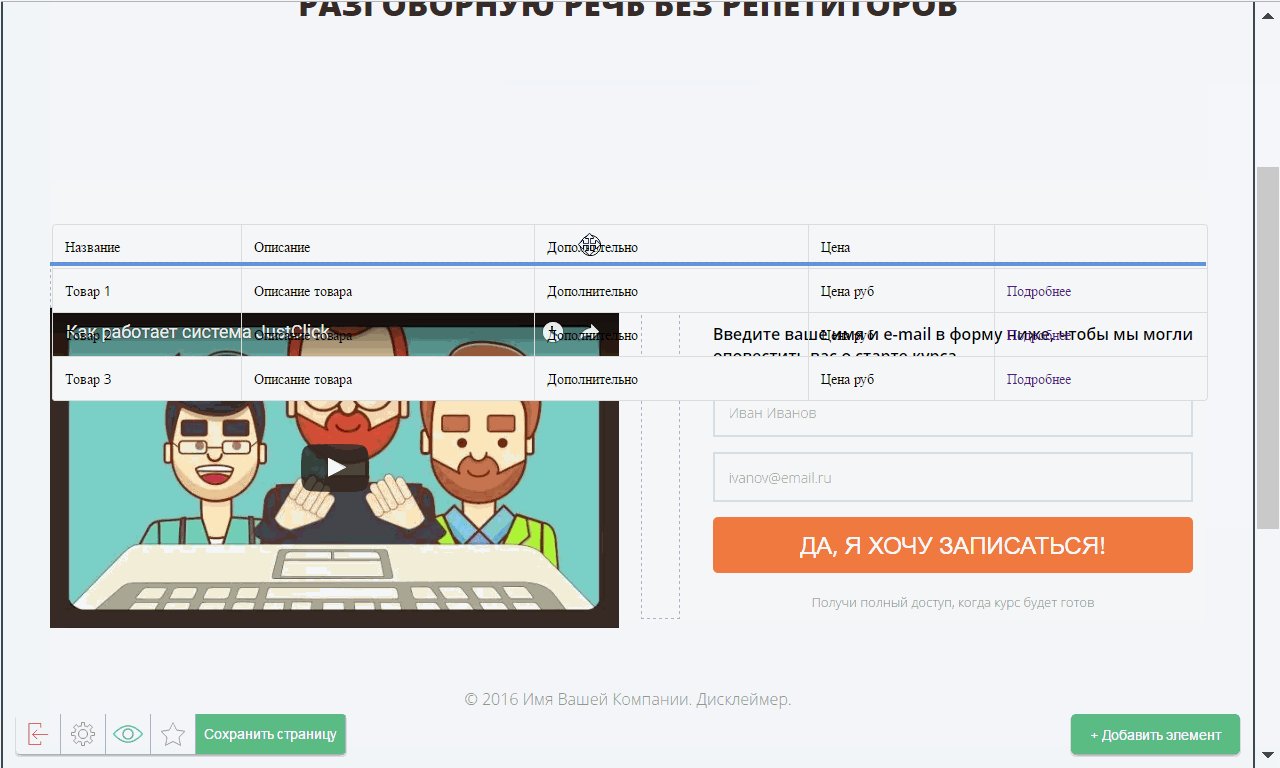
Место вставки элемента отмечается синей линией.

Перемещение элементов
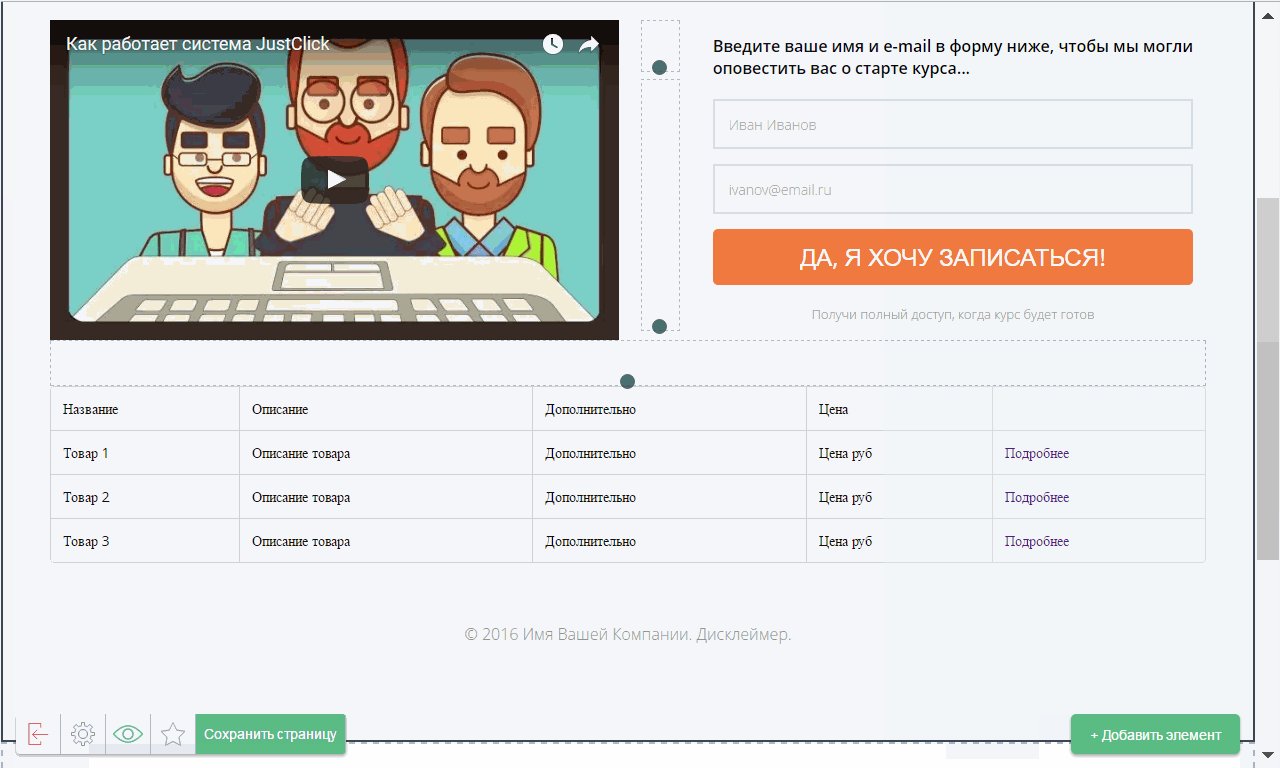
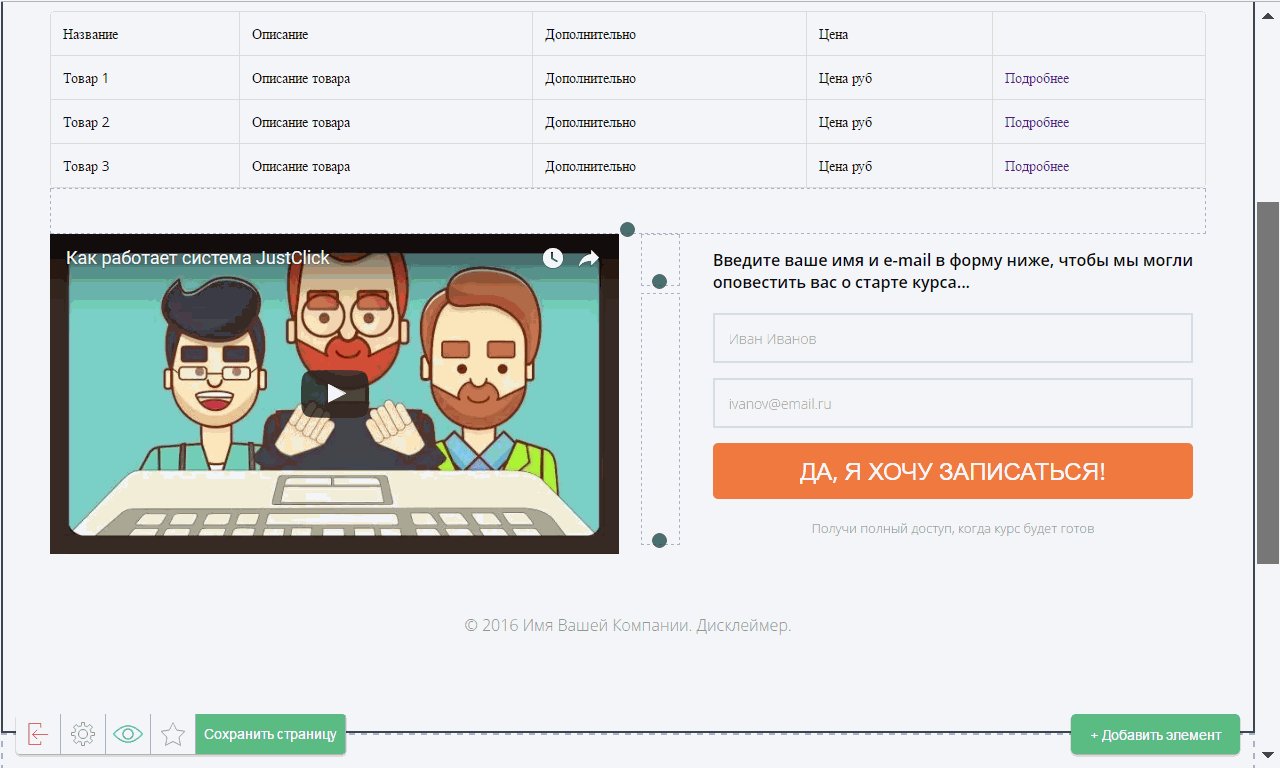
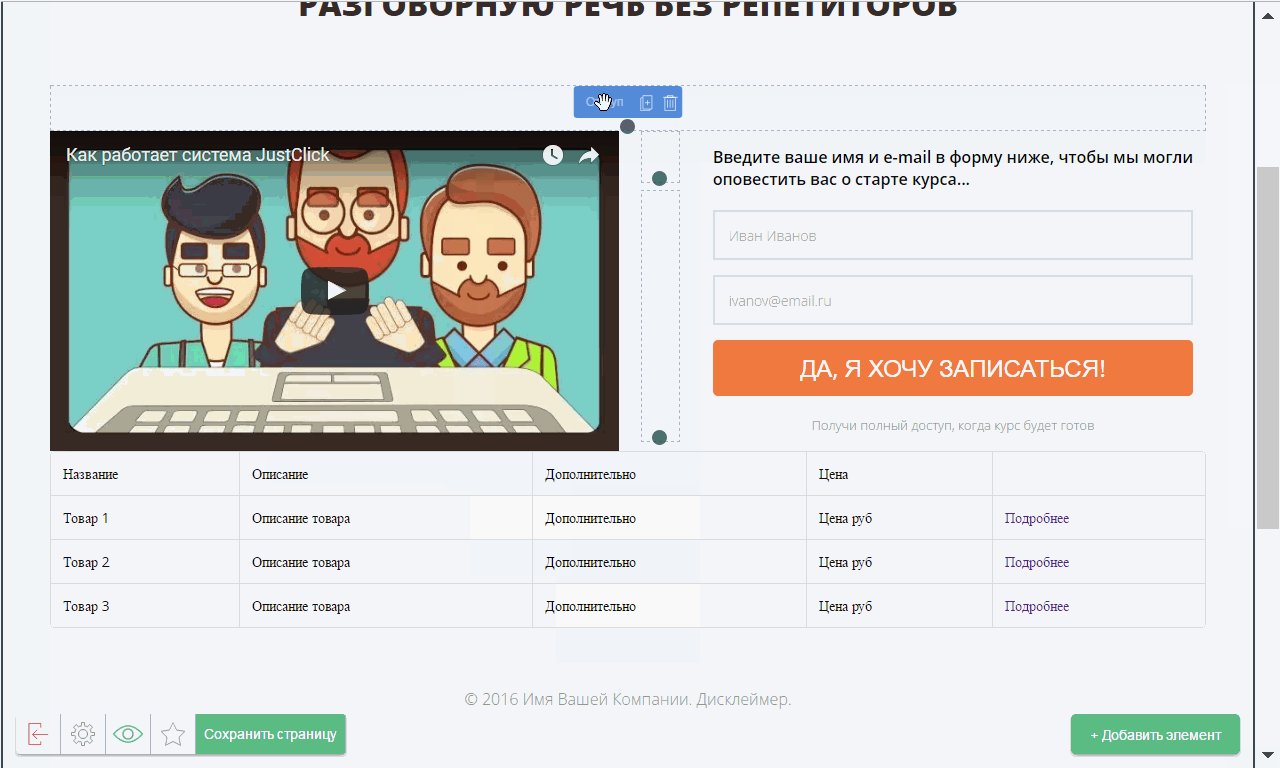
Чтобы переместить секцию или виджет нажмите на заголовок блока. Удерживая элемент левой кнопкой мыши, переносите его в нужное место:

Виджеты можно перемещать как внутри секции, так и между секциями. При перемещении виджета из одной секции в другую он становится первым в новой секции. После перемещения виджета в новую секцию, выберите эту секцию (кликом левой кнопки мыши) и переместите виджет в нужное положение внутри секции.
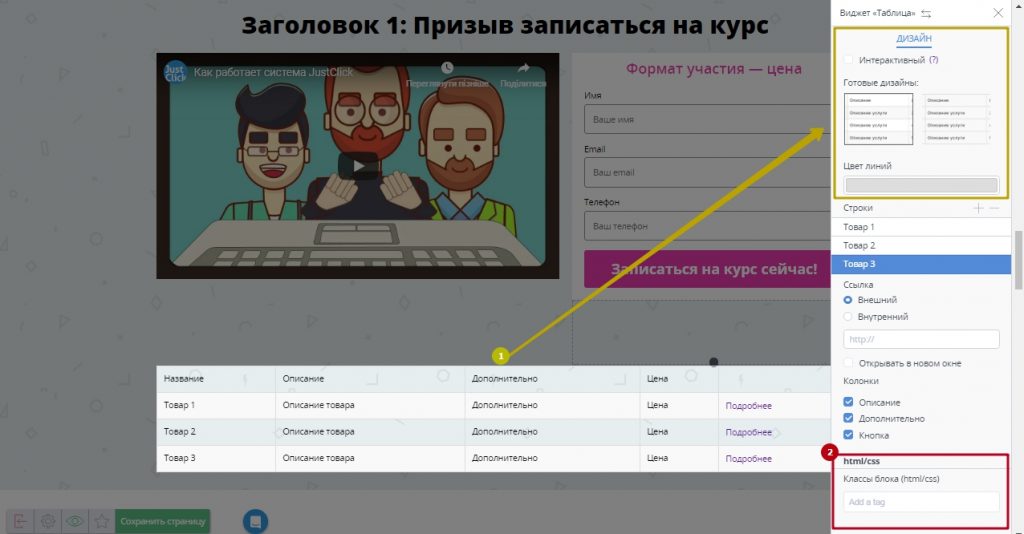
Изменение дизайна элементов
Нажмите на нужный элемент — в правой панели появятся настройки для данного элемента. Для каждого элемента есть готовые стили, которые помогают сэкономить время на разработку дизайна. Во вкладке html/css вы можете добавить CSS классы к блоку.

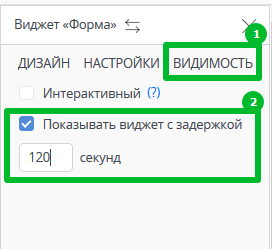
Задержка перед показом (виджета или всей секции)

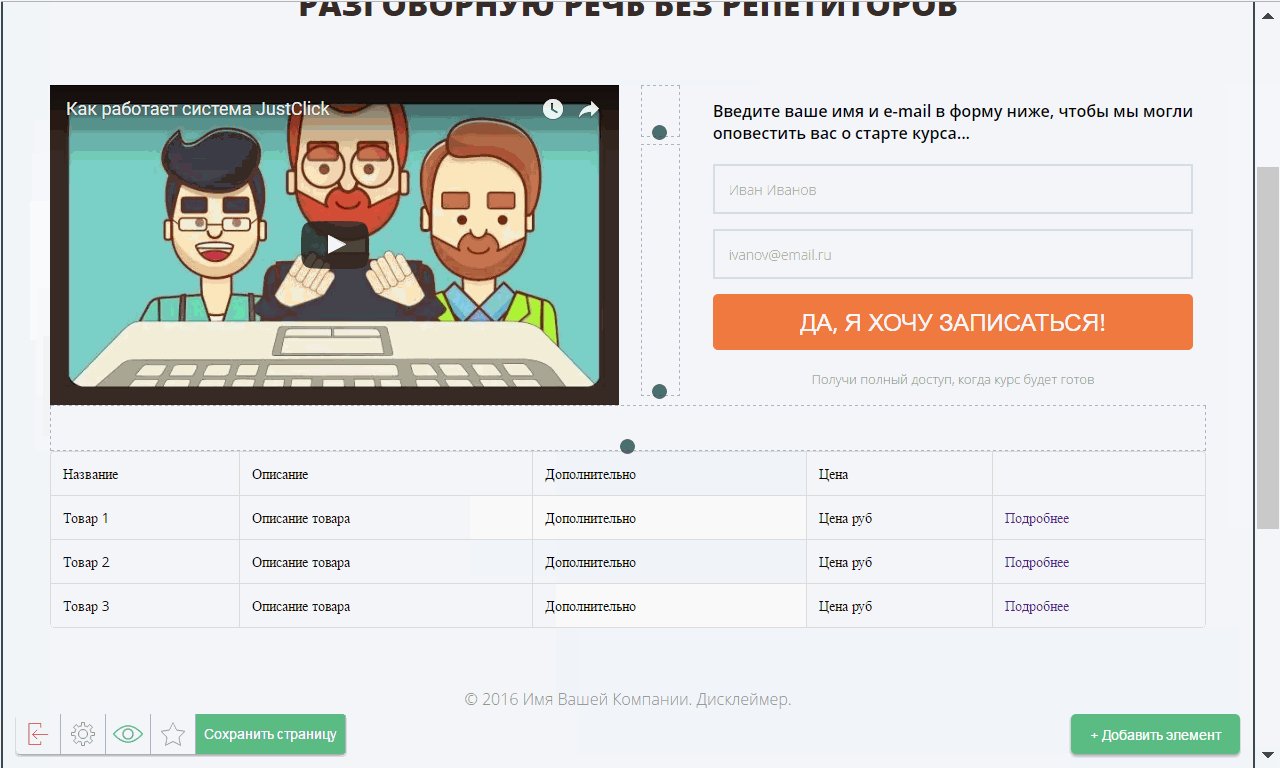
Для секций и виджетов предусмотрена настройка «Видимость» и опция к ней «Показывать … с задержкой». Это удобно и может положительно влиять на конверсию, например, в таком кейсе:
- Вы создаете страницу с видео, в котором предлагаете свою услугу/товар.
Видео идет чуть больше 2-х минут, в конце вы предлагаете заказ по сниженной цене. - В момент предложения — появляется форма оплаты (настроенная на появление с задержкой как раз с помощью этой настройки).
- Дополнительно на странице установлен Таймер, который по истечении заданного времени скрывает текущую страницу и показывает другую — с предложением того же товара по обычной цене.
Т. е. настройку уместно использовать при автораспродажах. Для живых мероприятий существует настройка «Интерактивный».
Настройки сайта
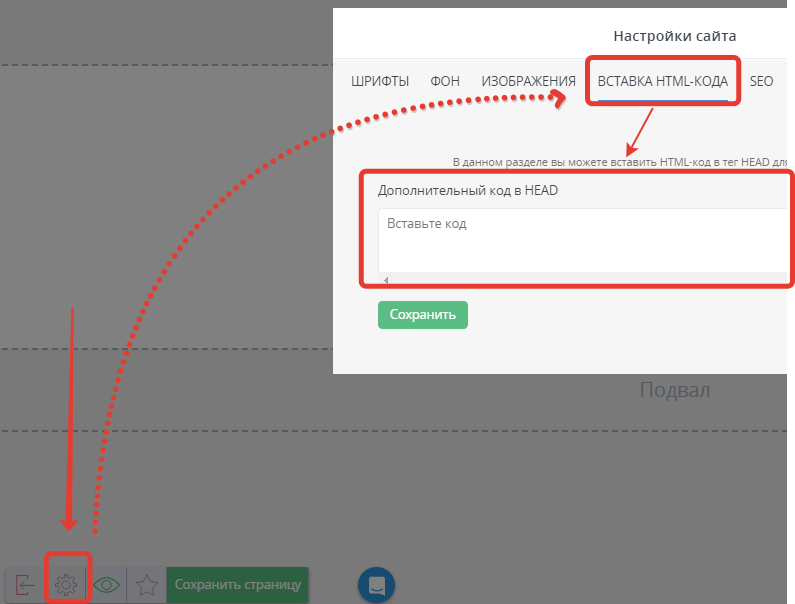
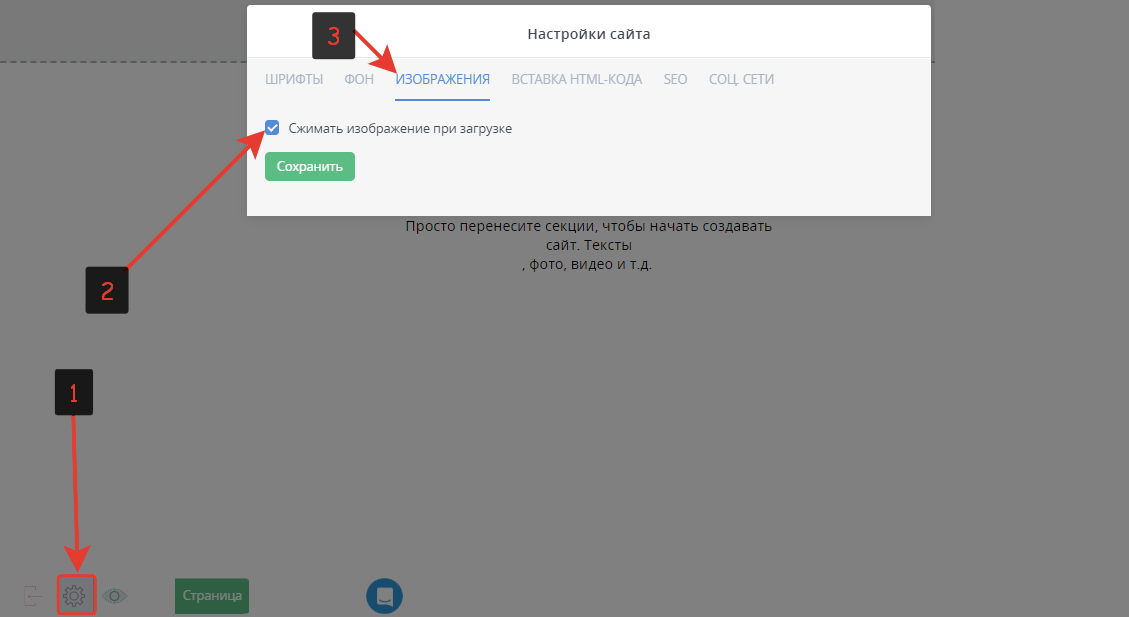
Это меню вызывается кликом на шестеренку в нижнем левом углу и позволяет совершить некоторые продвинутые действия. Например, подключить к странице другие шрифты (из списка предложенных), выбрать фон для сайта, включить/выключить сжатие изображений (об этом подробно ниже). Также можно вставить дополнительный код в head (это могут быть ваши личные стили или, например, JavaScript), провести базовую сео-оптимизацию (указать title, description), загрузить изображение для соц сетей.
Изображения
Установка галочки «сжимать изображения при загрузке» позволит при загрузке любого изображения максимально сжимать его без потери качества. Это поможет странице загружаться быстрее.
По умолчанию сжатие изображения включено для всех страниц, но его можно отключить, нажав на «шестерню» при редактировании страницы. Затем на вкладке «изображения» нужно убрать галочку «сжимать изображения при загрузке».
При загрузке изображения в конструктор оно сразу сохраняется на наших серверах в нескольких разрешениях. Посетители ваших страниц видят тот вариант, который больше всего подходит под их устройство.
Если снята галочка «сжимать изображения при загрузке», то пользователям десктопных устройств (компьютеры, ноутбуки и нетбуки) будет показан оригинальный размер и качество изображения, а пользователи мобильных устройств всё равно увидят более подходящий вариант для их модели телефона или планшета, но без сжатия.
Создание страницы через Html редактор
Иногда нужно заказать лендинг у стороннего специалиста (верстальшика), чтобы потом использовать эти страницы в нашем сервисе. Для этого предусмотрена возможность добавления лендинга с помощью вставки кода, полученного от специалиста, через Html редактор.
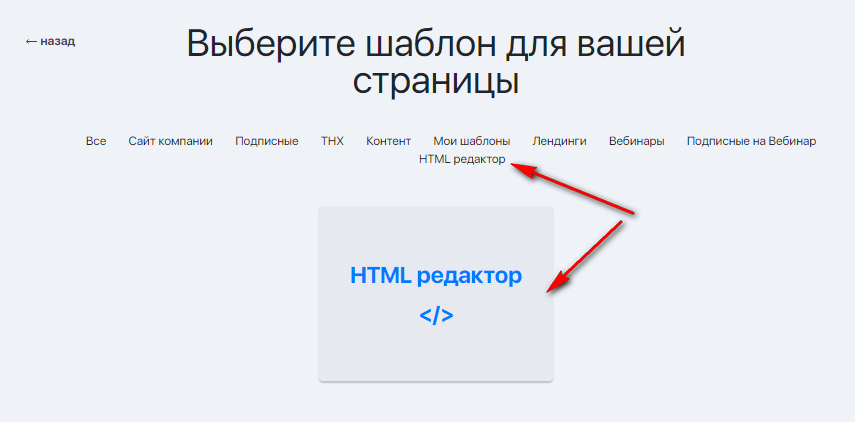
Html редактор находится там же, где и остальные шаблоны.
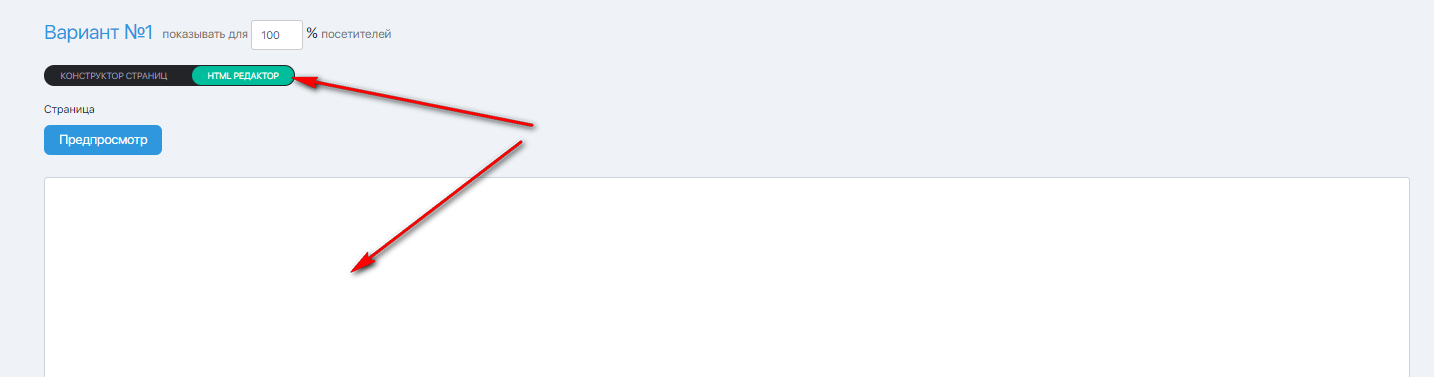
При выборе Html редактора открывается страница с полем, в которое нужно вставить код страницы, полученный от специалиста, и сохранить изменения.
Это значит, что если для всего сайта (в настройках) у вас стоит, к примеру, счетчик Яндекс.Метрики, то на этой странице его нужно будет помещать отдельно (это может сделать по вашей просьбе тот, кто создавал страницу).
Работа в мобильной версии конструктора страниц
Иногда нужно отредактировать страницу, имея под рукой лишь мобильное устройство.
В конструкторе можно добавлять, удалять секции и виджеты, вносить изменения в настройки виджетов с мобильных устройств iOS и Android.

FAQ (ответы на частые вопросы)
Для того, чтобы скопировать страницу, нажмите на «звезду» в левом нижнем углу.
В открывшейся форме поставьте галочку «свой шаблон», введите название и нажмите кнопку «Сохранить».
При создании новой страницы, сохранённый шаблон будет доступен для выбора.
 Обязательно проверьте настройки виджетов (формы подписки, навигация и др.) на новой странице.
Обязательно проверьте настройки виджетов (формы подписки, навигация и др.) на новой странице.
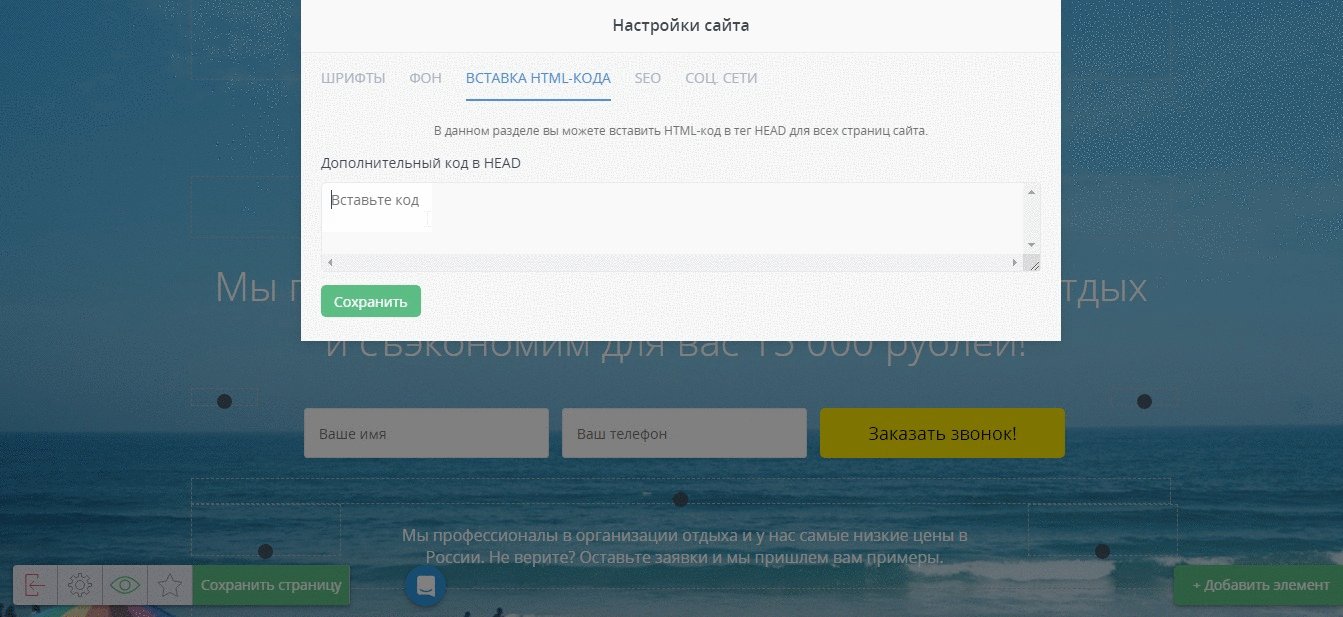
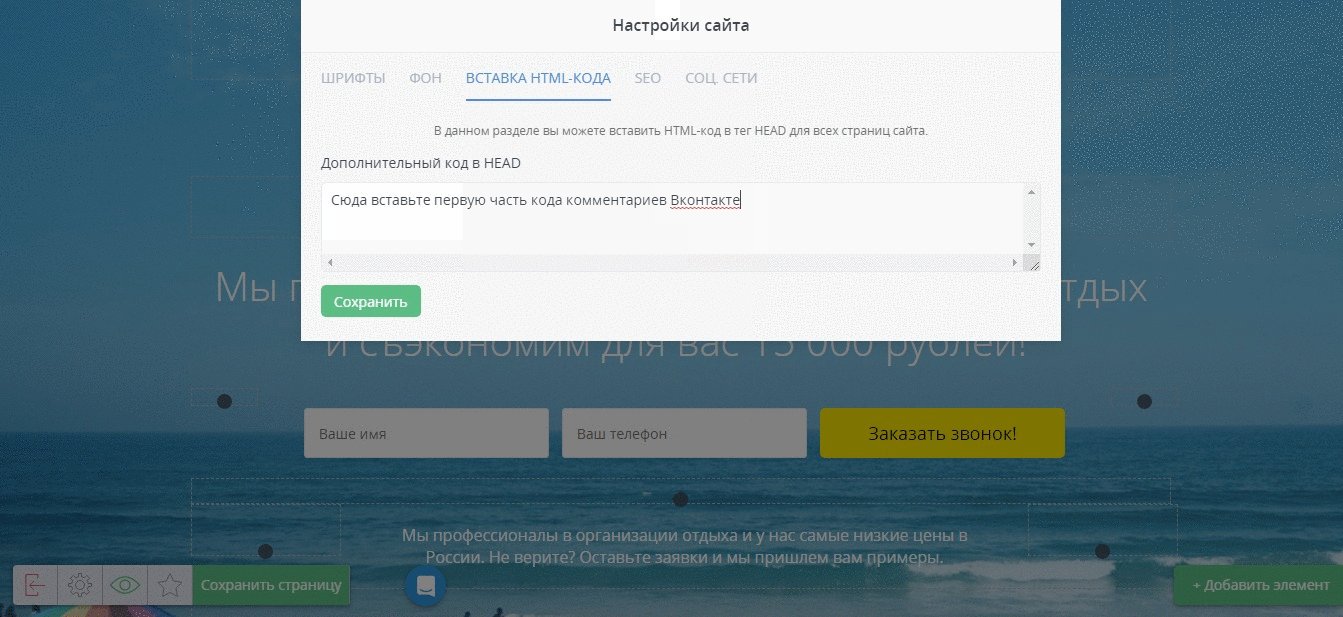
Откройте «Настройки» конструктора страницы и добавьте код в секцию «ВСТАВКА HTML-КОДА»

Для добавления favicon к страницам в Джастклик есть три варианта:
Вариант 1
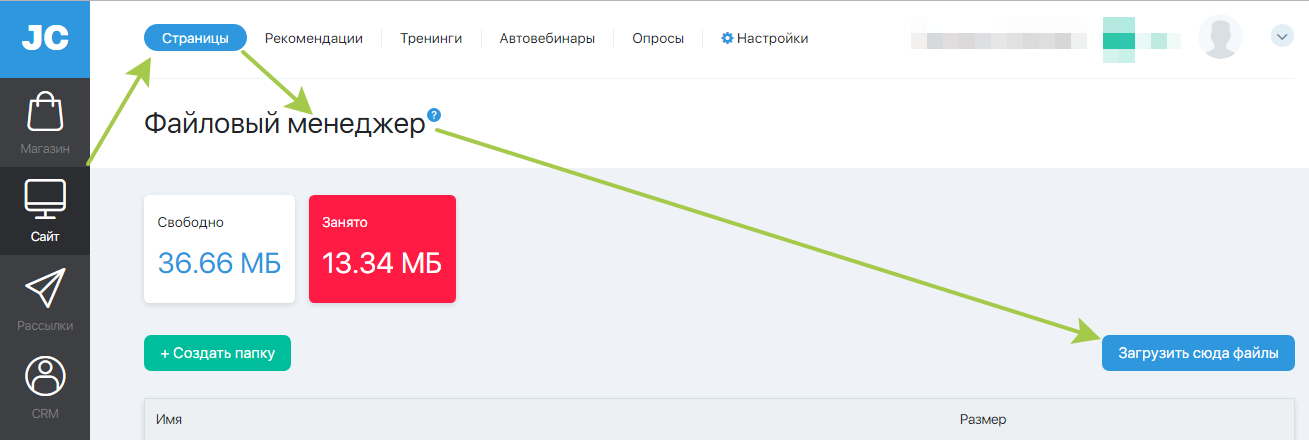
Загрузить файл favicon.ico непосредственно в главную папку в разделе Сайт==>Страницы==>Файловый менеджер:
В этом случае иконка будет применяться ко всем страницам всех сайтов, созданных в Вашем аккаунте Джастклик.
Если у Вас уже есть картинка, но она имеет другое расширение, то воспользуйтесь, любым конвертером изображений. Например, вот этим:
https://image.online-convert.com/convert-to-ico
Рекомендуемый размер иконки — не более 32х32px.
Вариант 2
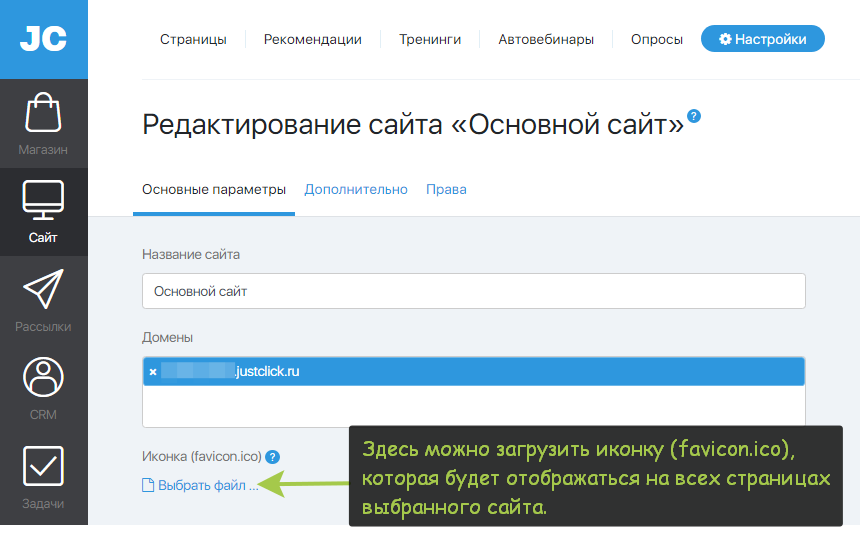
Загрузить иконку (favicon.ico) в настройках нужного сайта, в разделе Сайт==>Настройки==>Название сайта==>вкладка «Дополнительно».

В этом случае иконка будет будет отображаться на всех страницах выбранного сайта.
Вариант 3
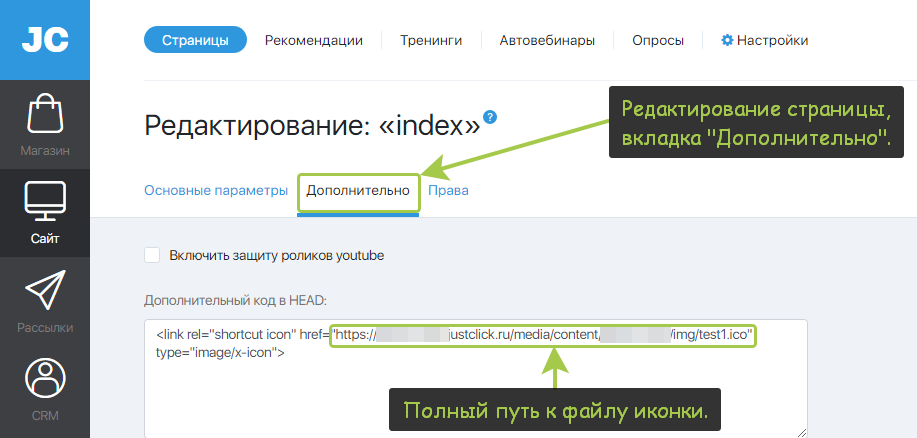
Добавьте html код в настройках конкретной страницы на вкладке «Дополнительно»:
|
1 |
<link rel="shortcut icon" href="ПОЛНЫЙ-ПУТЬ-К-ФАЙЛУ-favicon.ico" type="image/x-icon"> |
В этом случае иконка будет отображаться только у данной страницы, и для каждой страницы сайта нужно делать эту настройку отдельно.
Для того чтобы настроить начало и окончание действия таймера:
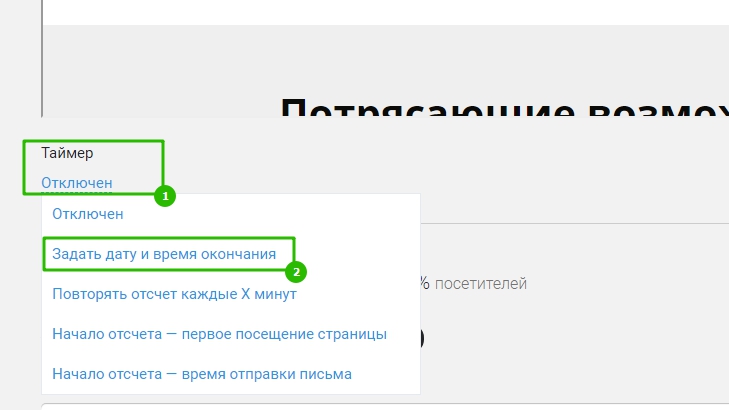
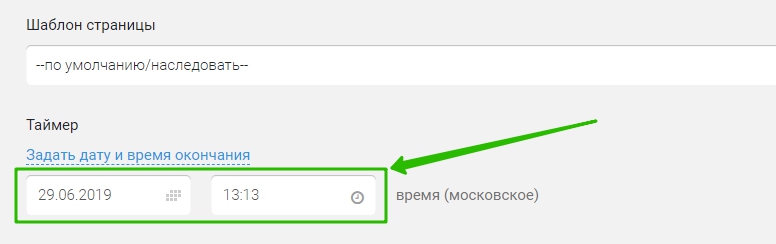
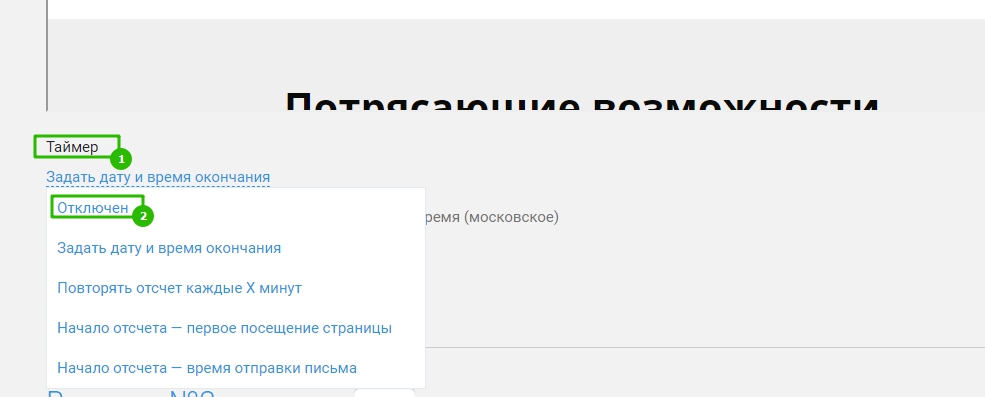
- Выйдите из Конструктора и в окне основных настроек страницы рядом с названием «Таймер» нажмите на текст «Отключен» и в выпадающем списке выберите нужный вариант (например, «Задать дату и время окончания»), как показано на скриншоте:

- В открывшихся настройках таймера выберите настройки его работы (в выбранном примере это дата и время окончания действия таймера).

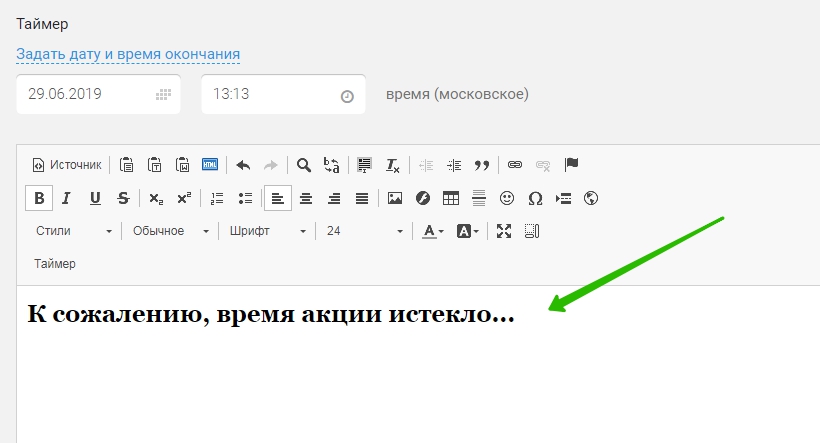
- Создайте страницу, которая будет показываться подписчикам после окончания времени по таймеру. Для этого нажмите используйте Визуальный редактор под настройками таймера.

- Отредактируйте созданную страницу так, как она должна выглядеть после окончания действия таймера (например, уберите кнопки заказа или форму со скидкой и добавьте сообщение, что «К сожалению, время акции истекло…»).
- После этого сохраните внесенные изменения.
Если после создания страницы вы переходите по ссылке на эту страницу и она не отображается (открывается пустая белая страницы), это, в большинстве случаев, говорит о том, что в настройках данной страницы включен таймер, время действия которого истекло.
Для решения проблемы:
- Перейдите в настройки страницы, которая не отображается. Для этого войдите в раздел Сайт — Страницы — нажмите на название нужного сайта — в открывшемся списке страниц нажмите на название нужной страницы.
- В настройках страницы отключите таймер, нажав в настройках страницы, в выпадающем списке, на «Отключен» (таймер находится под окном редактора). После этого сохраните настройки страницы.
Для того чтобы добавить виджет комментариев Вконтакте на страницу, нужно сделать следующее:
-
- Для начала войдите в ваш аккаунт во Вконтакте и перейдите на эту страницу — https://vk.com/dev/Comments
- Создайте новый виджет комментариев, указав в настройках следующие значения:

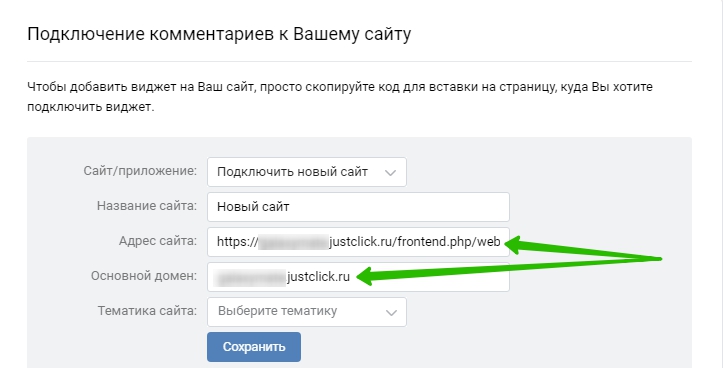
— в поле «Сайт/приложение» выберите «Подключить новый сайт».
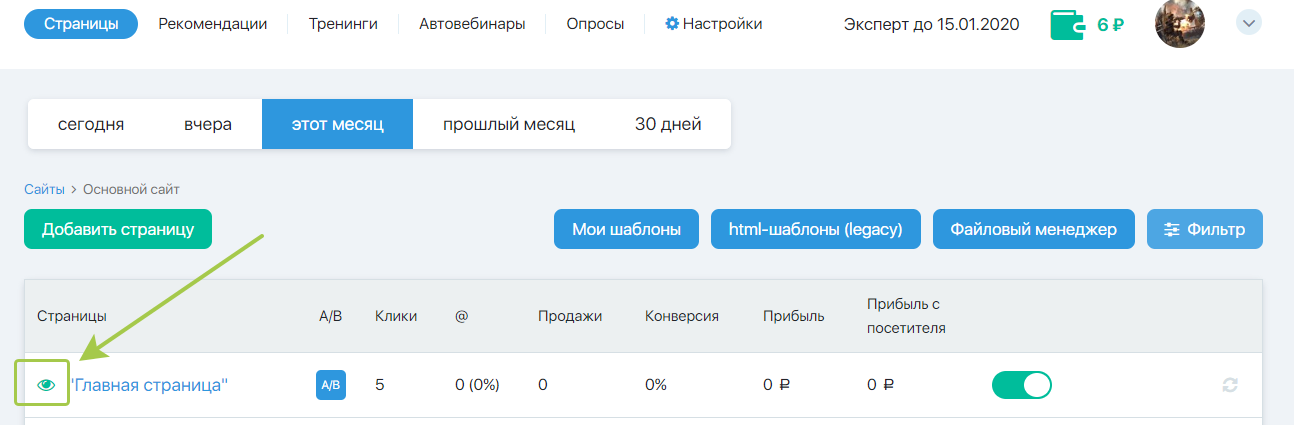
— в поле «Адрес сайта» добавьте ссылку на вашу страницу. Саму ссылку можно взять в разделе Сайт — Страницы — нажмите на название сайта (откроется список страниц). Для этого нажмите на иконку с зеленым глазом рядом с названием нужной страницы и потом скопируйте ссылку в адресной строке браузера.

— в поле «Основной домен» укажите домен вида: ВАШ-ЛОГИН.justclick.ru
— в поле «Тематика сайта», при желании, выберите тематику вашего сайта.
После заполнения полей нажмите на кнопку «Сохранить». - Будет сформирован код для вставки на страницу.
Пример кода выглядит так:
<!-- Put this script tag to the <head> of your page -->Обращаем ваше внимание на то, что это лишь пример кода, приведенный для наглядности. У вас, после создания виджета комментариев, в коде будут указаны свои данные.
<script type="text/javascript" src="https://vk.com/js/api/openapi.js?161"></script><script type="text/javascript">
VK.init({apiId: ЗДЕСЬ БУДЕТ ВАШ ID, onlyWidgets: true});
</script>
<!-- Put this div tag to the place, where the Comments block will be -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, attach: "*"});
- После этого сделайте следующее:
а) Скопируйте из сформированного кода комментариев первый блок и вставьте его в настройках страницы во вкладке «Вставка html-кода», в поле «Дополнительный код в HEAD».
— Скопировать нужно вот эту часть кода (это лишь пример, у вас в коде будут свои данные):
<!-- Put this script tag to the <head> of your page -->— А вставить код нужно вот тут:
<script type="text/javascript" src="https://vk.com/js/api/openapi.js?161"></script><script type="text/javascript">
VK.init({apiId: ЗДЕСЬ БУДЕТ ВАШ ID, onlyWidgets: true});
</script>
 б) Затем скопируйте из сформированного кода комментариев второй блок и вставьте его в настройках виджета «Код» (виджет нужно предварительно добавить на страницу).
б) Затем скопируйте из сформированного кода комментариев второй блок и вставьте его в настройках виджета «Код» (виджет нужно предварительно добавить на страницу).
— Скопировать нужно вот эту часть кода (это лишь пример, у вас в коде будут свои данные):
<!-- Put this div tag to the place, where the Comments block will be -->— А вставить код нужно вот тут:
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, attach: "*"});
</script>

- После этого сохраните настройки страницы.
- В результате, виджет комментариев Вконтакте будет отображаться на вашей странице.
Размер изображения в виджете «Картинка» можно поменять с помощью отступов виджета «Отступ».
Для этого перетяните виджет «Отступ» с одной и с другой стороны элемента, размер которого нужно поменять. Далее, потянув за край виджета, отрегулируйте положение и размер элемента на странице.
Все элементы конструктора можно двигать и изменять их размер с помощью добавления слева/справа/снизу/вверху виджета «Отступ».
Функция таймера нужна для того, чтобы вы могли задать в настройках срок действия таймера для выбранной страницы. После того как время таймера истечет, страница будет скрыта и вместо нее будет отображаться либо пустая страница, либо выбранная вами страница после окончания действия таймера.
О том как настроить такую страницу, смотрите в ответе на вопрос «Как настроить страницу, которая будет открываться после окончания действия таймера».
Для этого:
- Перетяните на страницу виджет «Форма».

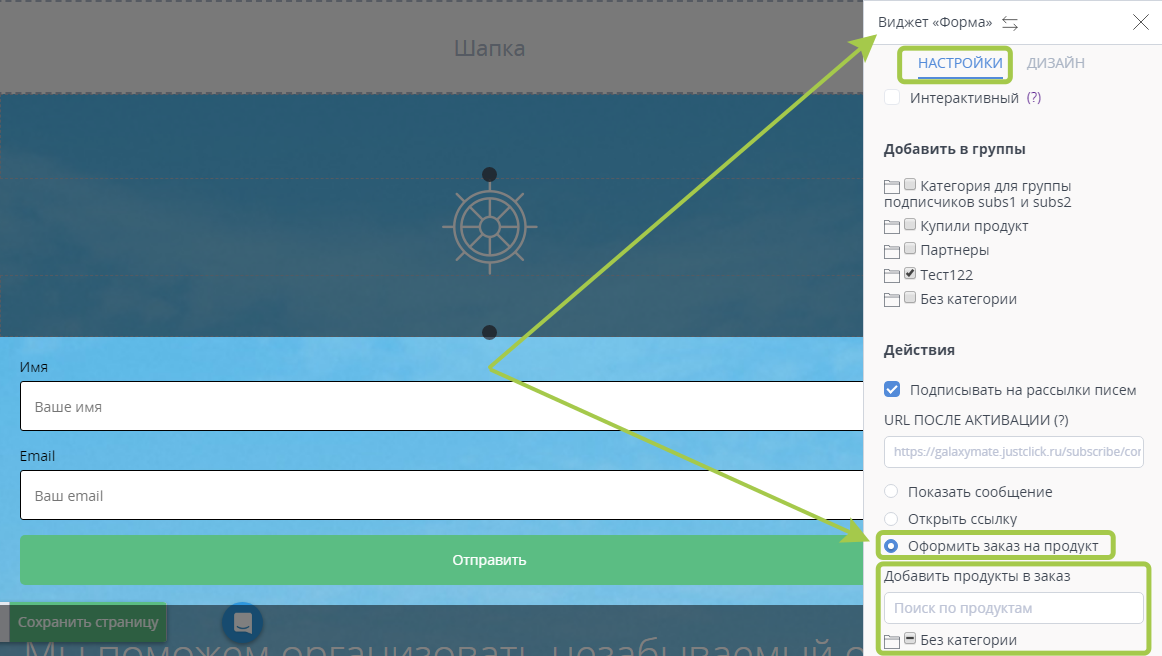
- После этого откройте редактор формы, выберите вкладку «Настройки» = > выберите «Оформить заказ на продукт» = > и в разделе «Добавить продукты в заказ» выберите для какого продукта/продуктов будет эта форма заказа.

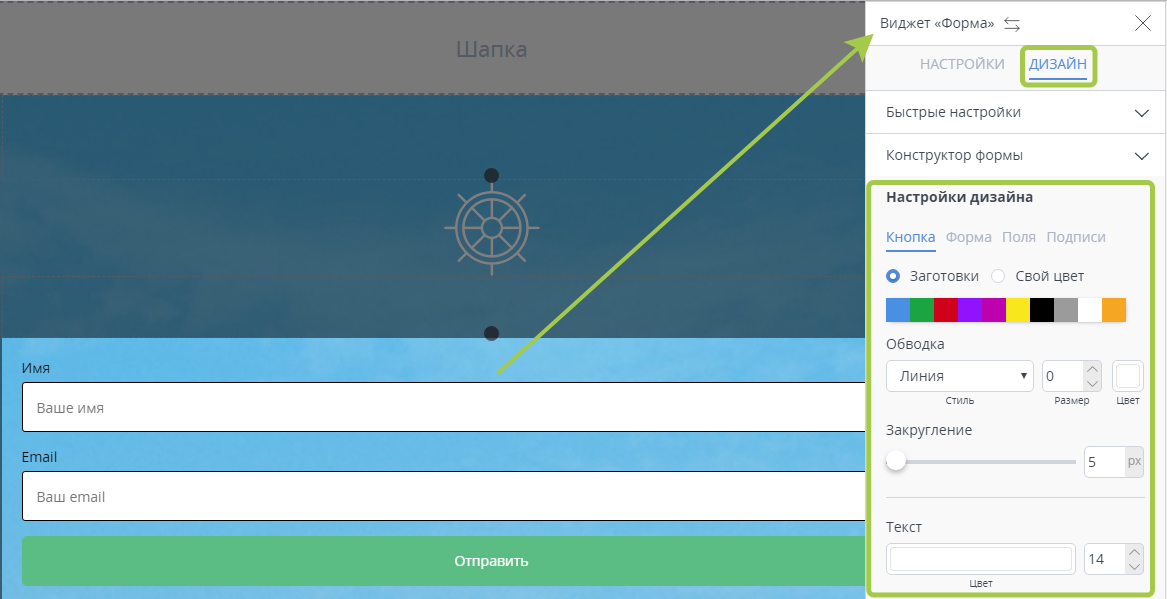
- После этого можно настроить отображение формы заказа как вам нравится на вкладке «Дизайн» в разделе «Настройки дизайна». Так же можно сконструировать форму, нажав на Конструктор формы», добавив нужные или удалив ненужные поля.

- Настройки таймера осуществляются в основных настройках страницы.
- Для того чтобы таймер отобразился на странице, нужно в конструкторе страницы перетянуть на нужное место виджет «Таймер». О том как добавить виджет на страницу, описано вот тут.
Сейчас в конструкторе страниц есть возможность создания якорной ссылки (для перемещения к секции страницы, без перехода на другую страницу) только в виджетах «Навигация» и «Кнопка». Но есть достаточно простое решение, для того, чтобы добавить якорную ссылку к тексту. Чтобы реализовать эту возможность, следуйте шагам ниже:
- Добавьте виджет «Кнопка» в редакторе страницы, перетянув виджет в любое место на странице.
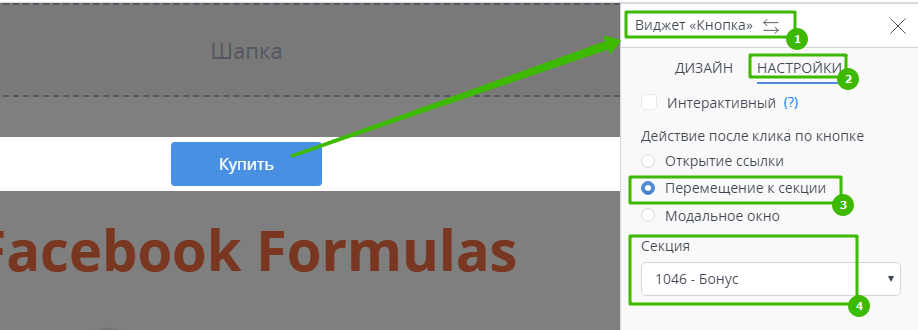
- В настройках виджета выберите «Действие после клика по кнопке» = > «Перемещение к секции», а в списке выбора секций выберите нужную секцию, к которой будет происходить перемещение после клика по кнопке.

- Сохраните настройки страницы, нажав на кнопку «Сохранить» в левом нижнем углу экрана.

- После этого перейдите на саму страницу. Перейти можно нажав на ссылку в основных настройках страницы или, в разделе «Сайт — Страницы» (в списке страниц выбранного сайта), нажать на иконку с зеленым глазом, рядом с названием нужной страницы.
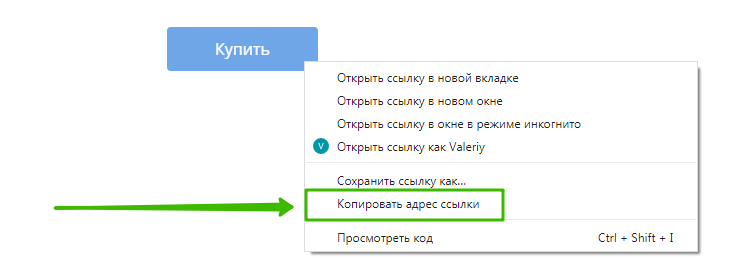
- На открывшейся странице нажмите правой кнопкой мышки по кнопке, которую создали ранее и, в выпадающем списке, выберите пункт «Копировать адрес ссылки».

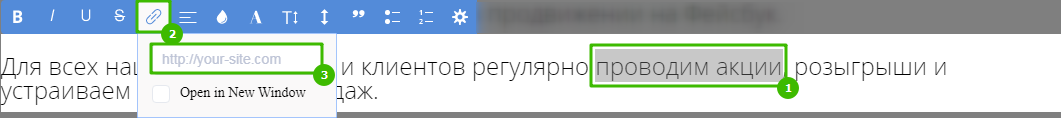
- Далее снова перейдите в редактирование страницы и к нужному тексту добавьте ссылку. Сделать это можно через панель редактора виджета «Текст». Для этого выделите текст, нажмите на иконку вставки ссылки (на панели редактора) и вставьте скопированную ссылку в поле.
Обращаем ваше внимание, что вставлять ссылку в поле нужно комбинацией клавиш Ctrl+V.

- После этого можете удалить в редакторе страницы ранее созданную кнопку (виджет «Кнопка»).
- Сохраните настройки страницы, нажав на кнопку «Сохранить» в левом нижнем углу экрана.
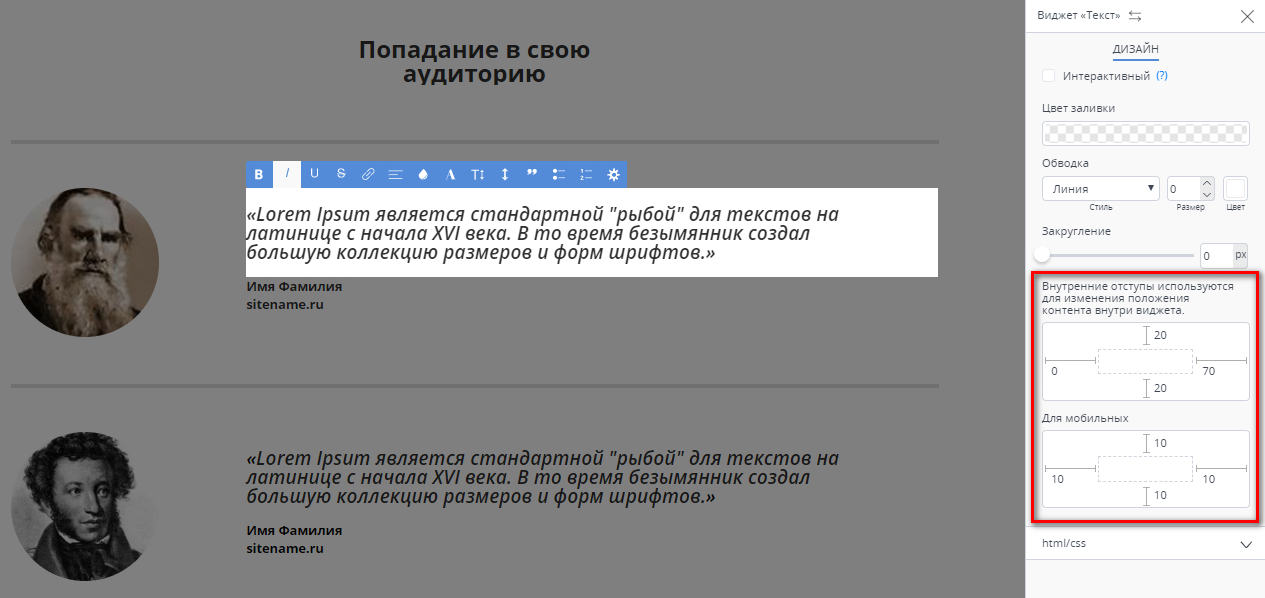
В настройках виджета «текст» есть возможность задать разные отступы для декстопной и мобильной версий отдельно.
Откройте настройки виджета «текст» и задайте необходимые значения размера выбранного шрифта.
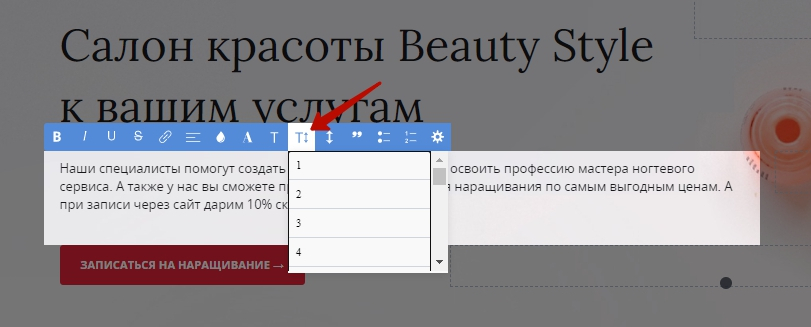
В настройках виджета «текст» есть возможность задать разный размер шрифта.
Откройте настройки виджета «текст» и задайте необходимые значения выбранного шрифта.
 В настройках секции есть возможность задать разные стили для обводки секции (рамки).
В настройках секции есть возможность задать разные стили для обводки секции (рамки).
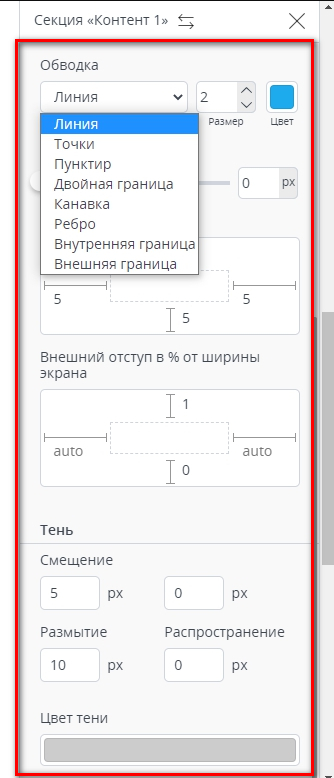
Можно выбрать разные виды Обводки секции, толщину линии, цвет лини, внутренние и внешние отступы от контента, наличие тени, ее цвет и ширину.
Откройте настройки секции и задайте необходимые значения Обводки секции.
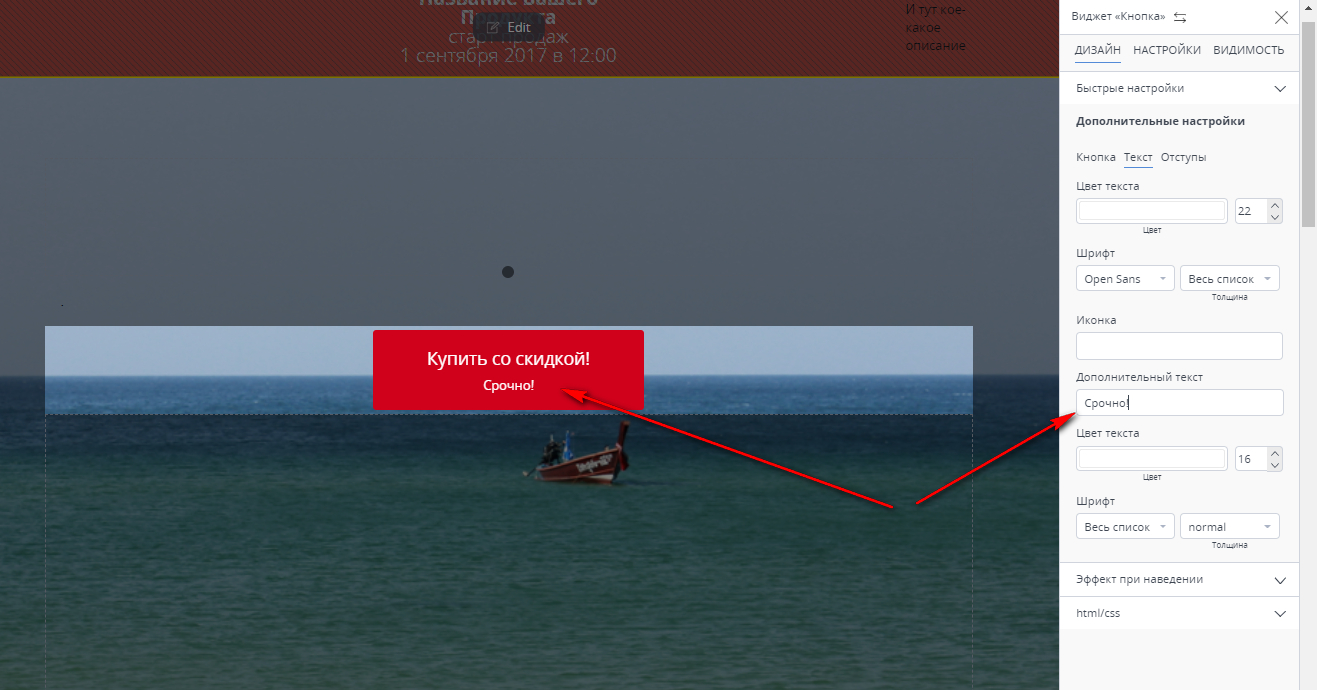
В настройках виджета «Форма» в пункте «Настройки дизайна» есть возможность ввести дополнительный текст, который будет размещаться ниже основной надписи на кнопке, с возможностью задать высоту шрифта. Текст верхней строки редактируется непосредственно на кнопке.
Аналогичная функция есть в виджете «Кнопка».
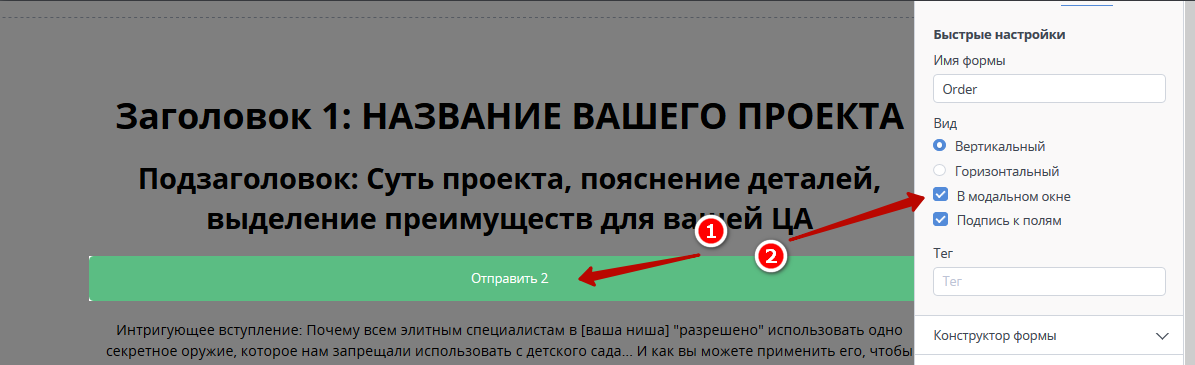
Чтобы отредактировать форму в модальном окне, сначала необходимо переключить положение формы на обычное, вертикальное расположение, выбрав пункт в настройке формы «Вертикальный».

Затем сделать нужные настройки формы, при необходимости отредактировать название кнопки, поставив курсор в текст кнопки.

И затем переключить форму на положение «в модальном окне».
Форма подписки в модальном окне отредактирована, можно продолжать работу со страницей.
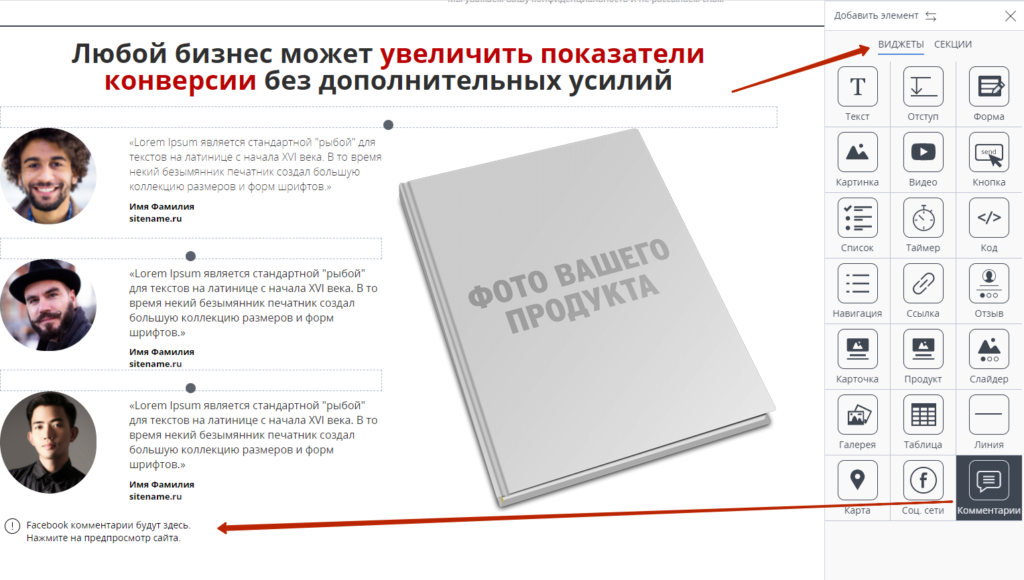
В редакторе страницы выделите блок в котором хотите разместить комментарии и перетяните туда виджет мышью.

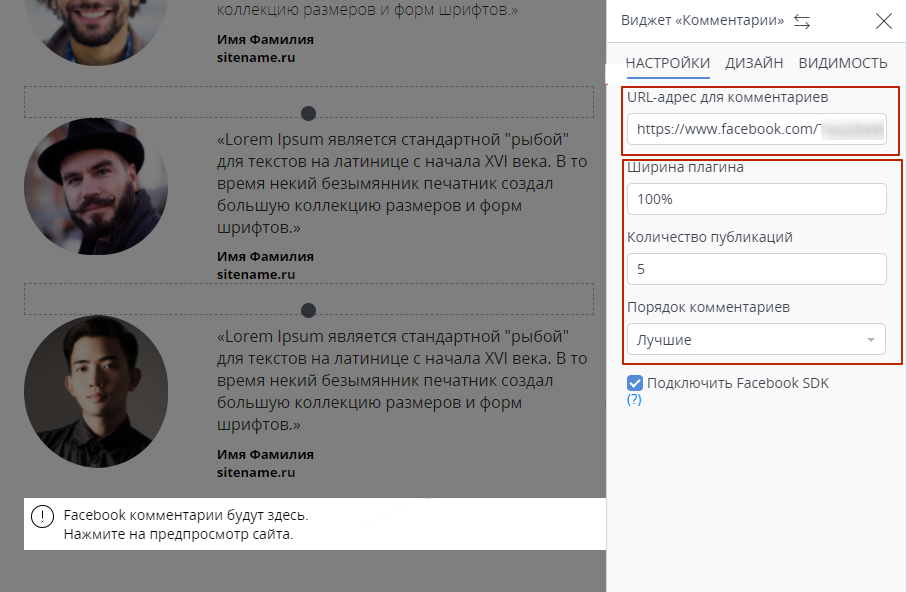
Перейдите в редактор виджета нажав иконку карандаша или открыв редактор щелчком мыши. В поле «URL-адрес для комментариев» вставьте ссылку на страницу Facebook*. В полях ниже установлены настройки по умолчанию, если вам нужны другие настройки, просто отредактируйте поля указав свои параметры.

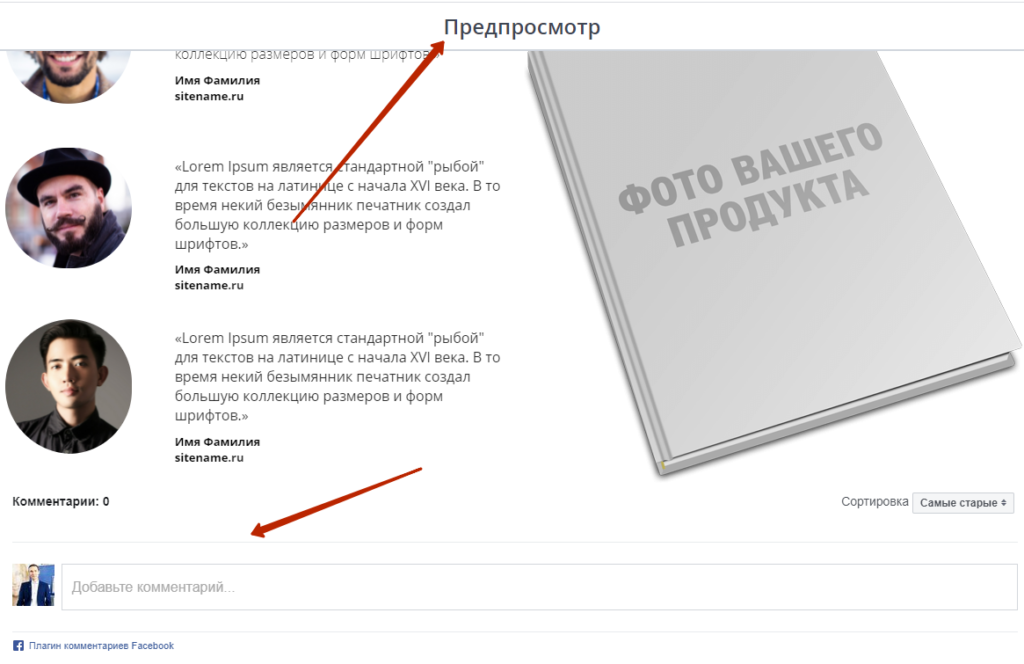
Нажмите предпросмотр страницы, чтобы увидеть как будут отображаться комментарии.

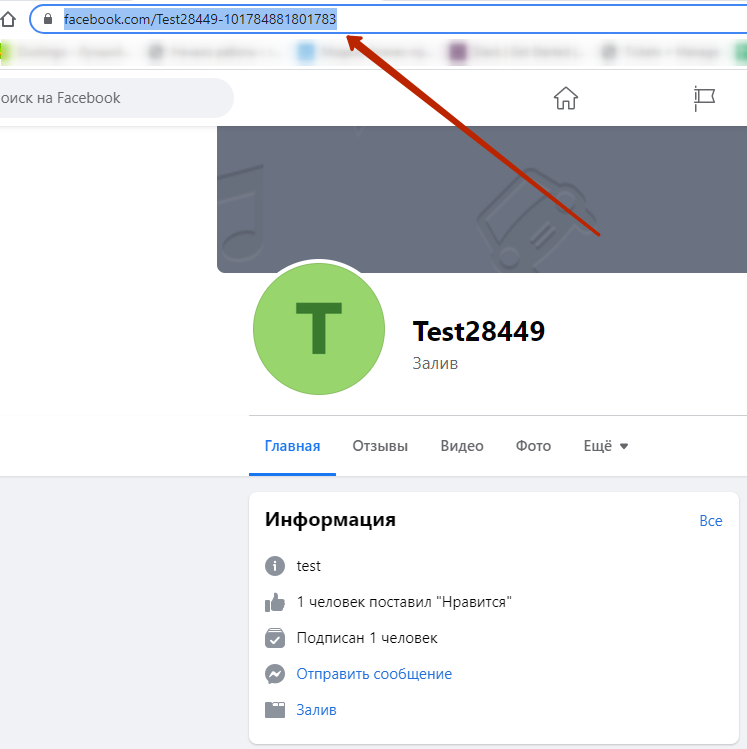
Чтобы скопировать ссылку на страницу для вставки в виджете, перейдите в аккаунт ФБ и откройте страницу, а в адресной строке скопируйте ссылку.

Сервис вместе с браузером «запоминает» несохраненные версии и предлагает их сохранить. Это может быть как полезно (например, когда вышли забыв сохранить сделанные изменения), так и наоборот. Поэтому, если видите предложение о сохранении, рекомендую обращать внимание на дату указанную в этом сообщении — обычно по ней уже можно понять, стоит ли сохранять эту версию или нет.
Также для подстраховки Вы можете сохранять важные страницы как шаблоны, с помощью вот этой кнопки

в таком случае, если что-то случится с самой страницей, ее можно будет восстановить из шаблона.
Мы подготовили отдельную статью на эту тему.
Если форма подписки/заказа вставлена на странице внешнего домена и при этом в настройках CRM включена авторская рекапча, то в настройках рекапчи нужно обязательно добавить домен страницы, на которую добавляется форма, иначе форма работать не будет.
При добавлении нового раздела в FAQ дублировать раздел здесь через вставку кода раздел Текст (только текст, без скриншотов и элементов шорткода). Как скопировать уже готовую страницу?
Для того, чтобы скопировать страницу, нажмите на «звезду» в левом нижнем углу.
В открывшейся форме поставьте галочку «свой шаблон», введите название и нажмите кнопку «Сохранить».
При создании новой страницы, сохранённый шаблон будет доступен для выбора.
Обязательно проверьте настройки виджетов (формы подписки, навигация и др.) на новой странице.
Как вставить код для верификации страницы в head или код метрики/пикселя?
Откройте «Настройки» конструктора страницы и добавьте код в секцию «ВСТАВКА HTML-КОДА»
В этом случае иконка будет применяться ко всем страницам всех сайтов, созданных в Вашем аккаунте Джастклик.
Добавьте html код в настройках конкретной страницы на вкладке «Дополнительно»:
В этом случае иконка будет отображаться только у данной страницы, и для каждой страницы сайта нужно делать эту настройку отдельно.
Как настроить страницу, которая будет открываться после окончания действия таймера?
Для того чтобы настроить начало и окончание действия таймера:
Выйдите из Конструктора и в окне основных настроек страницы рядом с названием «Таймер» нажмите на текст «Отключен» и в выпадающем списке выберите нужный вариант (например, «Задать дату и время окончания»), как показано на скриншоте:
В открывшихся настройках таймера выберите настройки его работы (в выбранном примере это дата и время окончания действия таймера).
Создайте страницу, которая будет показываться подписчикам после окончания времени по таймеру. Для этого нажмите используйте Визуальный редактор под настройками таймера.
Отредактируйте созданную страницу так, как она должна выглядеть после окончания действия таймера (например, уберите кнопки заказа или форму со скидкой и добавьте сообщение, что «К сожалению, время акции истекло…»).
После этого сохраните внесенные изменения.
Почему страница не отображается? Если после создания страницы вы переходите по ссылке на эту страницу и она не отображается (открывается пустая белая страницы), это, в большинстве случаев, говорит о том, что в настройках данной страницы включен таймер, время действия которого истекло.
Перейдите в настройки страницы, которая не отображается. Для этого войдите в раздел Сайт — Страницы — нажмите на название нужного сайта — в открывшемся списке страниц нажмите на название нужной страницы.
В настройках страницы отключите таймер, нажав в настройках страницы, в выпадающем списке, на «Отключен» (таймер находится под окном редактора). После этого сохраните настройки страницы.
Как правильно создать и добавить виджет комментариев Вконтакте на страницу?
Для того чтобы добавить виджет комментариев Вконтакте на страницу, нужно сделать следующее:
Будет сформирован код для вставки на страницу.
Обращаем ваше внимание на то, что это лишь пример кода, приведенный для наглядности. У вас, после создания виджета комментариев, в коде будут указаны свои данные.
После этого сделайте следующее:
Скопируйте из сформированного кода комментариев первый блок и вставьте его в настройках страницы во вкладке «Вставка html-кода», в поле «Дополнительный код в HEAD».
— Скопировать нужно вот эту часть кода (это лишь пример, у вас в коде будут свои данные):
Затем скопируйте из сформированного кода комментариев второй блок и вставьте его в настройках виджета «Код» (виджет нужно предварительно добавить на страницу).
— Скопировать нужно вот эту часть кода (это лишь пример, у вас в коде будут свои данные):
После этого сохраните настройки страницы.
В результате, виджет комментариев Вконтакте будет отображаться на вашей странице.
Как увеличить/уменьшить размер изображения в виджете «Картинка»?
Размер изображения в виджете «Картинка» можно поменять с помощью отступов виджета «Отступ».
Для этого перетяните виджет «Отступ» с одной и с другой стороны элемента, размер которого нужно поменять. Далее, потянув за край виджета, отрегулируйте положение и размер элемента на странице.
Все элементы конструктора можно двигать и изменять их размер с помощью добавления слева/справа/снизу/вверху виджета «Отступ».
Для чего нужна функция таймера в основных настройках страницы?
Функция таймера нужна для того, чтобы вы могли задать в настройках срок действия таймера для выбранной страницы. После того как время таймера истечет, страница будет скрыта и вместо нее будет отображаться либо пустая страница, либо выбранная вами страница после окончания действия таймера.
О том как настроить такую страницу, смотрите в ответе на вопрос Как настроить страницу, которая будет открываться после окончания действия таймера»Как добавить и настроить форму заказа в конструкторе страницы?
Для этого:
Перетяните на страницу виджет «Форма».
После этого откройте редактор формы, выберите вкладку «Настройки» выберите «Оформить заказ на продукт» = и в разделе «Добавить продукты в заказ» выберите для какого продукта/продуктов будет эта форма заказа.
После этого можно настроить отображение формы заказа как вам нравится на вкладке «Дизайн» в разделе «Настройки дизайна». Так же можно сконструировать форму, нажав на Конструктор формы», добавив нужные или удалив ненужные поля.
Настройки таймера осуществляются в основных настройках страницы. О том как настроить таймер, описано
Для того чтобы таймер отобразился на странице, нужно в конструкторе страницы перетянуть на нужное место виджет «Таймер». О том как добавить виджет на страницу, описано
Как добавить якорную ссылку к тексту, для перемещения к секции на странице?
Сейчас в конструкторе страниц есть возможность создания якорной ссылки (для перемещения к секции страницы, без перехода на другую страницу) только в виджетах «Навигация» и «Кнопка». Но есть достаточно простое решение, для того, чтобы добавить якорную ссылку к тексту. Чтобы реализовать эту возможность, следуйте шагам ниже:
Добавьте виджет «Кнопка» в редакторе страницы, перетянув виджет в любое место на странице.
В настройках виджета выберите «Действие после клика по кнопке» = > «Перемещение к секции», а в списке выбора секций выберите нужную секцию, к которой будет происходить перемещение после клика по кнопке.
Сохраните настройки страницы, нажав на кнопку «Сохранить» в левом нижнем углу экрана.
После этого перейдите на саму страницу. Перейти можно нажав на ссылку в основных настройках страницы или, в разделе «Сайт — Страницы» (в списке страниц выбранного сайта), нажать на иконку с зеленым глазом, рядом с названием нужной страницы.
На открывшейся странице нажмите правой кнопкой мышки по кнопке, которую создали ранее и, в выпадающем списке, выберите пункт «Копировать адрес ссылки».
Далее снова перейдите в редактирование страницы и к нужному тексту добавьте ссылку. Сделать это можно через панель редактора виджета «Текст». Для этого выделите текст, нажмите на иконку вставки ссылки (на панели редактора) и вставьте скопированную ссылку в поле.
Обращаем ваше внимание, что вставлять ссылку в поле нужно комбинацией клавиш
После этого можете удалить в редакторе страницы ранее созданную кнопку (виджет «Кнопка»).
Сохраните настройки страницы, нажав на кнопку «Сохранить» в левом нижнем углу экрана.
Как задать внутренние отступы для мобильной версии в виджете «Текст» страницы?
В настройках виджета «текст» есть возможность задать разные отступы для декстопной и мобильной версий отдельно.
Откройте настройки виджета «текст» и задайте необходимые значения размера выбранного шрифта.
Как задать размер шрифта в виджете «Текст» страницы?
В настройках виджета «текст» есть возможность задать разный размер шрифта.
Откройте настройки виджета «текст» и задайте необходимые значения выбранного шрифта.
Как сделать рамку для секции?
В настройках секции есть возможность задать разные стили для обводки секции (рамки).
Можно выбрать разные виды Обводки секции, толщину линии, цвет лини, внутренние и внешние отступы от контента, наличие тени, ее цвет и ширину.
Откройте настройки секции и задайте необходимые значения Обводки секции
Как разместить текст на кнопке формы подписки или в виджете Кнопка в две строки?
В настройках виджета «Форма» в пункте «Настройки дизайна» есть возможность ввести дополнительный текст, который будет размещаться ниже основной надписи на кнопке, с возможностью задать высоту шрифта. Текст верхней строки редактируется непосредственно на кнопке.
Аналогичная функция есть в виджете «Кнопка».
Как отредактировать кнопку в форме подписки в модальном окне?
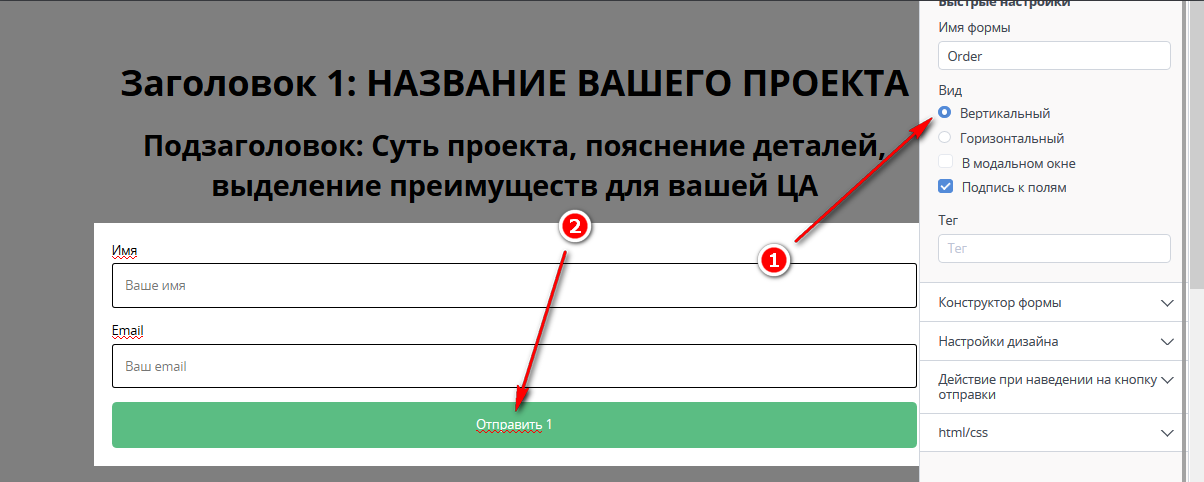
Чтобы отредактировать форму в модальном окне, сначала необходимо переключить положение формы на обычное, вертикальное расположение, выбрав пункт в настройке формы «Вертикальный».
Затем сделать нужные настройки формы, при необходимости отредактировать название кнопки, поставив курсор в текст кнопки.
И затем переключить форму на положение «в модальном окне».
Форма подписки в модальном окне отредактирована, можно продолжать работу со страницей.
Как добавить и настроить виджет Комментарии Facebook
В редакторе страницы выделите блок в котором хотите разместить комментарии и перетяните туда виджет мышью.
Перейдите в редактор виджета нажав иконку карандаша или открыв редактор щелчком мыши. В поле «URL-адрес для комментариев» вставьте ссылку на страницу Facebook. В полях ниже установлены настройки по умолчанию, если вам нужны другие настройки, просто отредактируйте поля указав свои параметры.
Нажмите предосмотр страницы, чтобы увидеть как будут отображаться комментарии.
Чтобы скопировать ссылку на страницу для вставки в виджете, перейдите в аккаунт ФБ и откройте страницу, а в адресной строке скопируйте ссылку
Почему не работает форма подписки/заказа при включенной рекапче?
Если форма подписки/заказа вставлена на странице внешнего домена и при этом в настройках CRM включена авторская рекапча, то в настройках рекапчи нужно обязательно добавить домен страницы, на которую добавляется форма, иначе форма работать не будет.
Как добавить шрифт в конструктор?
Вы можете добавить/удалить нужный шрифт в редакторе страницы из готовой коллекции шрифтов, нажав на шестерёнку внизу и перейдя на вкладку «Шрифты».














 \
\