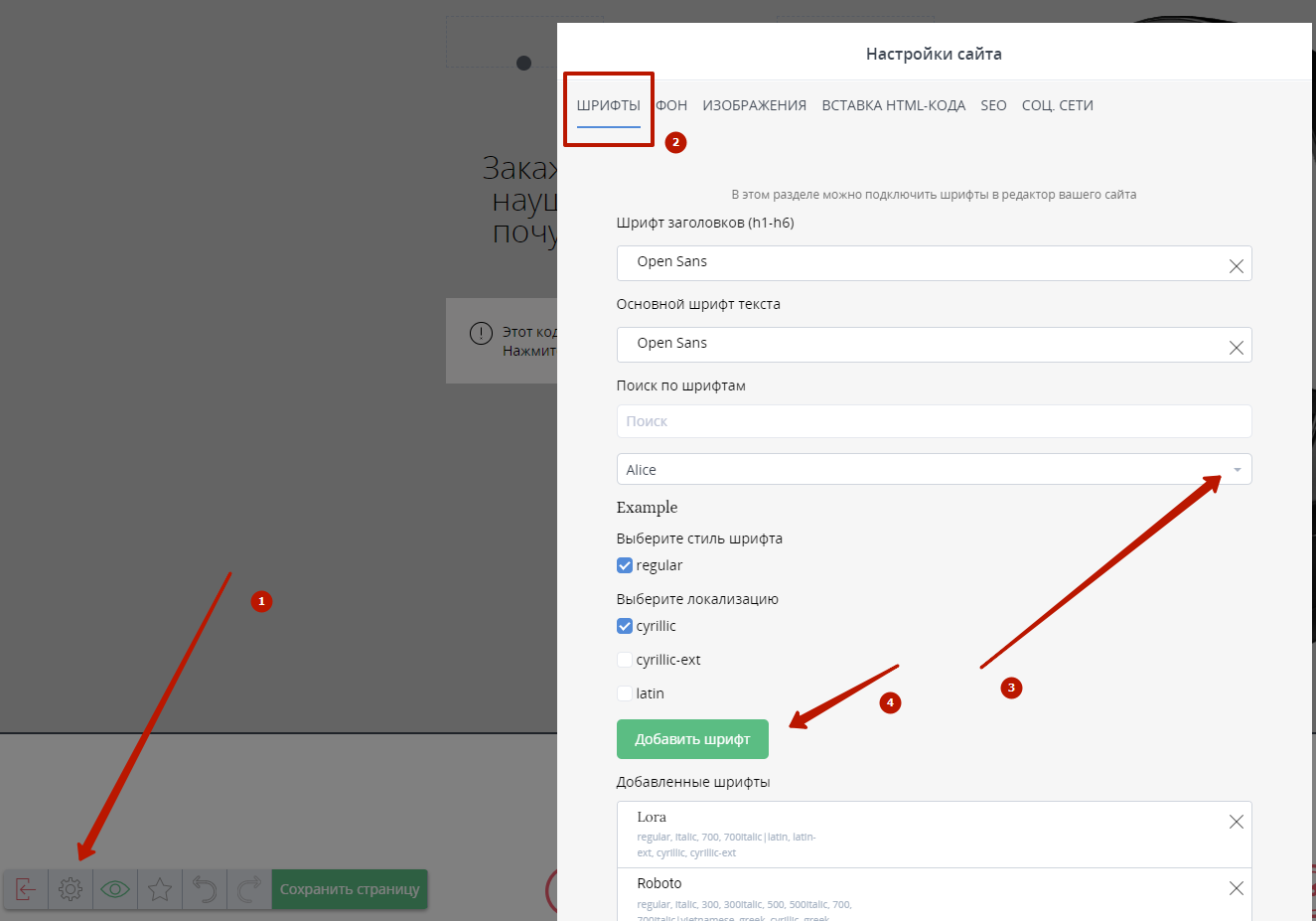
Вы можете добавить/удалить нужный шрифт в редакторе страницы из готовой коллекции шрифтов, нажав на шестерёнку внизу и перейдя на вкладку «Шрифты».

После добавления нужный шрифт будет отображаться во всех элементах страницы
Если вы хотите подключить специфические шрифты — должна быть библиотека (файл), из которого берутся данные шрифта. То есть вам нужно сначала скачать данный файл из источника в интернете, а затем загрузить его в файловый менеджер своего аккаунта Justclick. После загрузки вы можете использовать в коде ссылку на эту библиотеку/файл.
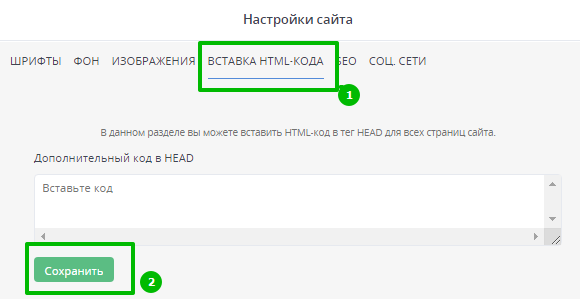
Основное действие — это добавление кода со ссылкой на шрифт в настройках страницы во вкладке «Вставка HTML-кода»

Шрифт для заголовков
|
1 2 3 4 5 6 7 8 9 10 11 |
<meta charset="utf-8"> <title>Шрифт</title> <style> @font-face { font-family: Pompadur; /* Гарнитура шрифта */ src: url(https://userlogin.justclick.ru/media/content/userlogin/fonts/pompadur.ttf); /* Путь к файлу со шрифтом */ } h1 { font-family: Pompadur, 'Comic Sans MS', cursive; } </style> |
В исходный код подставляем ссылку на шрифт из файлового менеджера, ваш userlogin (т.е. ваш логин в сервисе Justclick) и прописываем, что новый шрифт сработает для заголовков (h1). Соответственно, если хотите, чтобы шрифт применялся к заголовкам h2-h5, то прописываете это в коде.
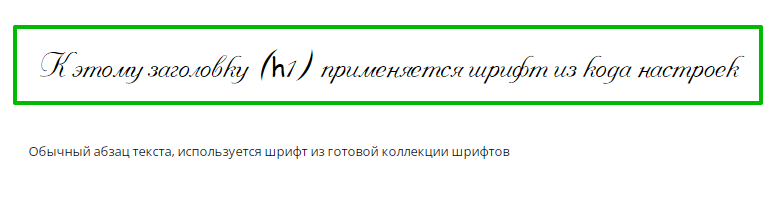
До
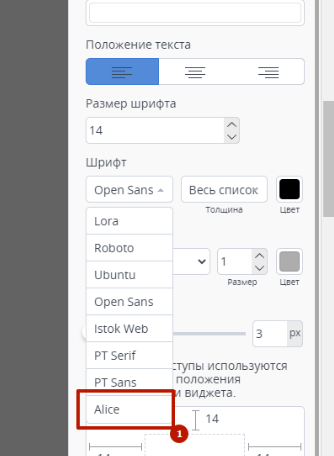
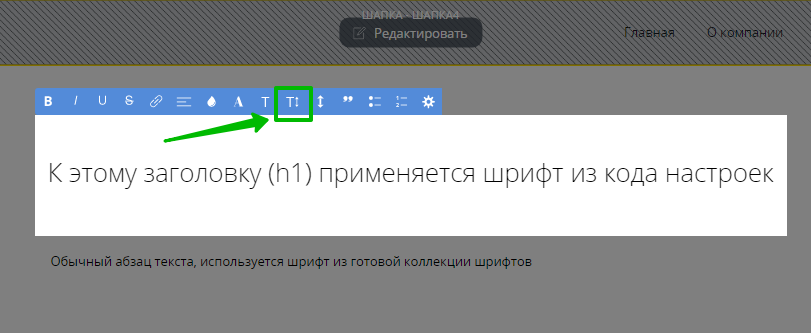
В редакторе, по кнопке вы сможете изменить размер шрифта.

После
Сохраните страницу, выйдите из редактора и вы увидите изменённый вариант шрифта.

Шрифт для текстового блока
|
1 2 3 4 5 6 7 8 9 10 11 |
<meta charset="utf-8"> <title>Шрифт</title> <style> @font-face { font-family: Pompadur; /* Гарнитура шрифта */ src: url(https://userlogin.justclick.ru/media/content/userlogin/fonts/pompadur.ttf); /* Путь к файлу со шрифтом */ } p { font-family: Pompadur, 'Comic Sans MS', cursive; } </style> |
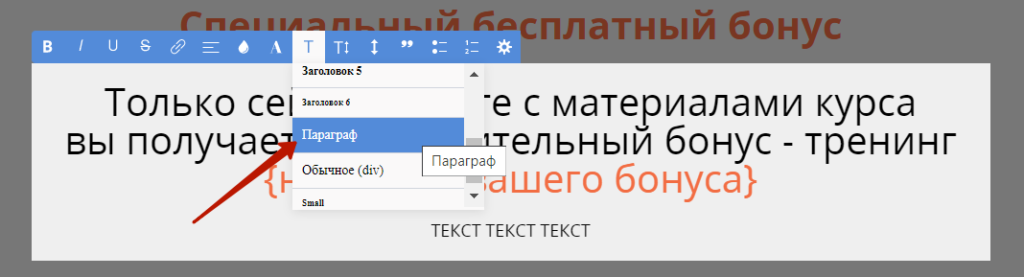
В исходный код подставляем ссылку на шрифт из файлового менеджера, ваш userlogin (т.е. логин в сервисе Justclick) и прописываем, что новый шрифт сработает для параграфа (p).
До

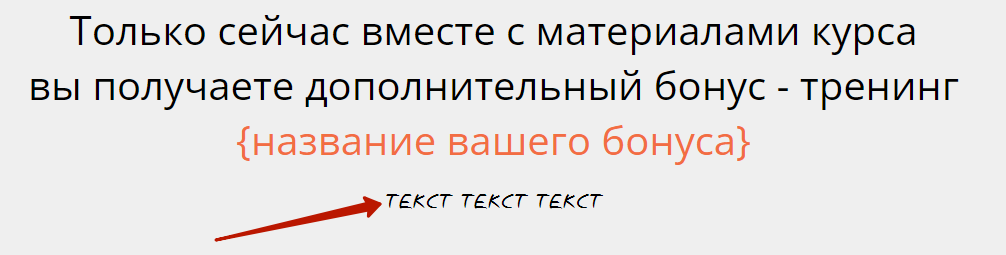
После

Шрифт для списка
|
1 2 3 4 5 6 7 8 9 10 11 |
<meta charset="utf-8"> <title>Шрифт</title> <style> @font-face { font-family: Pompadur; /* Гарнитура шрифта */ src: url(https://userlogin.justclick.ru/media/content/userlogin/fonts/pompadur.ttf); /* Путь к файлу со шрифтом */ } ol { font-family: Pompadur, 'Comic Sans MS', cursive; } </style> |
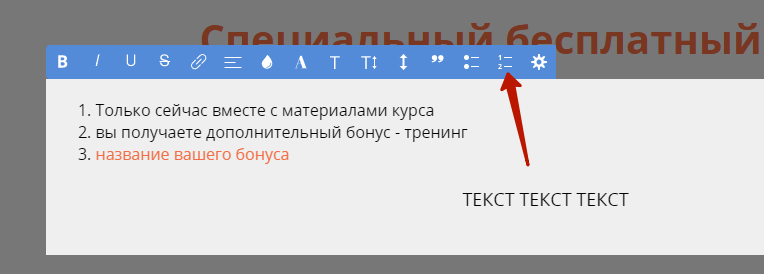
В исходный код подставляем ссылку на шрифт из файлового менеджера, ваш userlogin (т.е. логин в сервисе Justclick) и прописываем, что новый шрифт сработает для нумерованного списка (ol).
До

После

Также дополнительно в код вы можете прописать параметры шрифта:
- <b> — полужирный
- <i> — курсив
- <u> — подчеркнутый
- <s> — зачеркнутый
В FAQ мы добавили ответы на частые вопросы по конструктору страницы.

